📚 Create Content > Patterns > Quick Links
This block pattern can be used as a secondary navigation element either at the top or bottom of a page to drive users to High-level topic pages while visiting any page.
This very versatile pre-set pattern helps you to connect icons and texts with a High-level topic to facilitate access.

Find the pattern
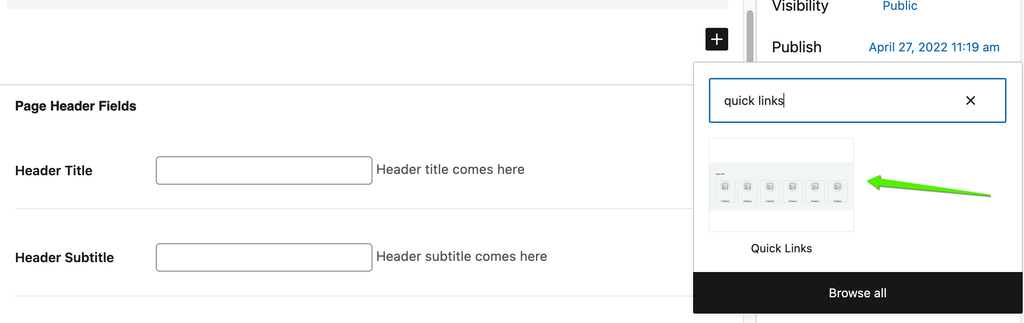
In any page or post, when adding a new element, type “Quick links” to search or go to “Planet 4 patterns” to locate it among the available ones (see image below)

Customise the pattern
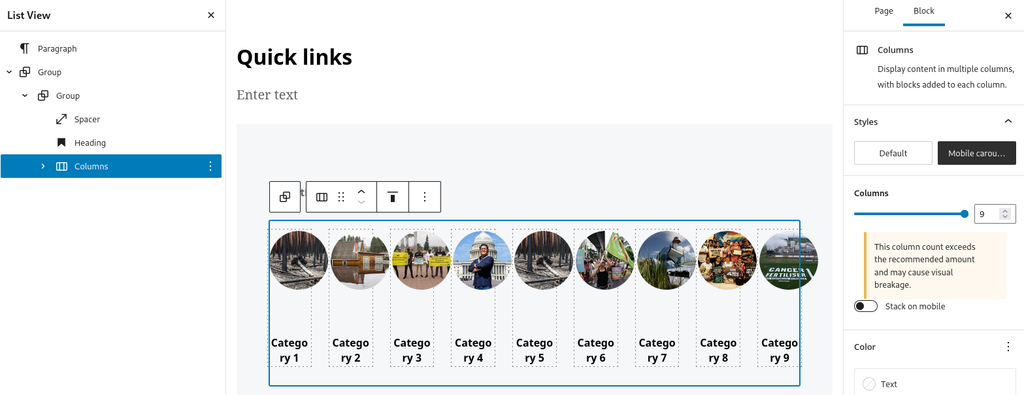
The “Deep Dive” pattern works with a WYSIWYG approach, proposing editors a Spacer, a Heading and one row of 4 Columns, with each field containing an Image, Headings, Paragraph, Media & Text

To maximise the impact of the “Quick links” block pattern, you should use icons to showcase the topic of each column, numbers
TIP 👉 find here a set of icons for your “quick links” block pattern
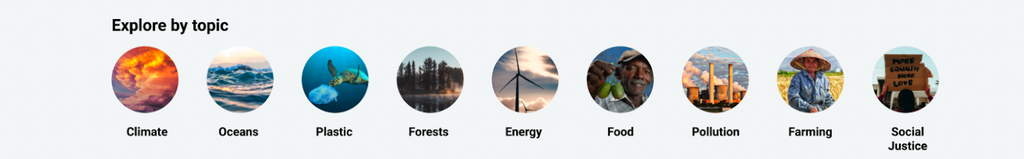
And this is how the block looks like when all fields are populated 👇

link

link

link

link
Block / pattern settings
You’ll notice that on the right side a different set of commands will appear. As the “Deep Dive” block works as the group block, the settings for each block (image, title, paragraph) will appear while you go through the WYSIWYG.
Video intro
[COMING SOON]
