Pull out static content (with or without icons or images) or take action tasks in columns.
📚 Create Content > Blocks > Columns and Tasks
Definition & Purpose
Definition
The Planet 4 Columns block is a versatile block used for inserting text, media, and various content types into organized layouts, offering four styles to cater to different needs.
Purpose
Enables users to navigate, comprehend, and engage with content in a variety of ways.
Style 1 – No image
A column block featuring a title, description, column header, column description, and button, designed to present content and guide the user to another page.
Style 2 – (Take Action) Tasks
A column block featuring a title, description, column header, column description, optional image and button designed to display engagement opportunities for supporters.
Style 3 – Icons
A column block featuring a title, description, icon, column header, column description, and column link text designed to present content to highlight relevant content through use of an icon. For the full set of generic icons, click here.
Style 4 – Images
A column block featuring a title, description, image, column header, column description, and column link text to highlight relevant content through use of an image.
Best practices
- For more flexibility and customization, you may use the WP core columns block
- There are 4 different styles of the P4 columns block (LINK to definitions): No image, Take Action Tasks, Icons, and Images. Consider the following when deciding what to use:
- If using icons, think about why you want to use them. They can be a powerful visual element that can help grab the user’s attention, if used thoughtfully. Icons can improve scannability and they take up less space than other elements, such as images. However, there is also the potential for visual clutter if overused.
- If using images, think about why you want to use them. Images help to break up large blocks of text and help to capture the user’s attention. Images also help to evoke emotions so they can be a very powerful tool. Avoid using decorative images that are not related to the content. Adding relevant images to your content can improve your website’s search engine optimization (SEO). Make sure that you are including descriptive alt text and captions for your images.
- While icons and images can be valuable additions to a website’s design, there are situations where it may be preferable to leave them out. In some cases, icons and images could be distracting from the main content. If you want to focus on readability or the content itself, it is often best to leave these out.
⚠️ Watch out: there are 2 types of Columns blocks, the “Planet 4 Columns” and the default WordPress “Columns“. Keep reading to learn how to use both

Planet 4 Columns
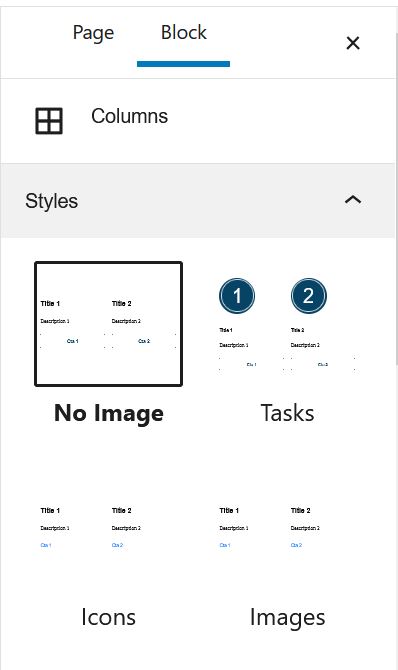
When adding the Planet 4 Columns block, there are 4 options of styles you can choose from:
- No image
- Tasks
- Icons
- Images

Key info: More than 4 columns is not allowed in the P4 columns block. If you need 8 columns, please insert two P4 columns blocks, one after the other.
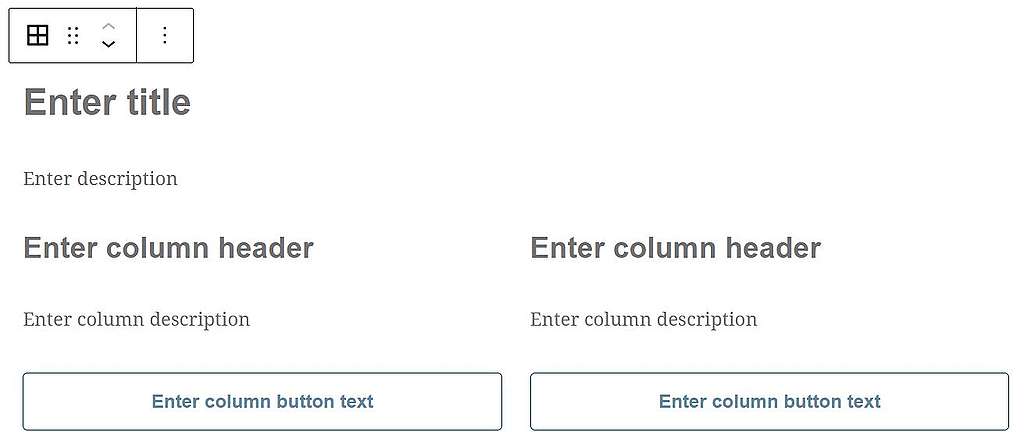
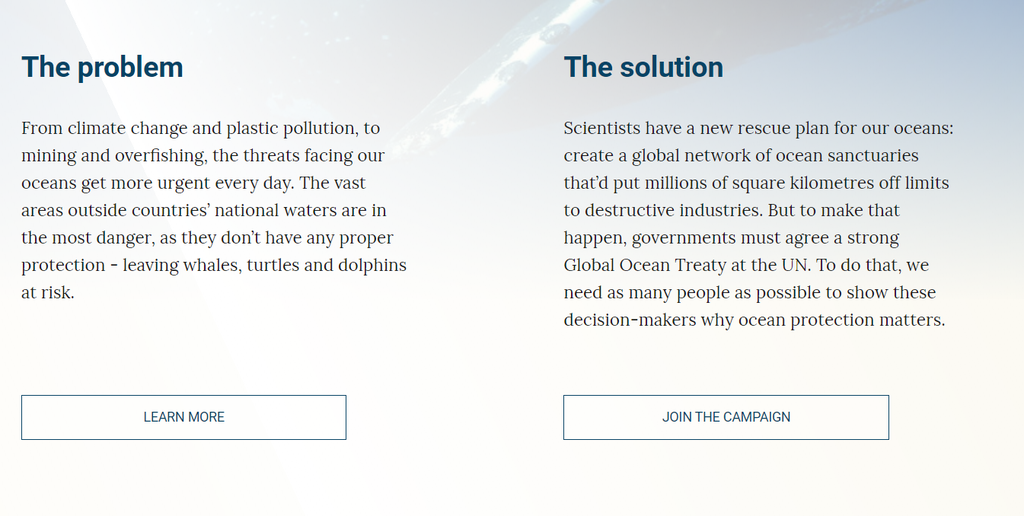
Style 1: No image
Purpose: Lay out short bits of text in columns with the option to include a button to guide the user to deeper content.
The content here could be informational, or reflect different aspects; e.g. Why this matters? and The problem.
Keep it brief, approx 50-100 words for each column.
Pages: Home, Evergreen, Issues, Tags, Take Action
No image style – back end

No image style – front end

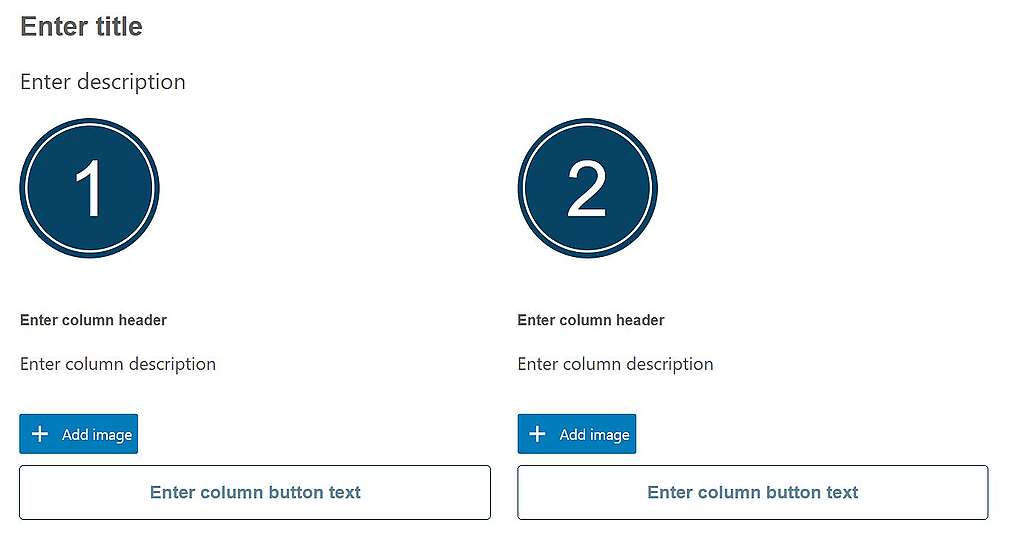
Style 2: (Take Action) Tasks
Purpose: Insert a series of engagement opportunities visitors can pick from to create positive impact. This block makes each step easy for our supporters. Generally, we use a “Learn, do, share” approach, but the only limit is Greenpeace’s imagination.
Pages: Take Action pages
Tasks style – back end

Style 3: Icons
Purpose: Lay out short bits of text in multiple columns with the option to include a small Icon image and a text link to guide the user to deeper content.
Pages: Home, Evergreen
Icons style – back end

Design files are here.
Icons style – front end
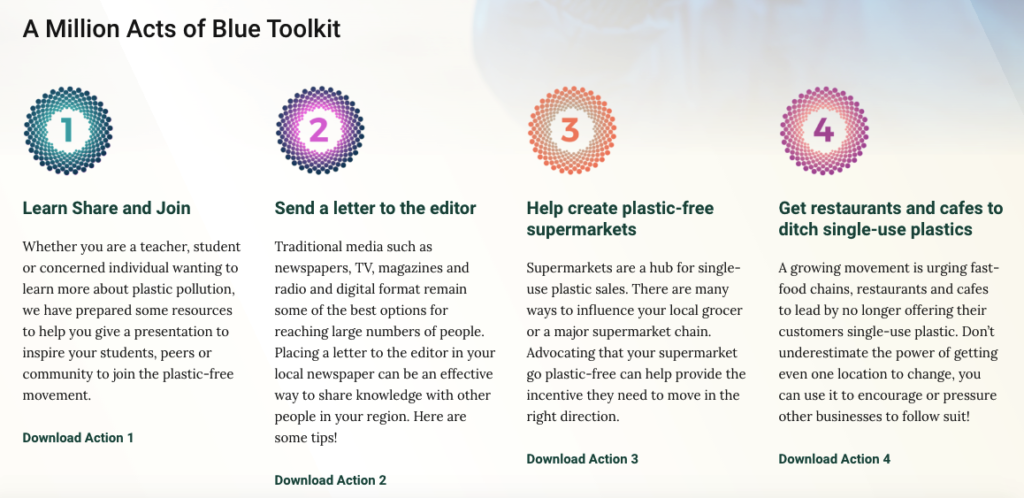
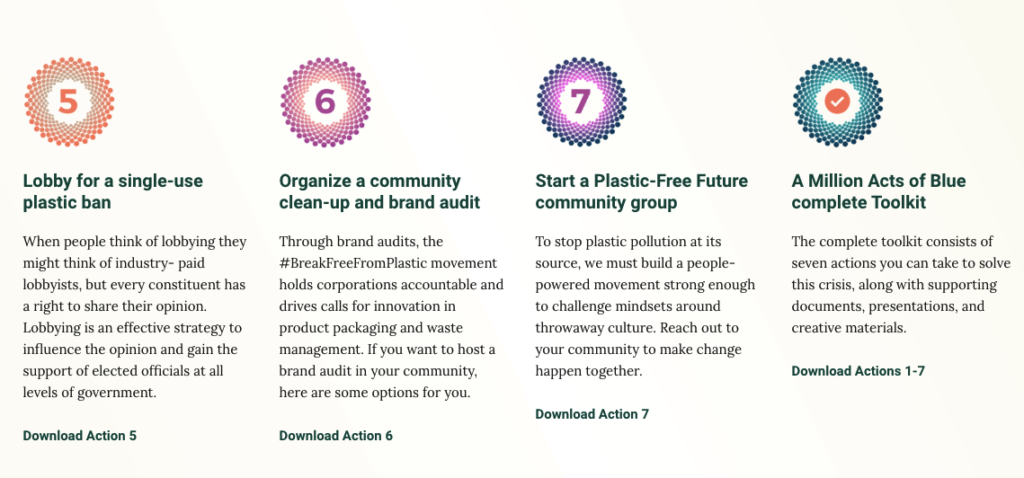
If needed, the Static Four Column block can be used in a creative way, like in Take Action pages. See the snapshot of the “A Million Acts of Blue” Take Action page, pretty funky, uh?


The web team had an 8-step engagement journey, and rather than using the Block: Take Action Tasks (which allows up to 4, numerically ordered tasks), they opted for the Static Four column. Well done guys!
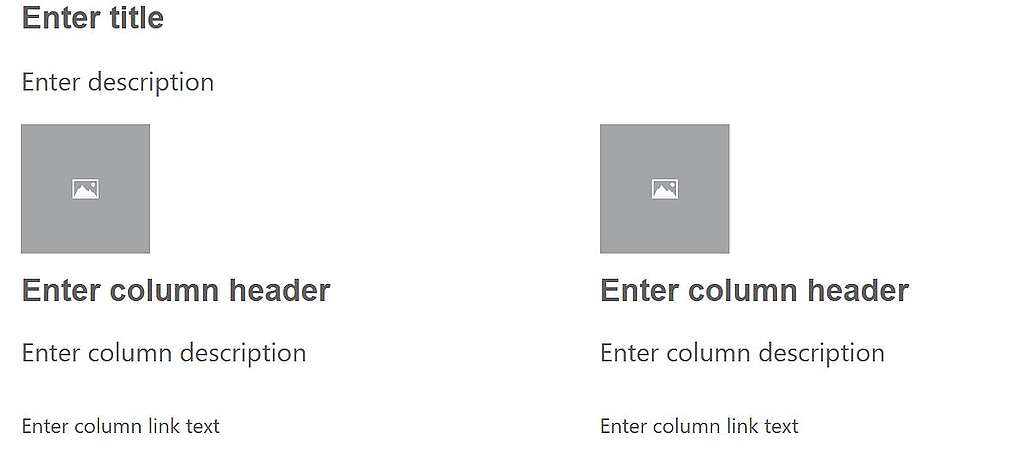
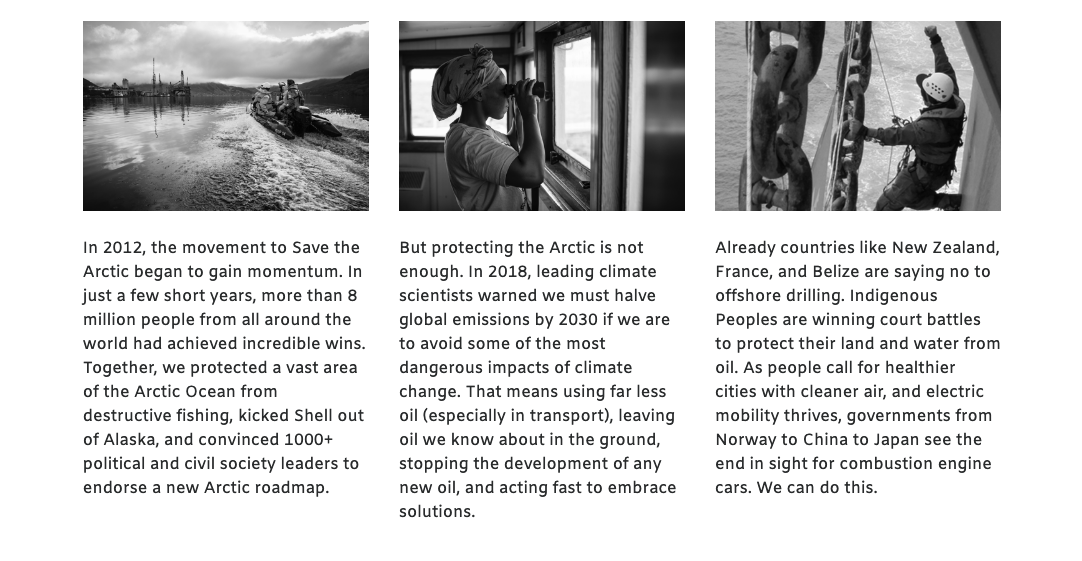
Style 4: Images
The last Style accommodates full-width images in columns
Images style – back end

Images style – frontend

Settings
On the right side we can also find the Setting option. Here, the editor can set how many columns the block should have, as well as set the links for each column and whether to open in a new link or not.

WordPress Columns
Editors also have the option to insert in P4 pages the default WordPress columns block.
The WordPress Columns Block allows you to insert text, media, and other types of content into up to 3 columns. When used one after another, the columns create a grid effect.
Once you add the Columns Block, you can choose a variation to start with (and you can change the number or add more columns later). If you want to use the default variation (50 / 50) you can click on the Skip option.

Videos
A general block intro by the P4 team 👇
It is possible to add or remove columns. To do so, click outside the box, between the box and the sidebar then change the number of columns (up to six) 👇
Once defined the number of columns, you will want to add content to each column. The amazing thing about the columns block is that you can add other blocks into each column (media, text, etc). Check this video out 👇
Design Elements
All design files of the block are available in the P4 Design Systems > Blocks > Columns

