📚 Create Content > Patterns > Highlighted Call To Action
Combine an icon and some text for a quick Call to Action
This very versatile pre-set pattern of the Columns block helps you highlight one specific call to action within a page (e.g: donate, sign a petition, etc.).

Find the pattern
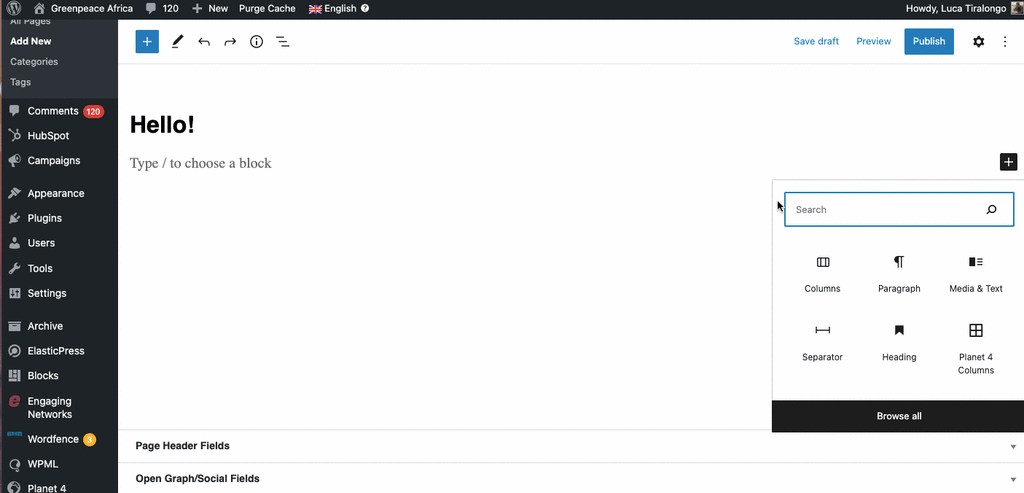
In any page or post, when adding a new element, type “Highlight CTA” to search or go to “patterns to locate it among the many available ones (see .gif below 👇 )

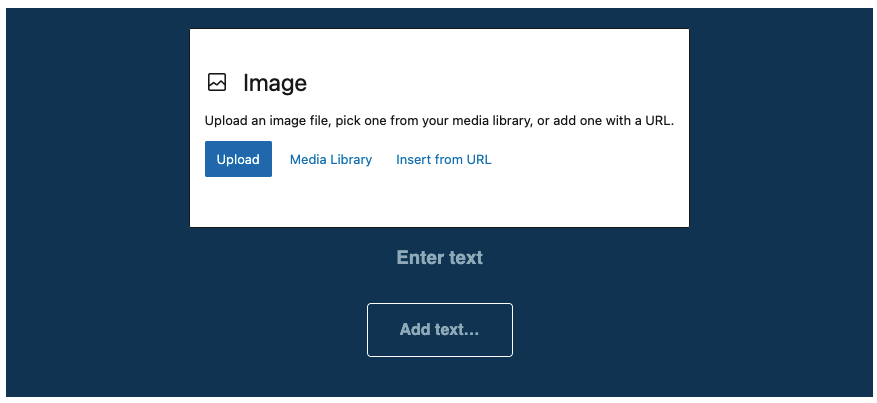
Customise the block in WYSIWYG
The highlighted CTA block pattern works with a WYSIWYG approach, proposing editors a title field, a 3-column approach (which can be reduced to 2 or 1) and 3 types of fields for each column, an image, a fact title and a description.

To maximise the impact of the highlighted CTA block pattern, you should use icons to convey the message.
TIP 👉 find here a set of icons for your Highlighted Call To Action block pattern
And this is how the block looks like when all fields are populated 👇

Want to test your knowledge about forests?
Video intro
