📚 Create Content > Blocks > Media and Text
Purpose: Combine visual elements with texts (and even buttons!) and create powerful combinations. You can find the block under the Media Blocks or the Most used.

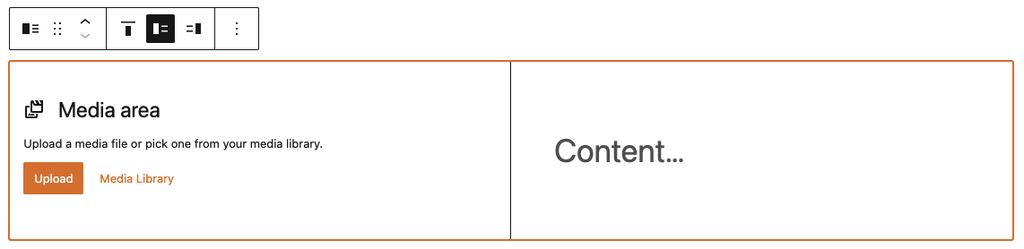
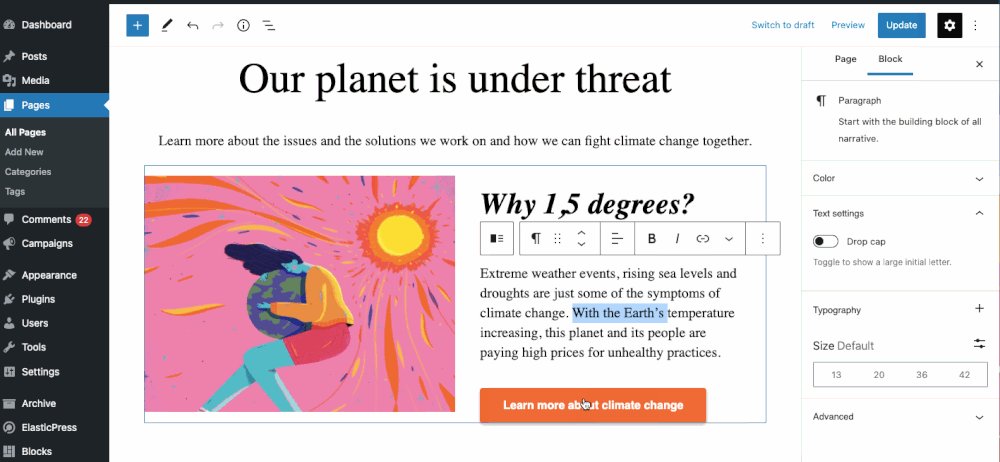
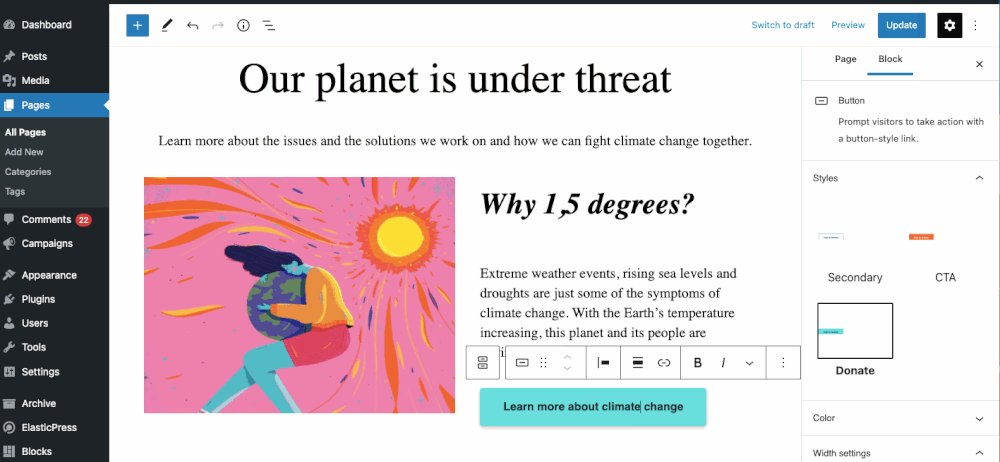
Media & Text block
The editing mode works in WYSIWYG, meaning changes are made directly in the interface.

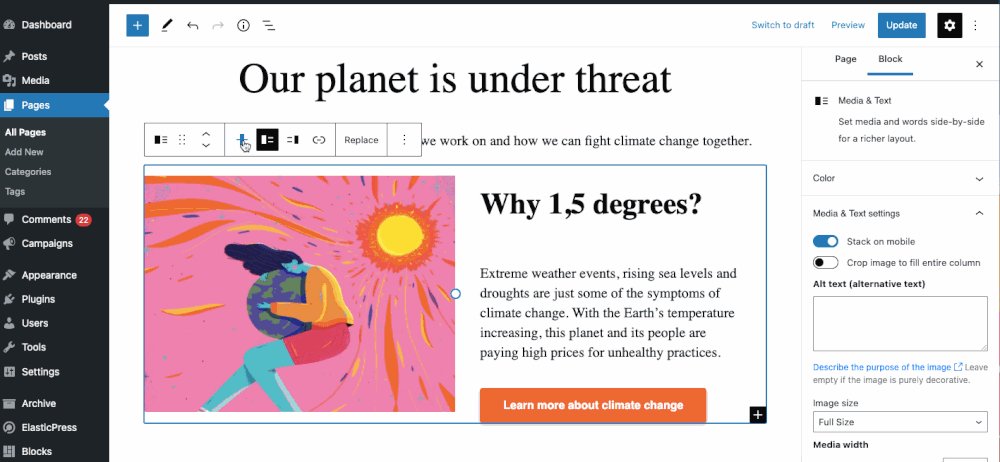
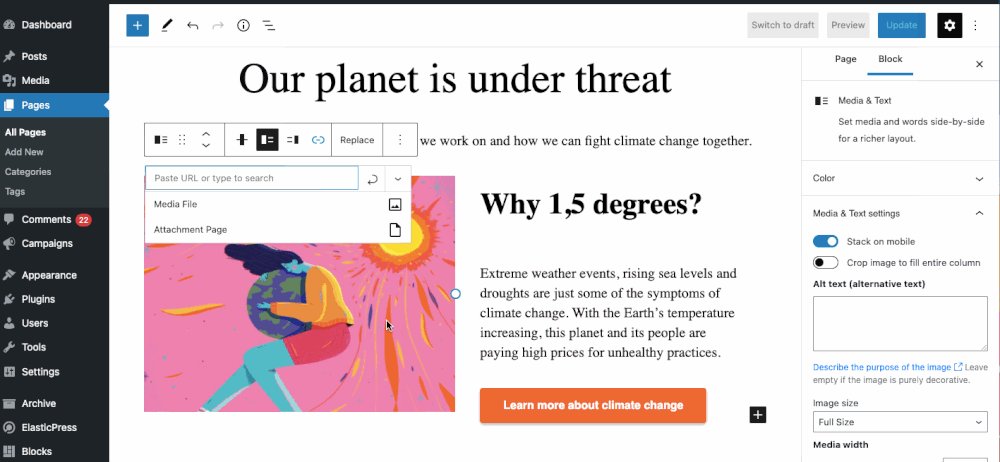
Editors can select images or short videos from the P4 Media Library in the “Media” area, and Title, paragraph and even buttons block in the “Content” area. See the .gif below.

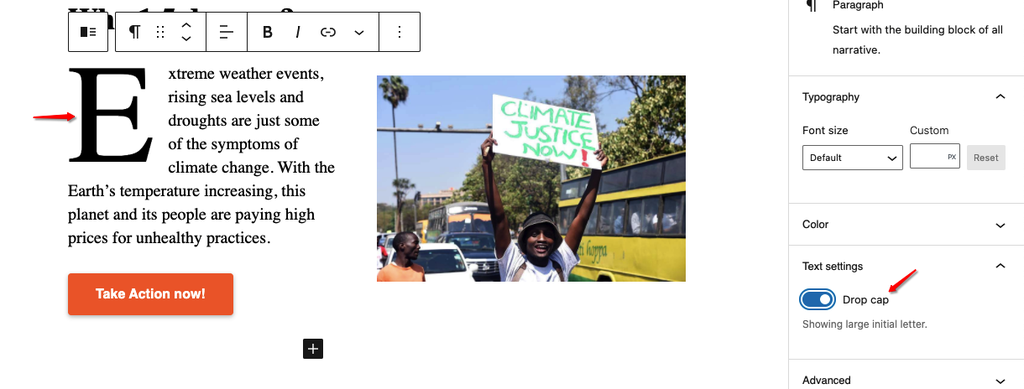
If a Paragraph block is populated, editors can even select a “Drop cap” for a more impactful narrative

Video
And here’s a video intro on the Media & Text block 👇
