Sometimes, we might use some web terms in this Handbook. Here’s an overview on some web words and terms we use from time to time, and their definition.
General wording
Planet 4 Handbook
The short version name of our WordPress theme; Planet 4.
Information Architecture, the navigation and flow of the website.
Web words
AJAX (Asynchronous JavaScript And XML) is the use of the XMLHttpRequest object to communicate with servers.
The dashboard, where you make all your edits to the website.
The actual website, how visitors see them.
A fancy word for the classification/grouping of things.
User Interface. Any and all technology you interact with as a user. (Screens, sounds, overall style, …)
The link to locate the source. Instead of sending you to a website, the URL will go to an application server, which will send back an API response.
It stands for “What You See Is What You Get”. P4 Site Editors can enable users to manipulate the content or layout without having to type any commands.
Page Types
Different types of content that are used for different purposes. Organized in their own sections in the P4 backend. (WordPress technically calls these Post Types but, erm, we call something else Post Types, so…).
Posts – A Page Type that contains timely informative content (e.g. updates). Posts are related to one another by shared taxonomies (In P4’s case – Categories, Tags, and Post Types). Editors compose Posts using Blocks. Posts can be displayed on Pages using various Dynamic Blocks.
Actions – A Page Type that contains timely action-oriented content (e.g. a petition). Actions are related to one another by shared taxonomies (TBD, most likely will use Categories and Tags and possibly a new Action Taxonomy). Editors compose Actions using Blocks. Actions can be displayed on Pages using various dynamic Blocks.
Pages – A Page Type that contains evergreen content (e.g. About Us). Pages are related to one another by a hierarchy. Editors compose Pages using Blocks. Pages can be displayed on other pages using sub-menus.
Landing Pages (fka Campaign Pages) – A Page Type that is primarily used for marketing purposes, focused on conversion. Options include minimal navigation and customizable theme. Editors compose Landing Pages using Blocks. Not displayed on other pages or in navigation (but currently do show up in Search).
Listing Pages – A Page Type that shows all of the content related to a Taxonomy Term. Not editable with Blocks. Has a few editable parts – title, description, and (in new proposed designs) a ‘featured action’.
System Pages – A Page Type that is automatically generated by the site. Not editable with Blocks. Only editable in the theme code. (e.g. Search, 404)
Taxonomy
Taxonomy is a fancy word for the classification/grouping of things. Taxonomies can be hierarchical (with parents/children) or flat.
A single term that is part of a Taxonomy. Every Taxonomy Term has an associated Listing Page.
A default WordPress Taxonomy that is hierarchical. Used for high-level topics such as Oceans, Plastics, Climate Change (these would each be a Taxonomy Term).
A default WordPress Taxonomy that is flat. Used for more granular topics such as #ZeroWaste, #Diet, #RenewableEnergy, #Whales (these would each be a Taxonomy Term).
A custom P4 Taxonomy that is used to categorize different (you guessed it) types of posts. Default P4 Post Types are Story, Press Release, and Publication.
A custom P4 Taxonomy that is used to categorize different types of action. Default P4 Post Types are Story, Press Release, and Publication.
Blocks
Components for adding content to a Post, Action, Page, or Landing Page. Can be static (e.g. paragraph, image, heading), dynamic (e.g. pull in a list of Posts associated with a specific tag), or pull in content from somewhere else using embed code (e.g. Twitter timeline or Instagram post).
Small predefined collections of blocks, usually used for a specific section of a page of content. Can be added to a piece of content and then edited. E.g. A cover block that contains a heading block and a subheading block. (more examples here)
Large predefined collections of blocks (or block patterns), usually used for a whole page of content. Can be added to a piece of content and then edited. E.g. a Campaign Page Layout that has sections for describing the problem, the solutions, and actions a supporter can take.
Check them all on the P4 Design systems or learn more about blocks vs block patterns vs block layouts.
User interface elements of a page that are not editable using blocks, but in some cases can be customized via a page’s settings (e.g. comments form on posts, page headers, tag buttons on posts).
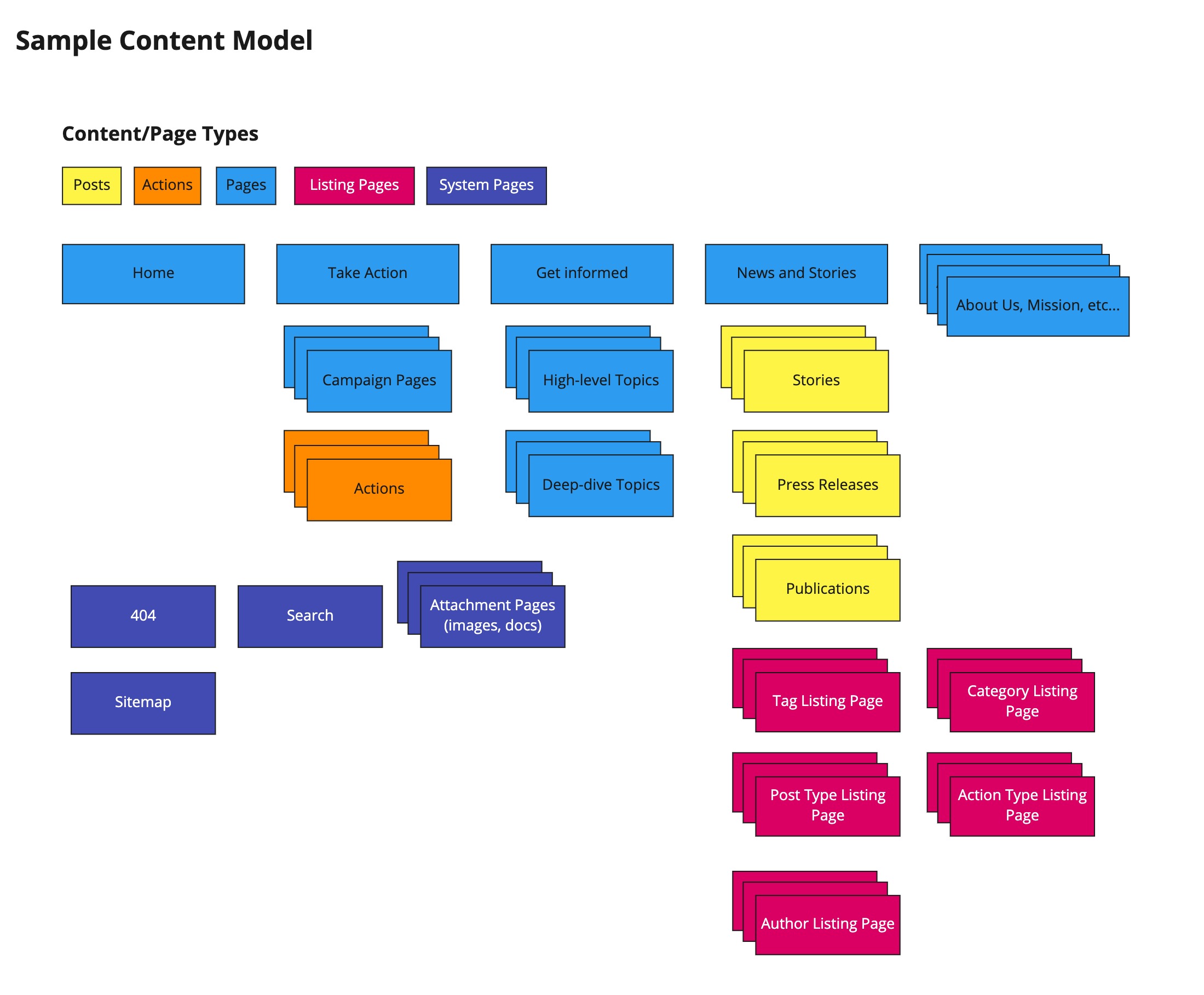
Content model

Questions?
Ask them on Slack in the #p4-general community discussion.
