Gravity Forms is the WordPress plugin that powers our Form Builder, allowing the creation of simple and complex forms to collect information on any website, and then decide what to do with that information.
📚 Manage Planet 4 > Integrate P4 > Set Up the Form Builder
Ressources
Check out the intro slides / intro video (also below) and this library of available Gravity Forms templates for some inspiration!
🤔 Key info: As Gravity Forms are integrated with other systems (eg. Hubspot, ControlShift) they must keep the same ID, therefore they are excluded from the monthly Prod > staging and Prod > Dev sync
Get started
Quick Win
-

How To: Export all Gravity Forms Entries and Include them in an Excel Sheet
Find out how to export Data from sent in entries on Gravity Forms, and open them in Excel!
-

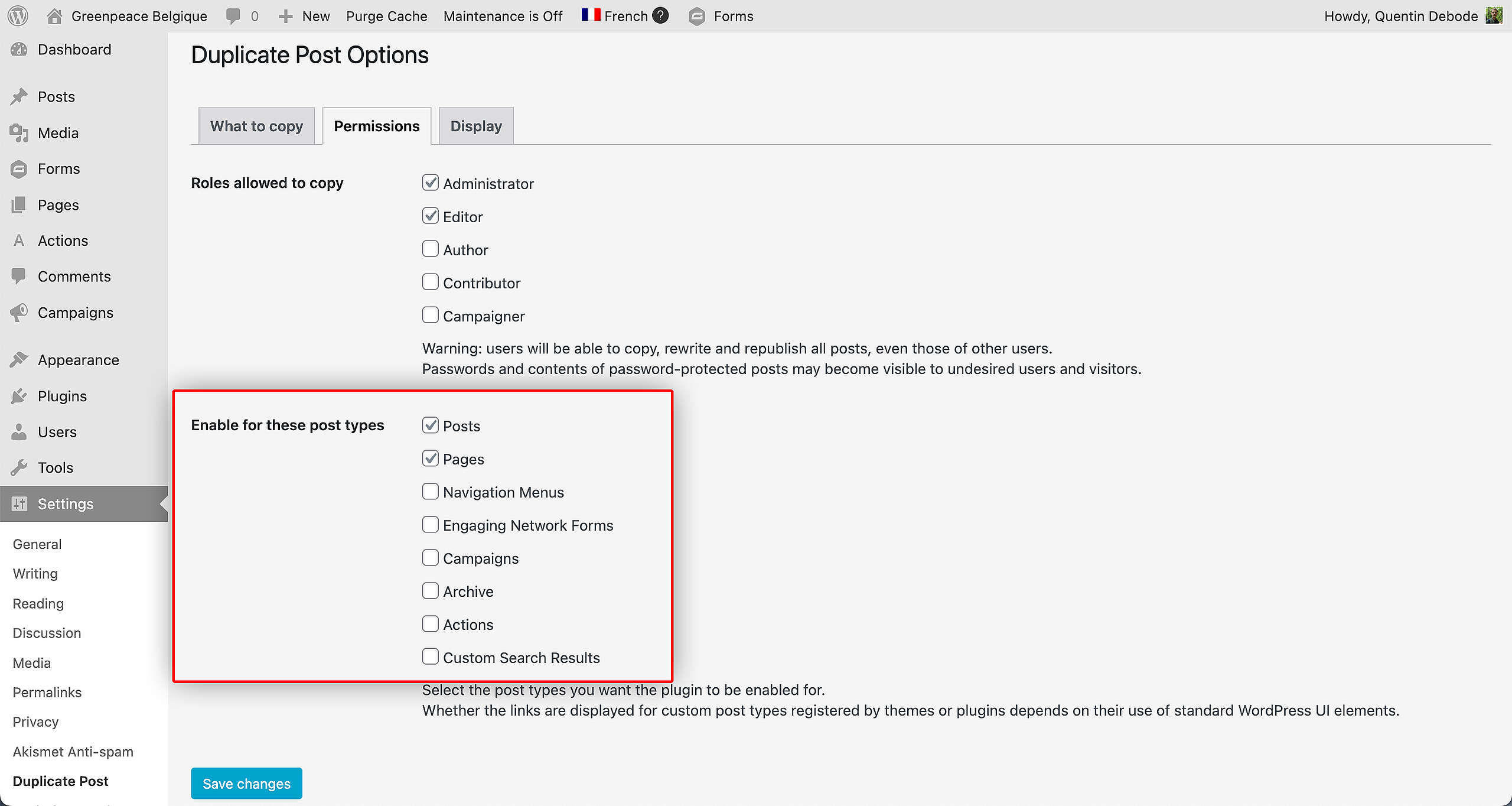
How To: Enable Cloning on Additional Features (Actions, Forms and More)
Cloning Posts and Pages is a super useful feature. Enable it for so much more than you thought was possible!
