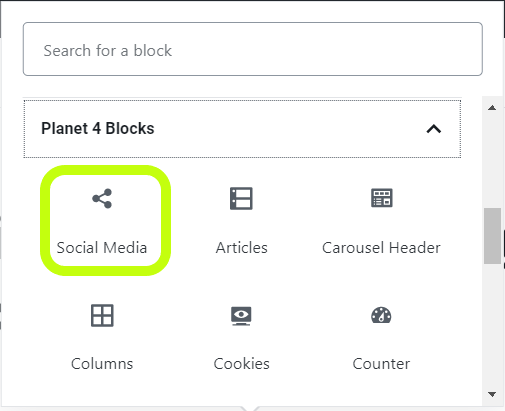
📚 Create Content > Blocks > Social Media
Definition & Purpose
Definition
The Social Media block is an embed-style block, customized to display and align content from Facebook, Instagram and X by inputting the URL.
Purpose
Easier for editors to input social media content quickly and efficiently, allowing end-users to interact with content directly.
Add the block to your page

Social media content supported
– Twitter: tweet, profile, list, collection, likes, moment
– Facebook: post, activity, photo, video, media, question, note, timeline, event, message input
– Instagram: image
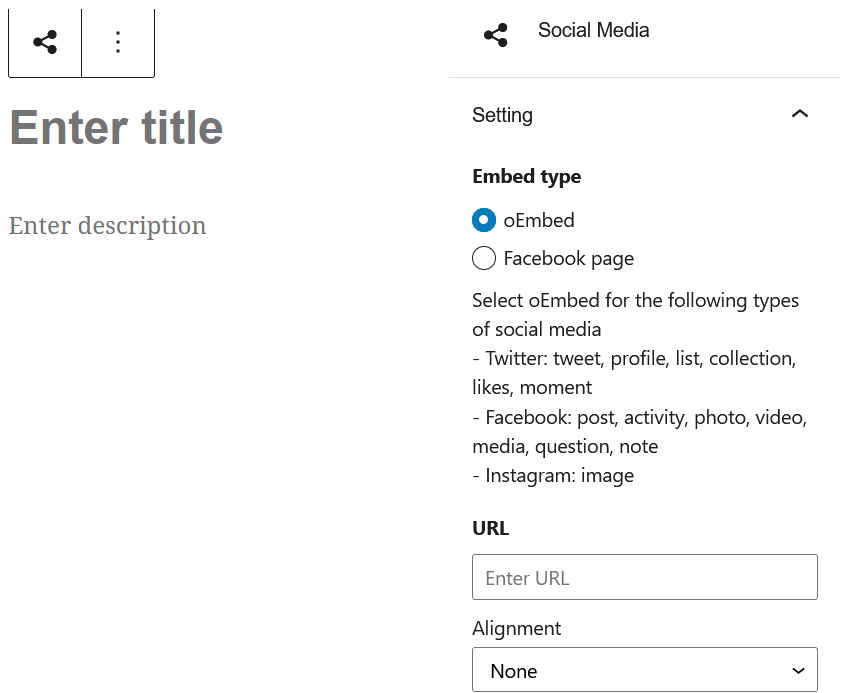
Edit block elements
- Just like any other WYSIWYG, the title and the description of the block can be edited on the left side, while all the other options on the right side
- On the right side, the editor can choose what type of social media content to insert
- Select oEmbed for the following types of social media
- Twitter: tweet, profile, list, collection, likes, moment
- Facebook: post, activity, photo, video, media, question, note
- Instagram: image
- Select oEmbed for the following types of social media


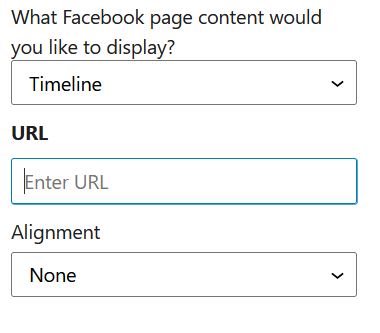
When choosing Facebook page, the editor is asked what type of content they would like to embed? The options are:
- Timeline
- Events
- Messages
After selecting, the user needs to add the URL and choose the alignment.
|
See below this Tweet embedded using the block and with no alignment
Facebook content
For Facebook content only, you will have to select the page type, choosing one of “Timeline“, “Events” or “Message input“
- Add the url of that page in the designated field
See below the Greenpeace International Events facebook section embedded with the block
Design Elements
All design files of the block are available in the P4 Design Systems > Blocks > Social Media

