📚 Create Content > Blocks > Image
Sizes and ratio p/device
We need related images to be provided in Wide Web format. (1920 x 1080). We can downsize from there.
| Image Type | Mobile | Tablet Portrait | Tablet landscape | Wide Web |
|---|---|---|---|---|
| Carousel – header | 360px x 510px Ratio : 2/3 (30px bleed/cut-off vertical) | 770px x 760 Ratio : 2/2 (10px bleed/cut-off horizontal) | 1024px x 760 Ratio : 4/3 (8px bleed/cut-off horizontal) | 1440px x 775 Ratio : 16/9 (25px bleed/cut-off vertical) |
| Thumbnails / featured images (Articles) | 330px x 240px Ratio : 4/3 (7.5px bleed/cut-off) | 270px x 194px Ratio : 4/3 (8px bleed/cut-off vertical) | 230px x 220px Ratio : 5/4 (12px bleed/cut-off vertical) | 350px x 230px Ratio : 3/2 (3px bleed/cut-off vertical) |
| Image Carousel | 360px x 240px Ratio : 8/6 (7.5px bleed/cut-off) | 770px x 497px Ratio : 6/4 (16px bleed/cut-off vertical) | 1024px x 655px Ratio : 3/2 (27px bleed/cut-off vertical) | 1106px x 714px Ratio : 16/10 (25px bleed/cut-off vertical) |
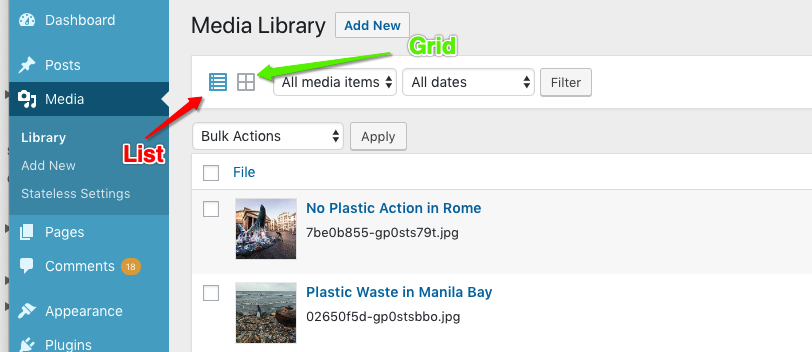
The P4 Media Library
All P4 sites come with a WordPress Media Library, from which (when logged in) you can manage Images and Videos in both List and Grid views.
Go To Admin > Media and enjoy the magic!

Insert images from the Greenpeace Media Library
Our in-house made P4 plugin allows P4 connection with the Greenpeace Media Library. All sites are already configured and working with standard API credentials. More info in Set up the P4 Settings.
| == PLEASE READ ME == The Greenpeace Media Library grants image access to Greenpeace staff based on the following guidelines:
|
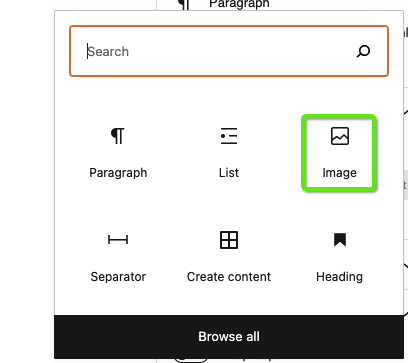
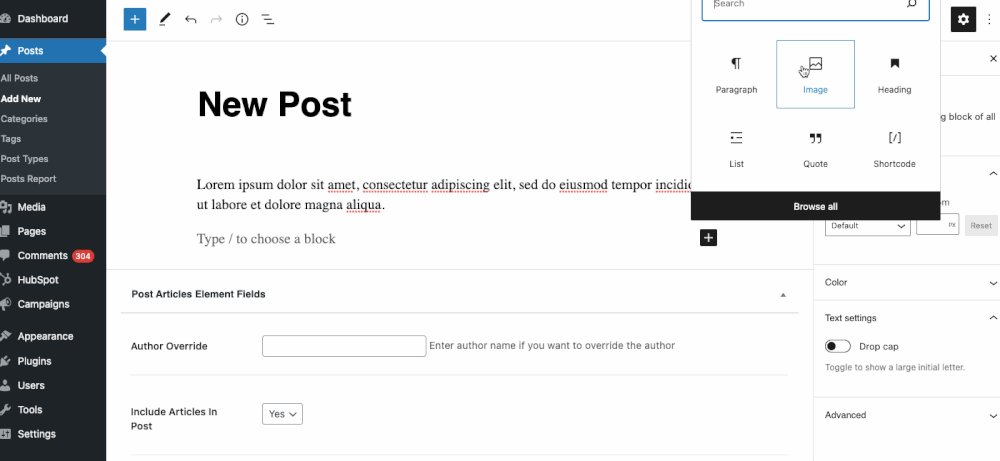
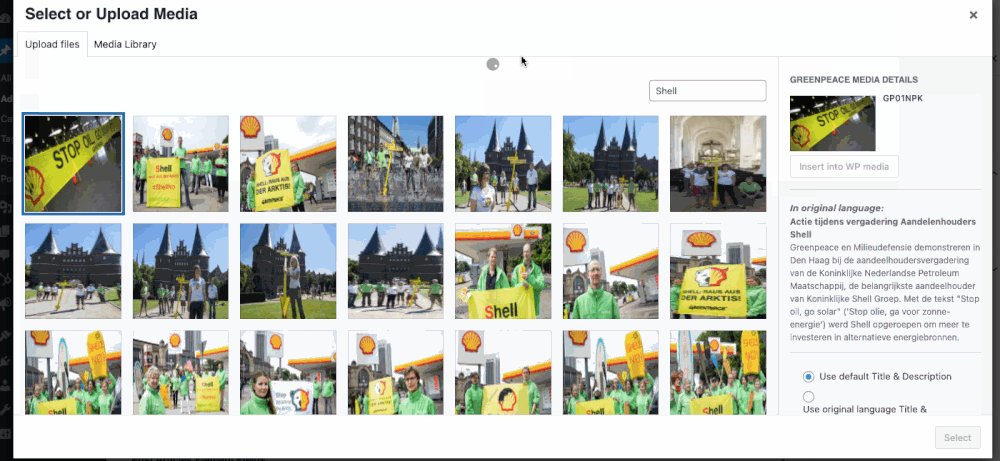
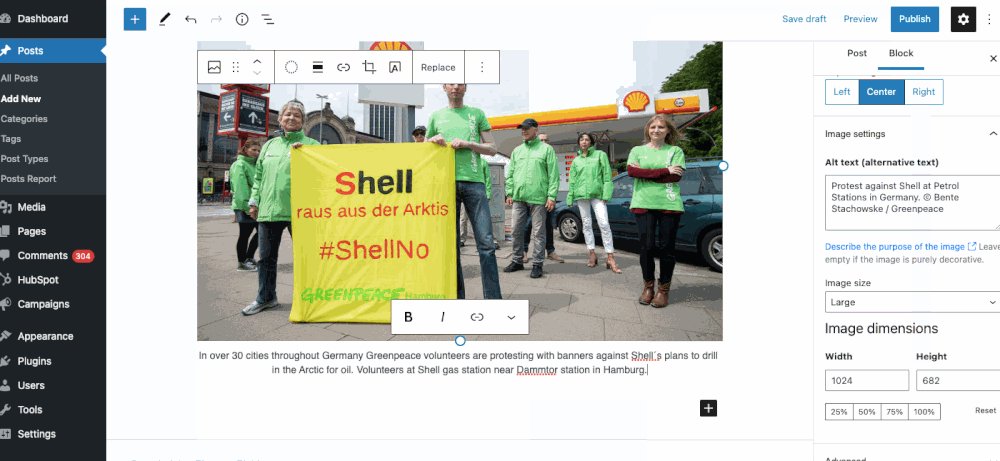
To add Greenpeace Media Library images to a P4 post or page, select the “Image block” in edit mode.

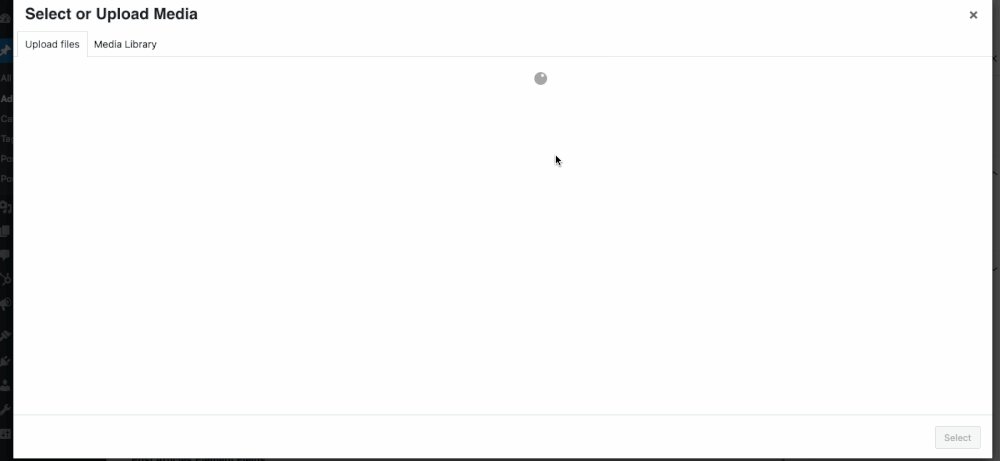
Select “Media Library” > “Upload Files” > “Upload from GPI Media Library” > type your query > Select the image > “Insert into WP Media” > Then you will find it in your P4 Media Library.
See gif below

Once inserted into “WP media”, that image exists in your normal P4 WordPress media library. If you want to use it again, you don’t need to search for it again in the GP Media Library. Size-wise, imported images won’t get larger than 1MB.
| == IMPORTANT == Original images uploaded from the Greenpeace Media library are not re-touched or modified. Multiple thumbnails are created for various usages though. In most places in the html code you can see a tag srcset that has multiple versions of the same image, so in any device an image is used in the correct size. |
Image storage and urls
KEY INFO >> The Maximum upload file size is 10 MB.
The P4 setups use a feature called “Google Cloud Storage“. This means that P4 images are stored in Google Cloud, using a WordPress 3rd party plugin called wp-stateless.
P4 image automatic compression (Option #6 of this github tests) works this way:
- Resize: Lanczos
- Sharpening: unsharpMask ( Radius 1, Sigma 0.45, Amount 3, Threshold 0 )
- Compression: Interlace_Plane
- Quality: 60

Image URL-wise, each P4 image will have 2 types of URLs:
- The FILE URL, for example – https://www.greenpeace.org/static/planet4-international-stateless/2024/03/c4ef09f4-gp0stzyfy.jpg
- The ATTACHMENT page URL, for the same image – https://www.greenpeace.org/international/crab-in-the-galapagos/
The attachment page URL automatically redirects to the File URL.
“Lightbox” effect (when images are clickeding on images)
When clicked, all P4 images are displayed by filling the screen and dimming out the rest of the post/ page.

Image optimization
KEY INFO >> The Maximum upload file size is 10 MB.
Whether a JPEG (or JPG), PNG or GIF, large images take longer to load and can slow down your site. By large, we refer to file size rather than to the dimensions of an image, i.e. the value in KB, MB, GB etc.
Optimizing images means resizing the image file size without impacting the image quality.
You can download a handy Photoshop action (.atn) created by our GP New Zealand colleagues, learn how to open ATN files or keep reading for tips.
To optimize your images:
1) Save the right dimensions
- You must open the image in Photoshop (or any image editor) and view it at 100%. This allows you to view the image at the exact size it will be displayed on a computer monitor when you save the image for web. See below the size p/ratio and device for details.
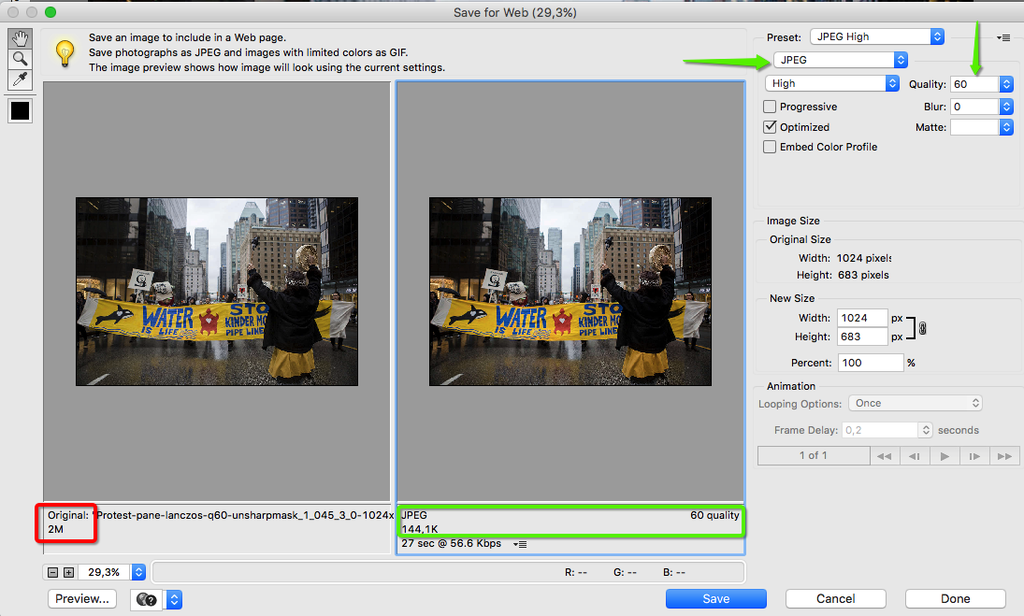
2) Save Images for the Web
- You can reduce the file size without reducing the quality of your images by using Photoshop’s (or any image editor) ‘Save for Web’ function
- We recommend the JPEG quality of 60 because it drops the file size down to > 1MB without big quality difference
- You usually can see the original VS “Save for Web” image size in any image editor tool (below is a snapshot of Photoshop Elements)

3) Compress images for the Web with online tools
- Image compression apps are also an easy way to reduce the file size of images. These tools remove hidden data in the image file like additional color profiles and metadata (like the geolocation of where the photograph was taken) that aren’t needed.
- Image Compression Apps/Services
P4 site favicon
Planet 4 uses WordPress default settings for the favicon. And most sites use the rounded Greenpeace “G”, with green background (see below). See >> Set up the P4 Key Content for instructions on how to set it up in your P4 site.

Emojis
Planet 4 posts and pages allow emojis. You can copy and paste them from any Emoji websites, like this one.
🕶🐸🐧🌈☀🌎🌍🌏💫🍄💐🐬🐋🦈🦍🦑🐶💚☢🏳️🌈🇺🇳🙏🙌💪🤙🖖🤟👌👾🤖👽👻👺👹😱🥶🥵✍
Design Specifications
Check the Design systems for the Image block design specifications
Templates & Links
- P4 Public Drive (TEMPLATES)
- Handbook
- Other
- Media Library Access and usage – Accessible to Greenpeace staff – Intranet
- Social Media Image Sizes (2018) – socialmediatoday.com
- Optimizing Images for Web: A Practical Guide – A Better Lemonade Stand
- Image Optimization guide – developers.google.com
- Greenpeace Giphy channel – giphy.com
- gif resizer tool – EzGif.com
- SVG to PNG converter – svgtopng.com
- Online Icons repository #1 (vectors) – thenounproject.com
- Online Icons repository #2 (vectors) – fontawesome.com
