Embed (via iFrame) a “Subscribe” or engagement form in Planet 4 pages
📚 Create Content > Blocks > Happy Point
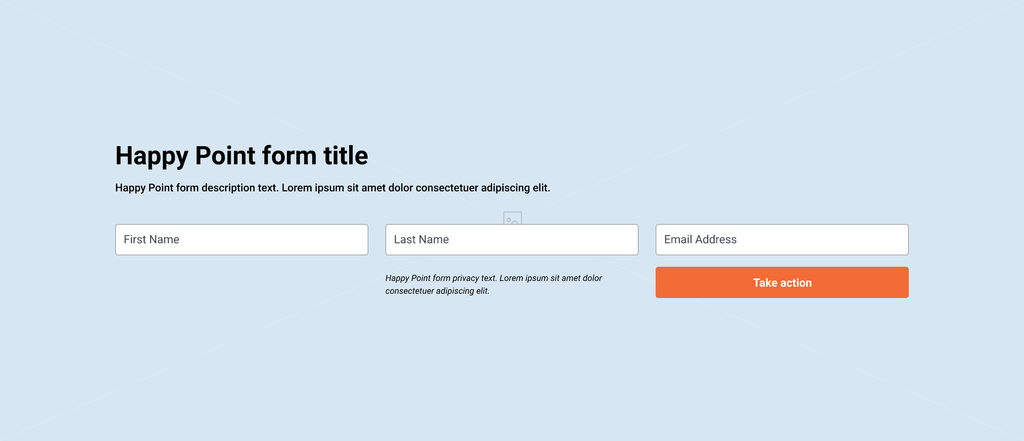
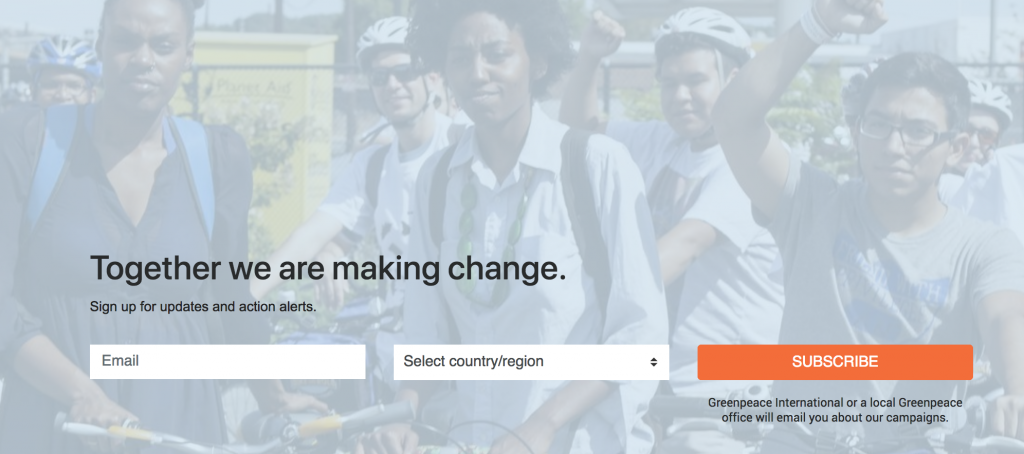
Purpose of block: This block ends a page with an image that can include the default subscribe link. In the default P4, we use this block right before the footer on almost all pages to show a final inspirational photo and ask supporters to signup to a newsletter from Greenpeace.
Set up the block in P4 pages
KEY INFO >> the Happy Point is never mandatory and should NOT affect the layout of any page.

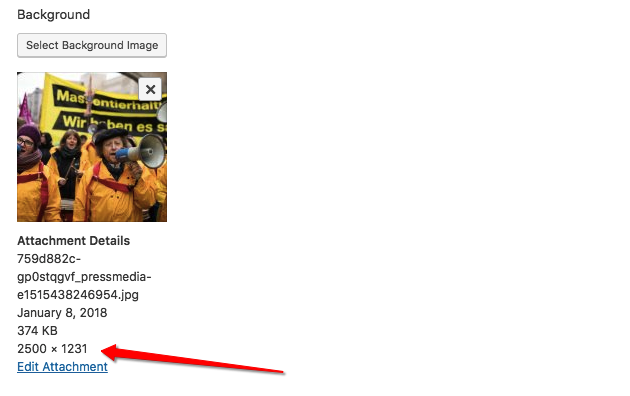
Choose a background image and its focus
- select a background image from the media gallery or upload a new one using the Select Background image button
- max width for image is 1920px. To ensure quality please supply images with a width of no less than 1920px. An ideal width would be 2500px to allow for any minimal cropping.
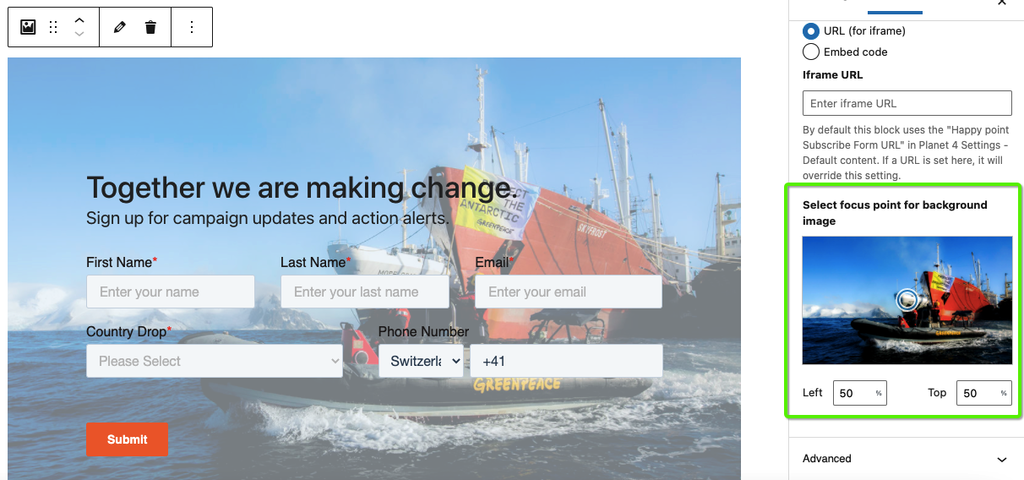
- select focus point for background image
- above the image previewed, there is a smaller icon where you can select the focus point: there is a circle displayed, so you can simply hover over the image and select where the focal point to be.

Opacity and form settings
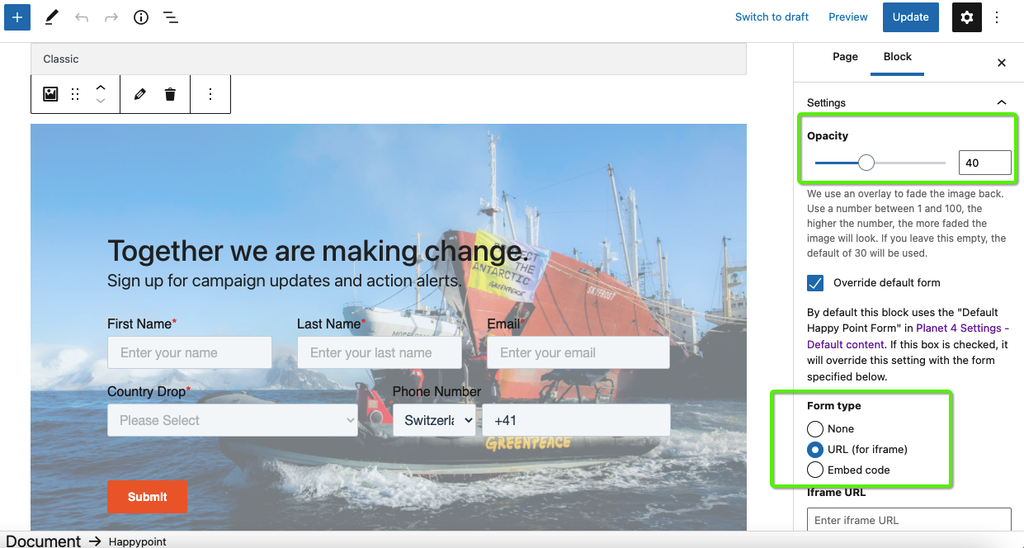
- Overlay option/ Opacity
- use a number from 1 to 100 to select how fade you would like the overlay to be on the image. If you leave this empty, the default of 40 will be used
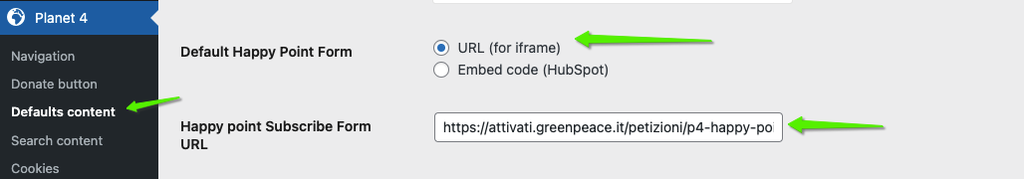
Key Info > By ticking the “override default form” you will customise the happy point for that specific page, which will not follow the default content in Planet 4 Settings > default content
- Mailing list iframe option
- tick the box Use mailing list iFrame for the signup to newsletter field to appear
- there is also an Iframe URL field available – If a url is set in this field and the ‘mailing list iframe’ option is enabled, it will override the planet4 engaging network setting.
- HubSpot embed code option (image below)
- tick the box Use HubSpot embed code for the HubSpot embed code field to appear
- leave it blank to inherit the settings from the P4 Settings

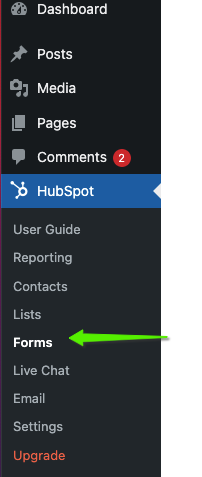
Setup the form in Hubspot
Please check these instructions in the Greenpeace Hubspot support portal on how to create a form directly in the Hubspot P4 plugin

Set up the form in other tools
If your office is not using Hubspot there is also the possibility to configure a form hosted in another source.
In Settings > Defaults content, you can add the URL of your forms in Engaging Networks or any other Digital marketing tool and it will be iFramed in the Happy Point blocks

Multilingual domains: Set up different form for each language
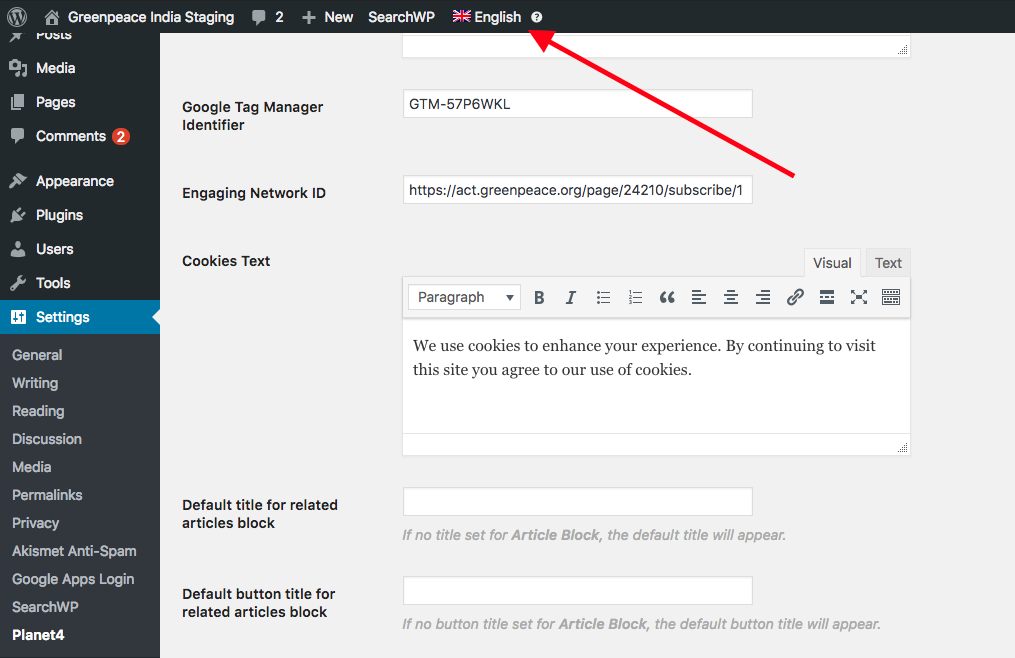
In order to set up a different form for each of the languages in your site you need to follow the same set up procedure for each language. If your site has more than one language, you’ll see at the top of the page a language option:

- Make sure you fill in the Engaging Network Id for the corresponding language selected on top and save changes
- Then switch the language and fill in the corresponding Engaging Network ID for the language selected
- Save Changes
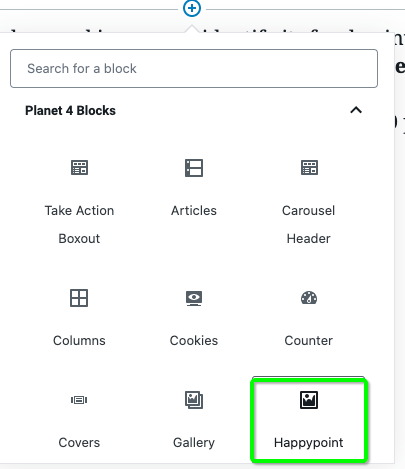
Insert the happy point in Planet 4 pages
Hit “Add Page Element” in the edit mode of the P4 page (the ideal place for the Happy Point is the bottom of the page, right before the footer) and select the Happy Point block

- Select the Background image and identify its focal point
- NOTE >> The ideal size for a Happy Point image is 1745px width X 500px height
- In any case, never use an image of less than 1200 px width

- Edit the image overlay, if you want to modify the opacity of the happy point, the higher the number, the more faded the image will look. If you leave this empty, the default of 30 will be used.
Below a good example of a Live Happy Point!

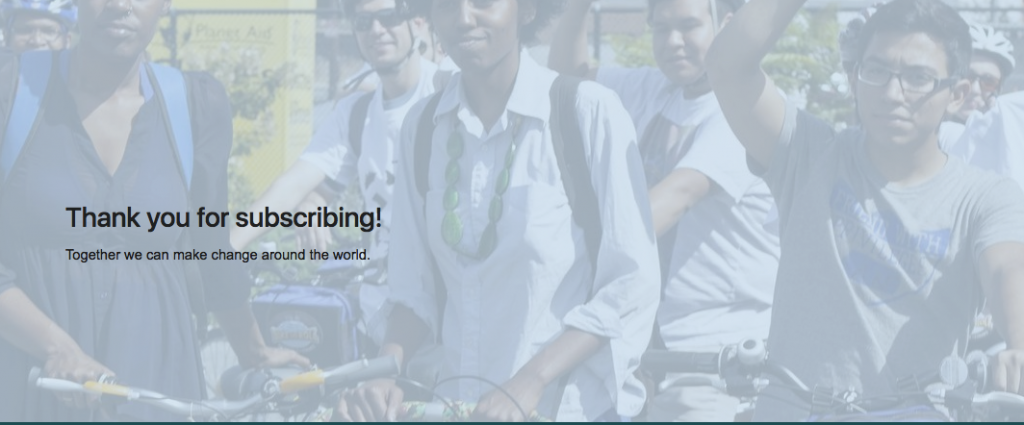
Here’s the Thank You message of our form

Design Elements
All design files of the block are available in the P4 Design Systems > Blocks > Happy Point

