The goal of Planet 4 is to drive people to action. Greenpeace content needs to invite participation to deliver on the promise of people power. We must have a pathway to action run as a thread in all our content.
The Basics
The P4 journey started years ago. A few clear ideas drive our everyday work to change the way people do online activism at Greenpeace.
Design Principles
Four principles drive the platform concept. Use them to ensure that your design and content is consistent with the goals of the website.
Audience & Archetypes
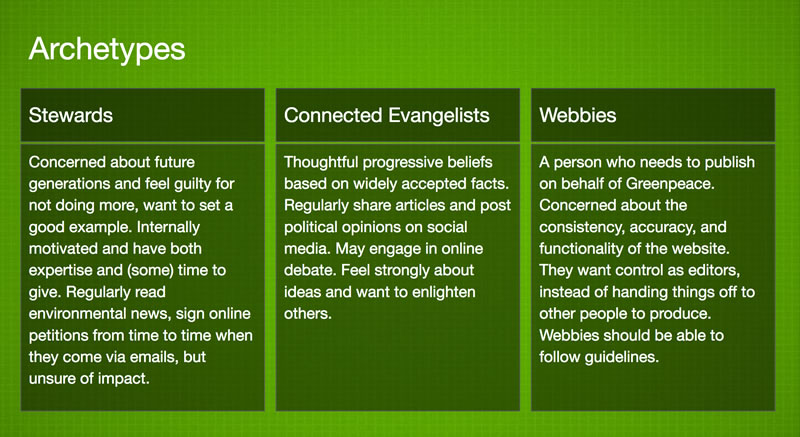
Throughout the development of Planet 4, we generated a variety of user types to guide design decisions. We recommend thinking about the Stewards and Connected Evangelists when creating outward facing content and Webbies when thinking about internal workflows and documentation.

When creating or updating content on a Planet 4 website, keep in mind who you are writing for and try to convince those audiences to take action.
Guiding Questions
These questions should help you to deepen the engagement with the current audience and extend our reach to new ones. Consider asking yourself these questions when you are creating new features and content.
- How can we help people that regularly sign petitions take the next step to get more involved as volunteers or organizers?
- Which barriers prevent people to go from being endorsers to being more active in the movement?
- What kind of content might attract people not currently visiting our website?
The P4 Concept (video)
We’re building an engagement platform, not a website. Learn what that means in the video below or check the slides
The P4 Design (video)
At the start, we put together a creative concept entitled “Shedding Light”. This concept brought diagonal elements into play that led the user through the content, just like rays of light passing through trees, water and clouds. It also juxtaposed images of people and the environment ensuring that we see that people are part of the solution.
Over the years, this concept has evolved, into P4.2 with a brand new Visual Identity. See video below.
Links & resources
- Handbook
- DOCS:
- MEDIUM / Design:
- MEDIUM – Audience and UX / UI:
