Allows web-editors adding a global counter to campaign pages so that they can show in Real Time how many signatures are collected worldwide.
📚 Create Content > Blocks > Counter
Definition & Purpose
Definition
Use the Counter block to display real time* signatures being collected worldwide on petitions.
Purpose
This block creates a sense of urgency and community involvement by showcasing the increasing number of signatures, encouraging others to participate in the cause.
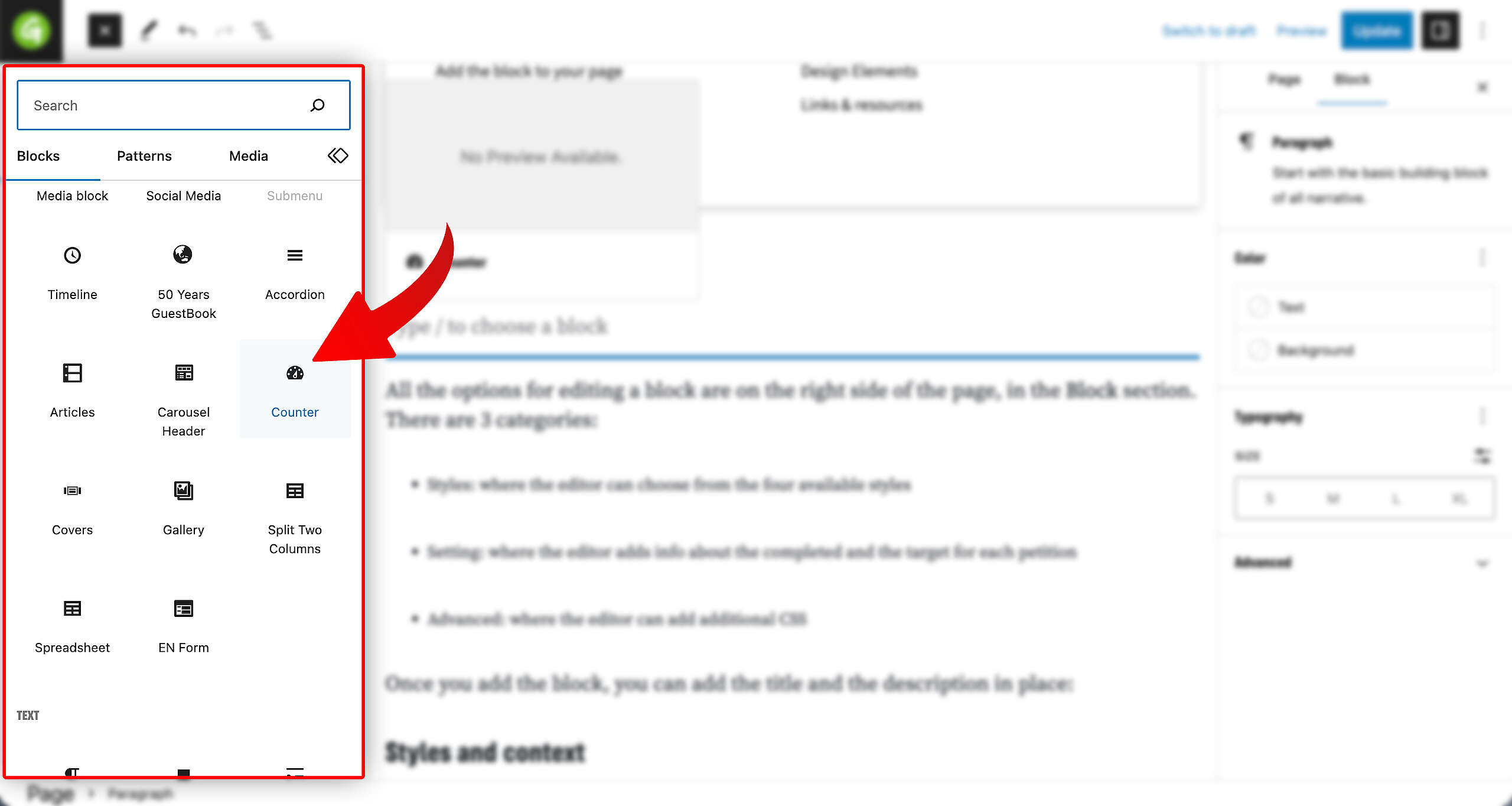
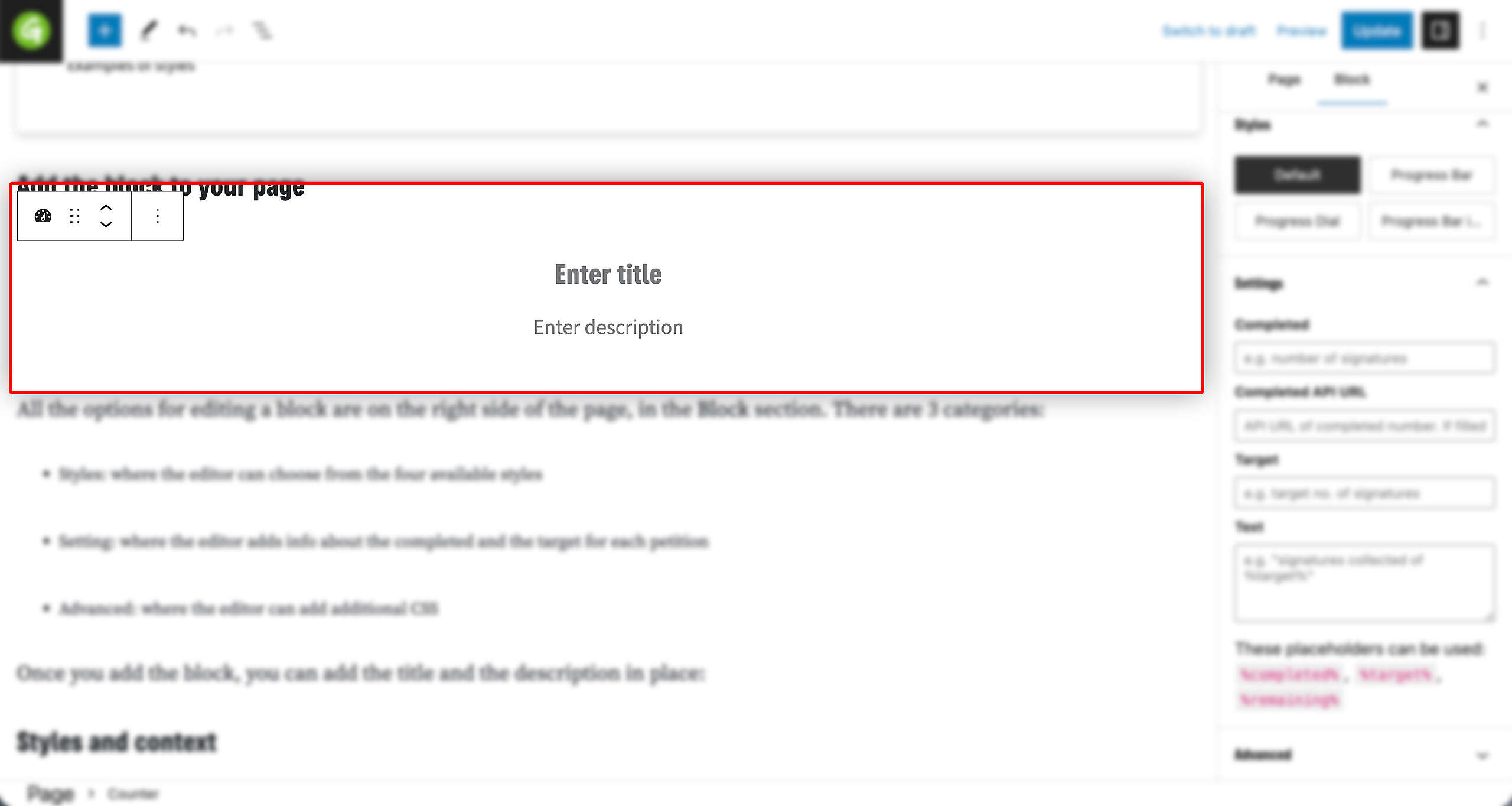
Add the block to your page

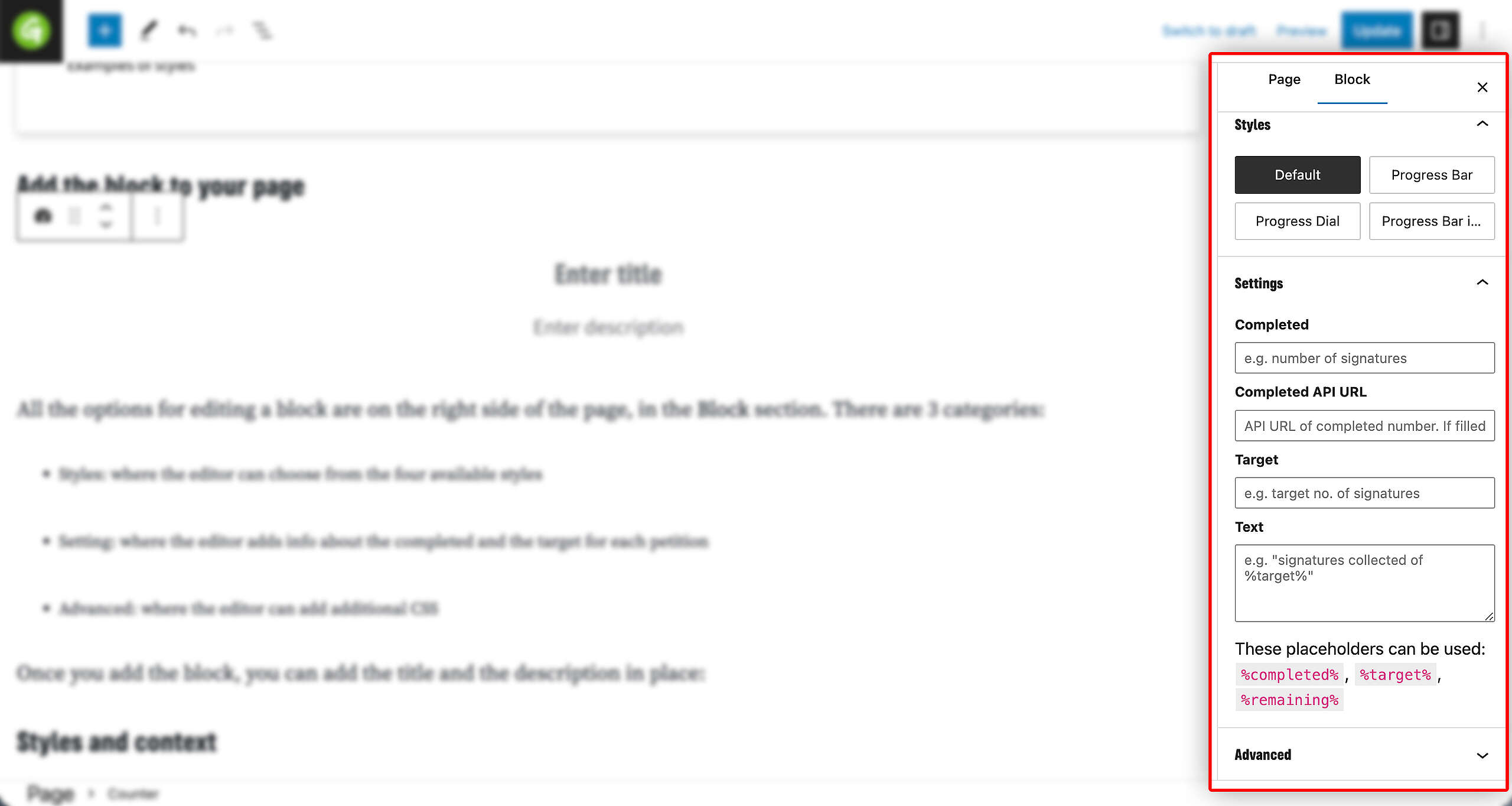
All the options for editing a block are on the right side of the page, in the Block section. There are 3 categories:
- Styles: where the editor can choose from the four available styles
- Setting: where the editor adds info about the completed and the target for each petition
- Advanced: where the editor can add additional CSS
Once you add the block, you can add the title and the description in place:

Styles and context
- There are two options you can choose from:
- Text only – only text and the number will be displayed
- Progress bar – an horizontal progress bar
- Once selected the style, the editor can move to the next section, Setting:
- Completed: the number of signatures completed at a specific time
- Completed API URL: To automatically pull out theNof completed petitions you need to provide an API url, that will be returning a json witha single field, named “unique_count”.
- Example (palm oil campaign): https://global-petition-counter.appspot.com/counter/palmoil
- For Global Campaigns, the P4 / Global Campaign teams will provide this field ✊
- If you want to use it for your own petition, your developers need to provide such an API url for your digital engagement/ advocacy system
- Target: the target number of signatures to be collected
- Text: some text to sit under the counter and give background to the visitor. Eg: ‘Signatures collected of target’
- This text can be populated dynamically using the %completed% or %target% or %remainining%
👀 What is an API URL ? An API URL is the link to locate the source. Instead of sending you to a website, the URL will go to an application server, which will send back an API response. In short, for this example on the Counter Block: it’s the link to fetch the data from Engaging Networks (or Hubspot, or any other source) to display the current number in the Block.

Examples of styles
Hi, I am a text only style 🙂
Hi, I am a description
Design Elements
All design files of the block are available in the P4 Design Systems > Blocks > Counter

Links & Resources
Create Posts
Set up the P4 key Content (Navigation, Footer, Menus, Favicon, Post types)Main Navigation
Images & Videos
Blocks & Patterns
