📚 Create Content > Patterns > Page Header
Purpose: A page header is used at the top of the topic pages and pages where it makes sense to show it (Campaign pages, Take action). It acts as a heading and it tells the user what the page is about.
Getting started
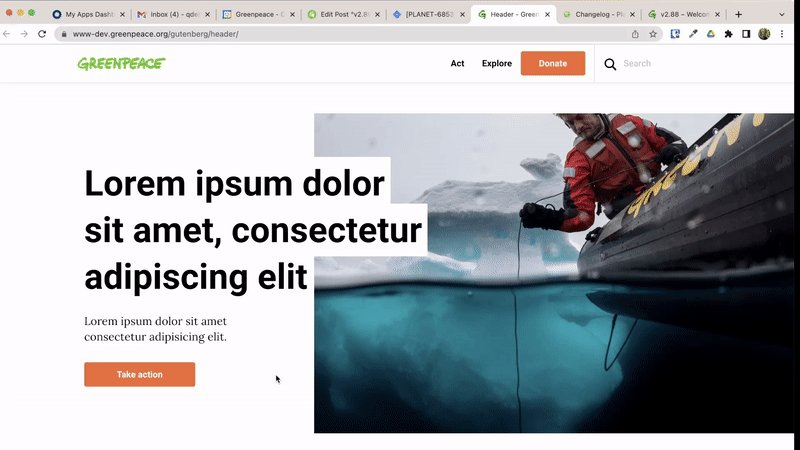
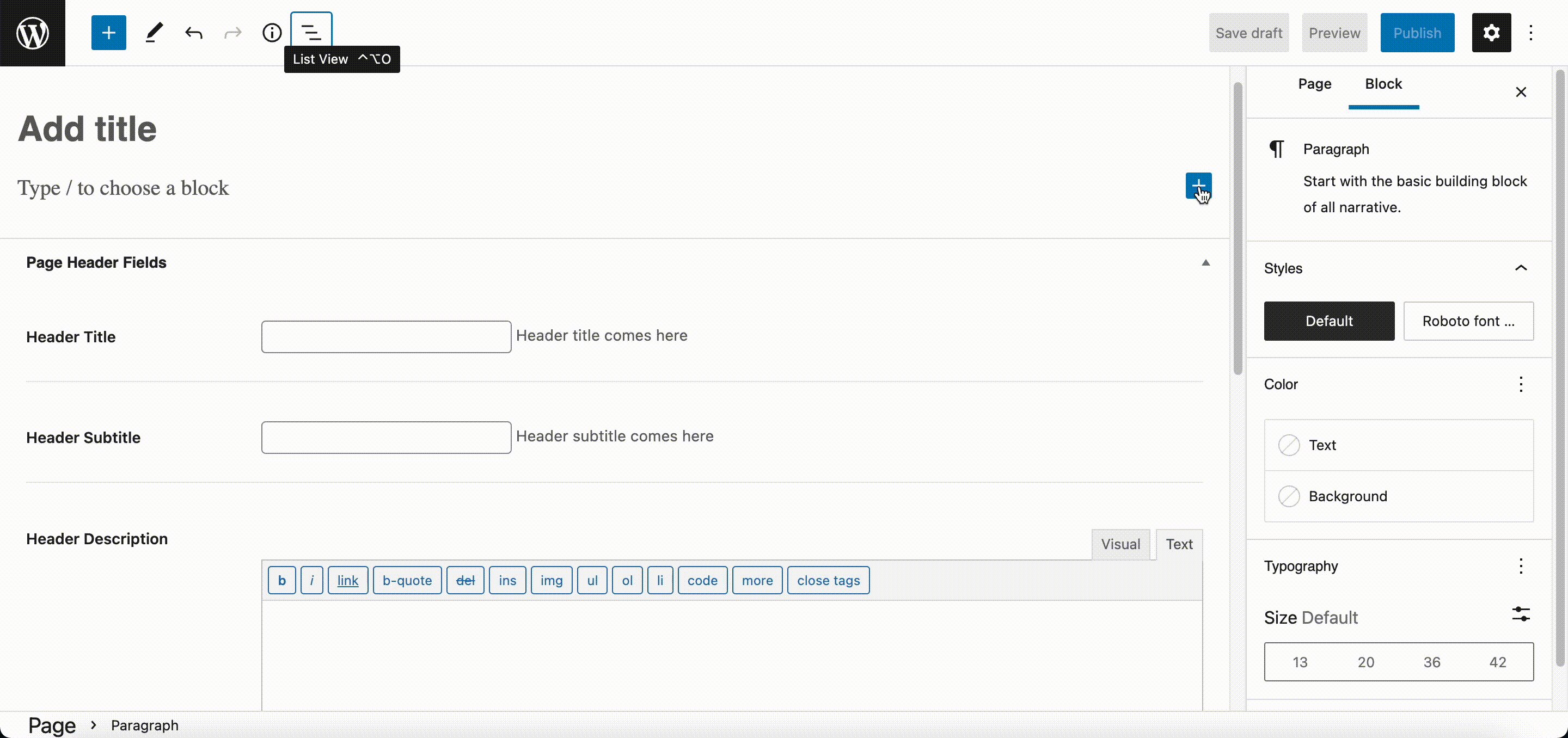
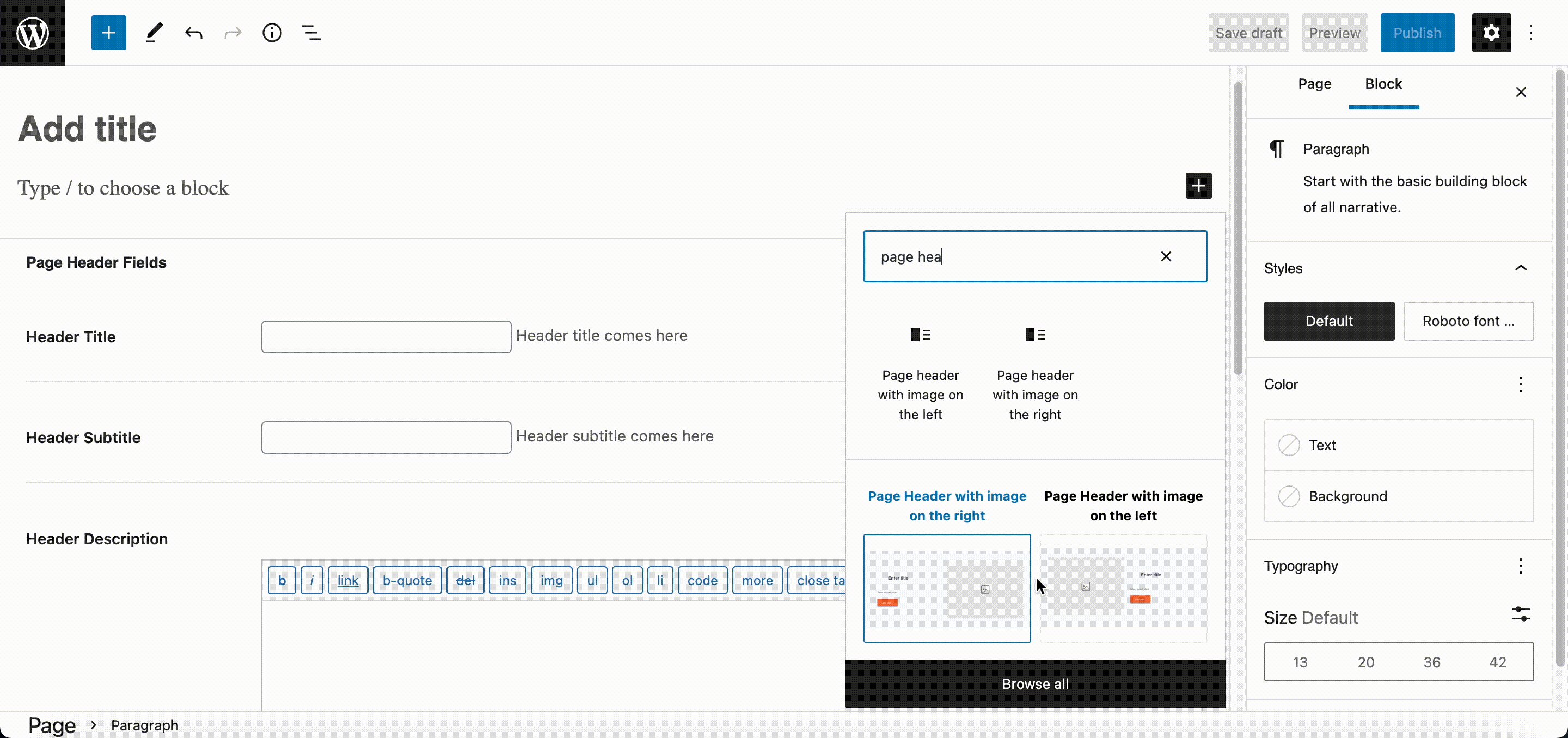
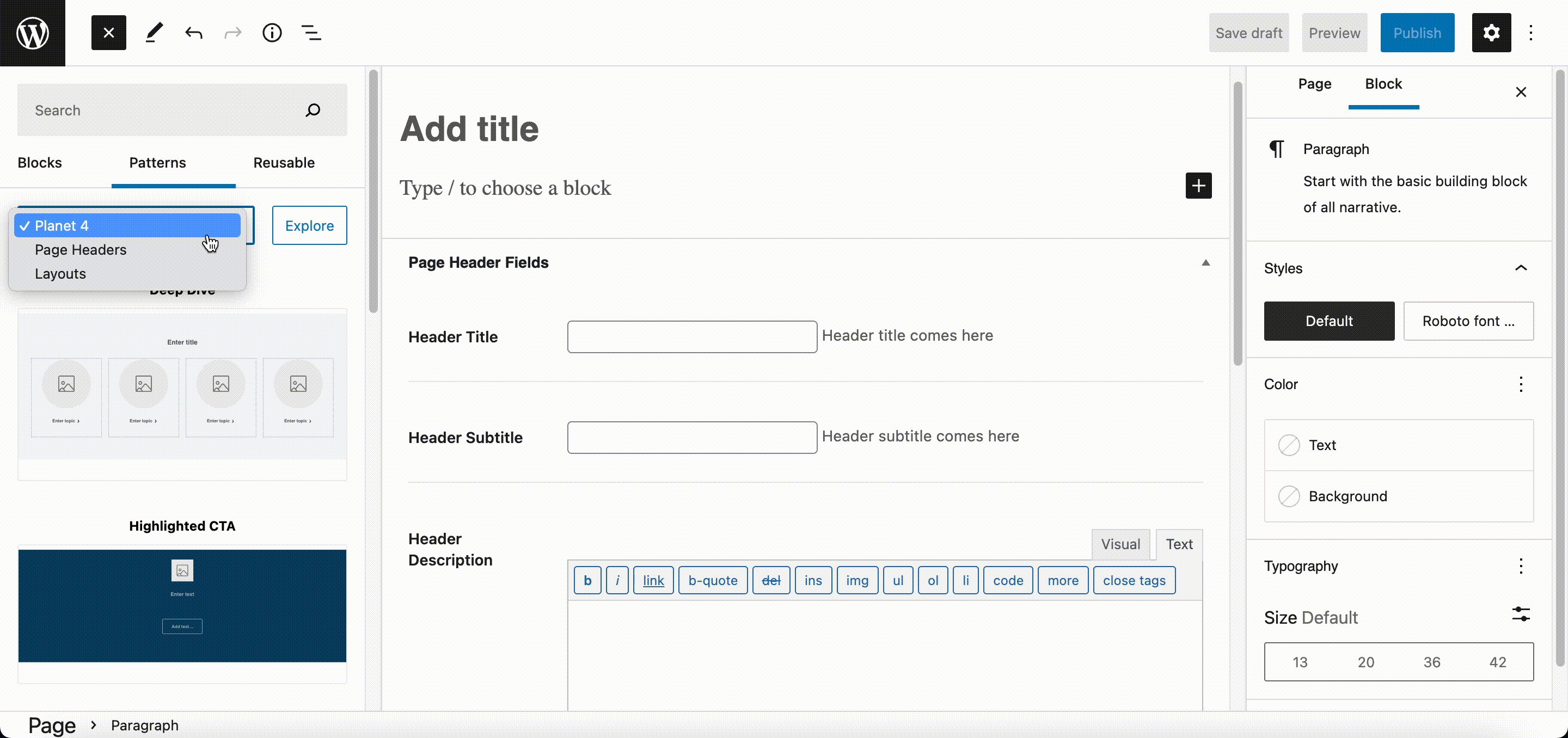
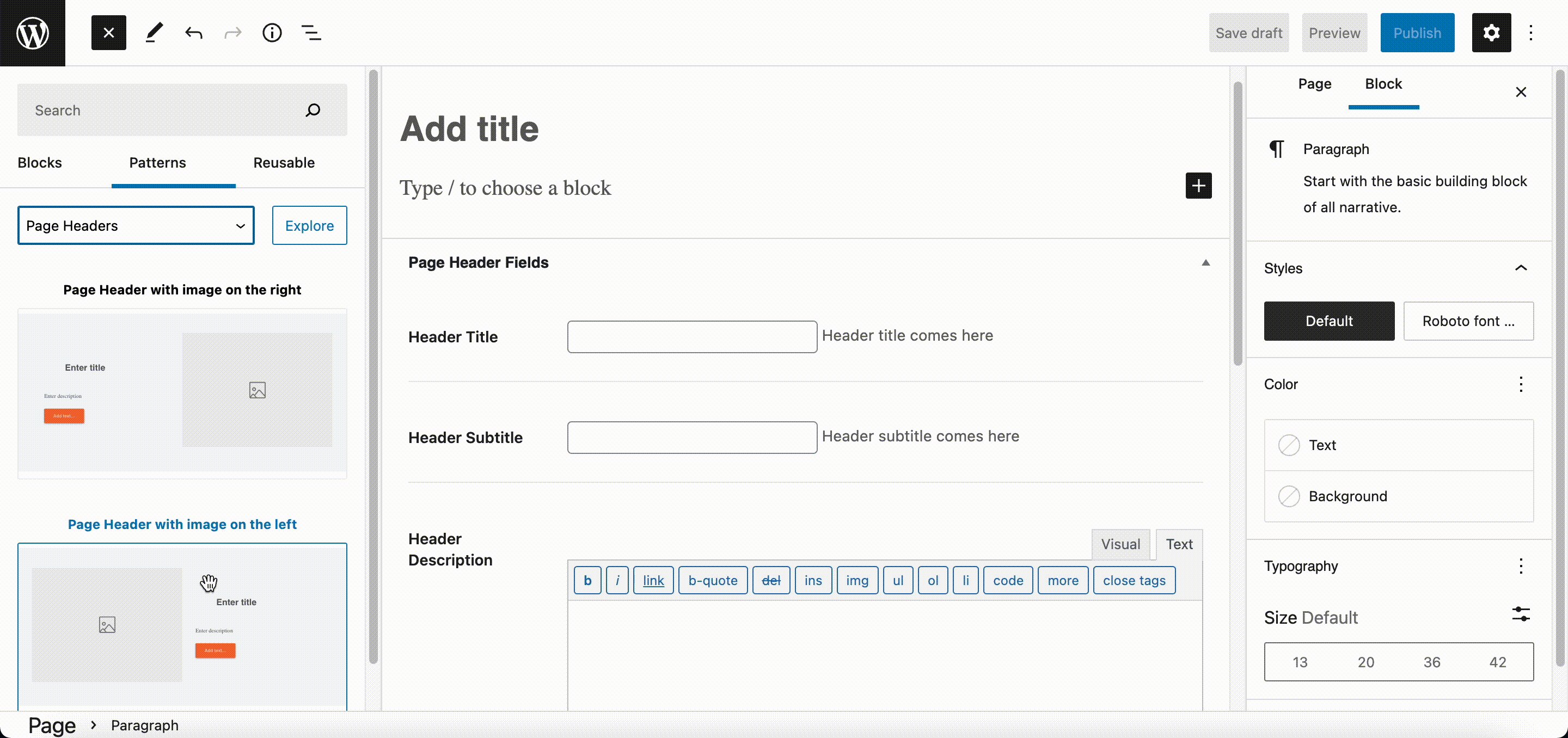
In any page, when adding a new element, type “page header” to search or go to “patterns to locate it among the many available ones. Then, you can select between the two layouts where the image can be placed on the left or right. (see the gif below 👇 )

The page header works with WYSIWYG. It contains the title of the page, a description, and an optional call to action button.

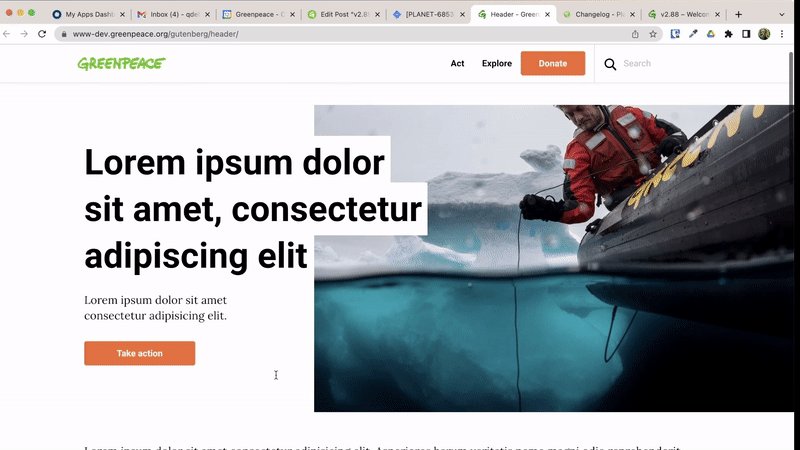
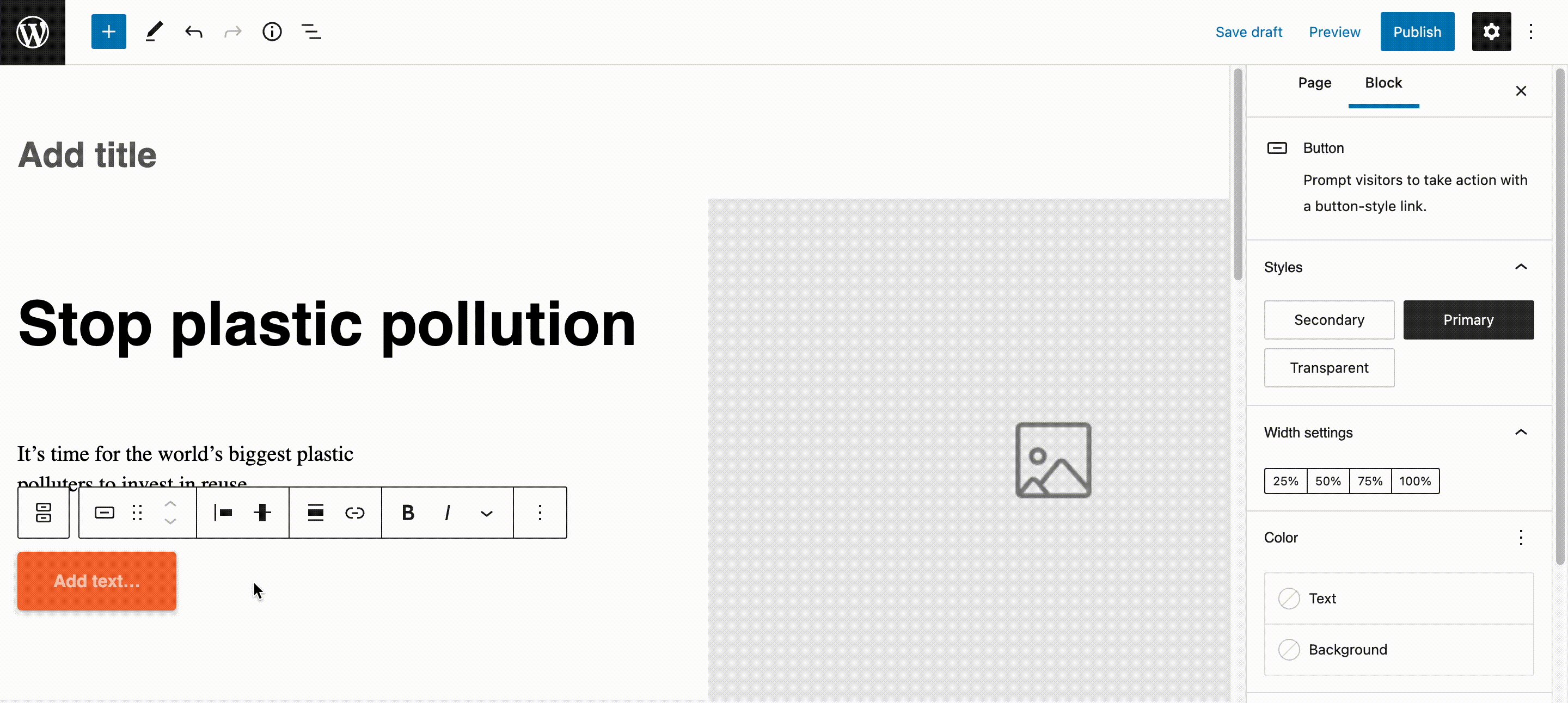
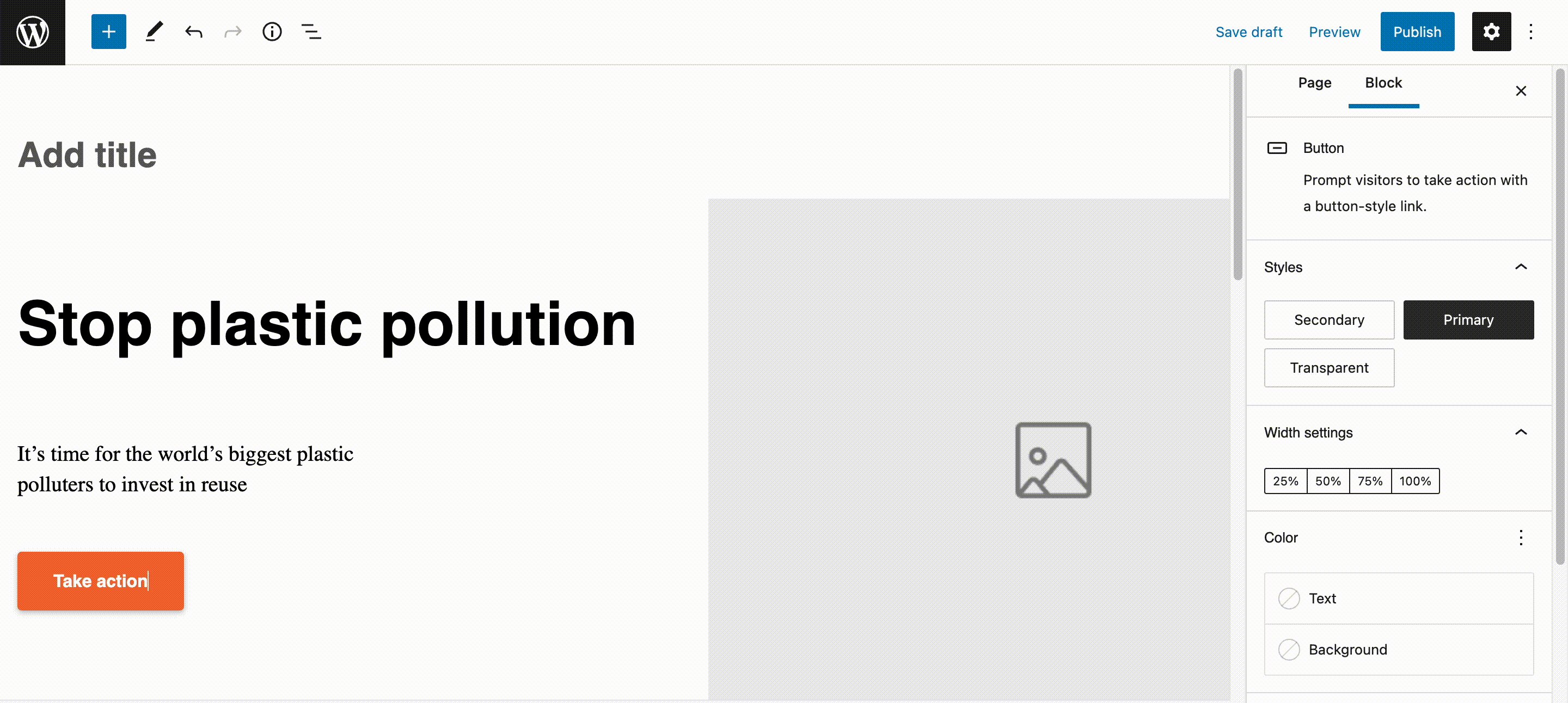
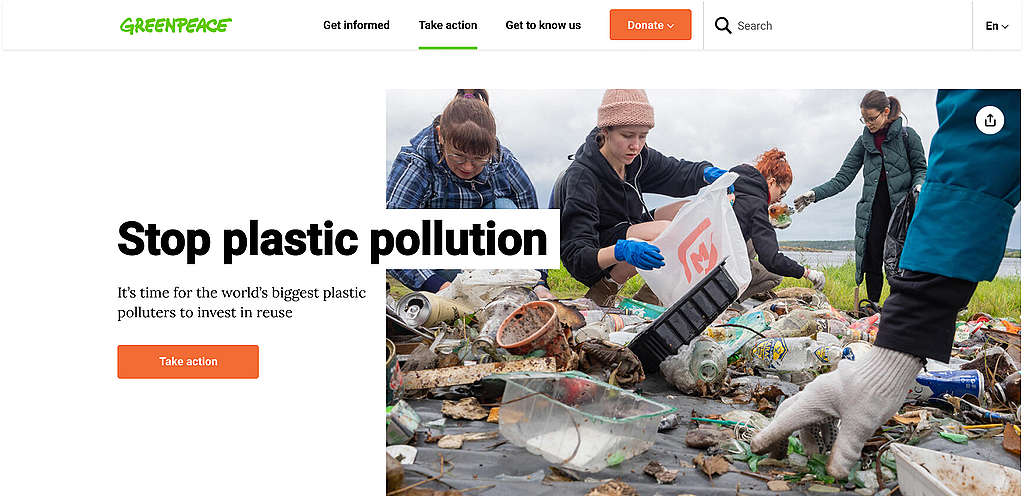
And this is how the block looks like when all fields are populated 👇

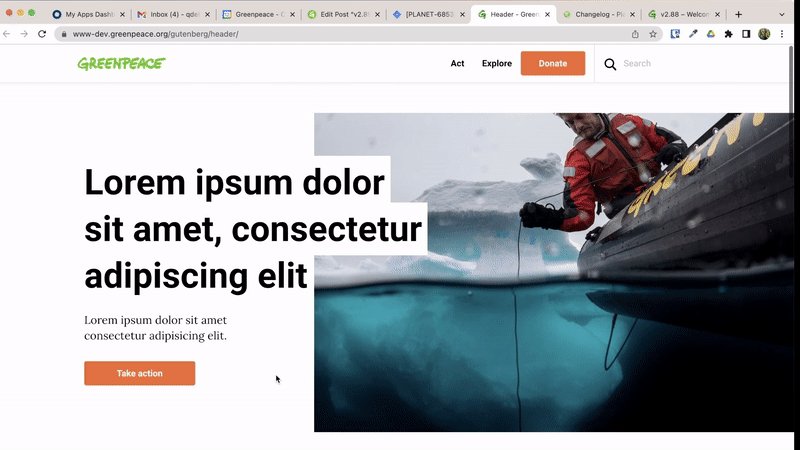
With Parallax
Or with the Parallax effect enabled 👇