📚 Create Content > Blocks > Timeline
⚠ This Block is soon getting a big update!
Definition & Purpose
Definition
The timeline block is a type of graphic that arranges a chain of events, activities, and milestones in chronological order.
Purpose
Tells a story by illustrating the achievements and milestones from campaigns and Greenpeace’s history.
Add the block to your page

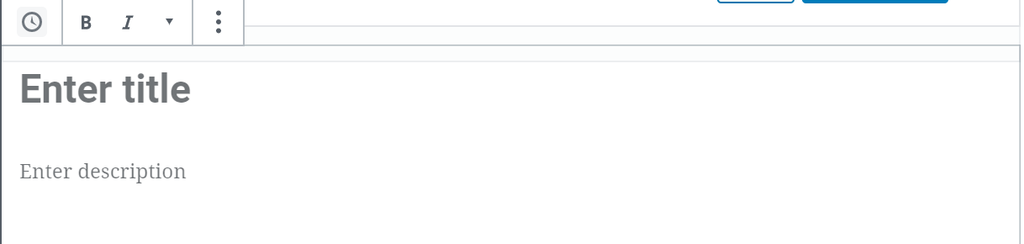
Setup the timeline
The title and the description are editable in place, inside the block.


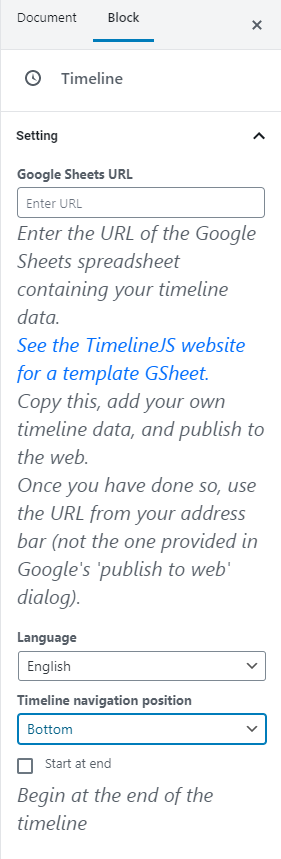
The rest of the settings are on the right side. These are:
- URL of the Google sheet containing the data for the timeline (details below)
- -> Language – select the language for the timeline
- -> Timeline navigation position: select whether the timeline should be displayed on top or at the bottom of the page.
- -> Start at end – by selecting this box, when an user lands on a page with a timeline, it will show directly the end of the timeline, meaning the most recent entries and not the oldest ones.
How to embed the Google sheet URL
- – here is a Greenpeace template or you can use the KinghtLab timeline template. Here are the steps to create your own timeline:
- 1. make a copy of the spreadsheet template
- populate all the fields – the only one which is not mandatory is the Display Date
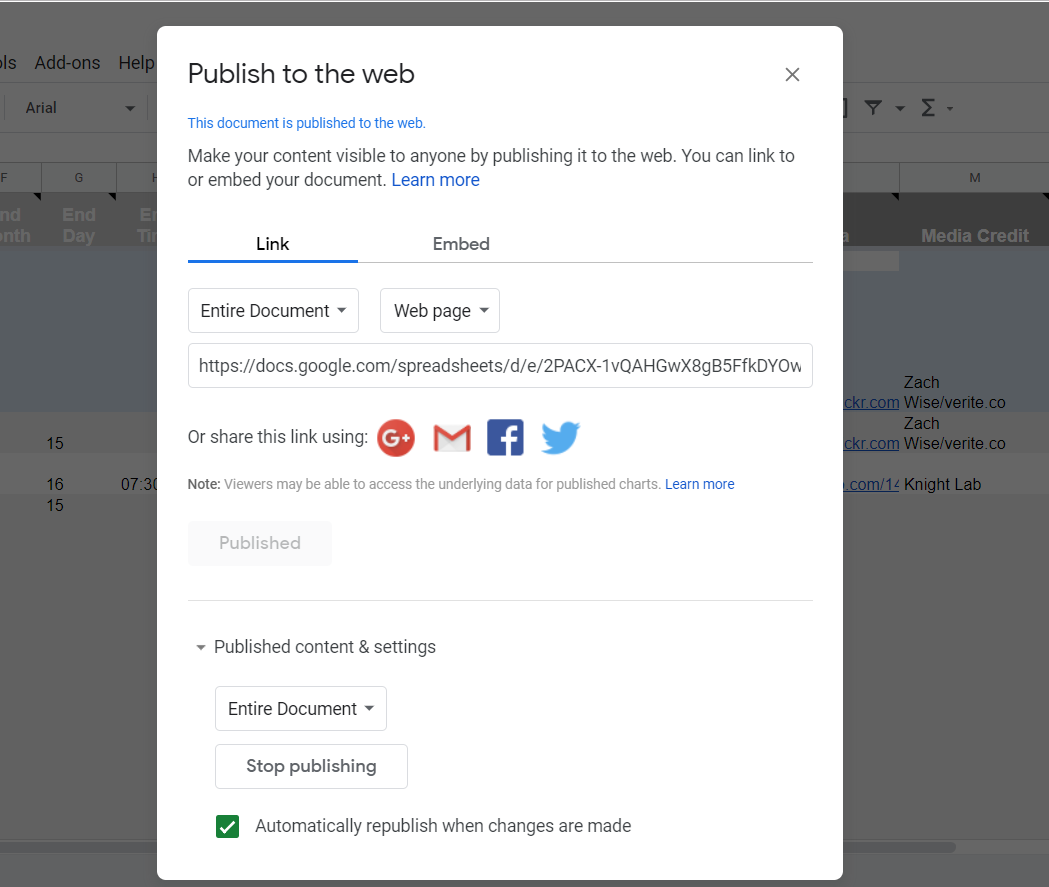
- 2. after all details are in the spreadsheet, go to File -> Publish to web
- make sure the Automatically republish when changes are made box is selected. Otherwise, webeditors will have to publish to web the spreadsheet each time they are making an edit/ change to the document
- a window will pop up – you can close it after the content is being published
- 1. make a copy of the spreadsheet template

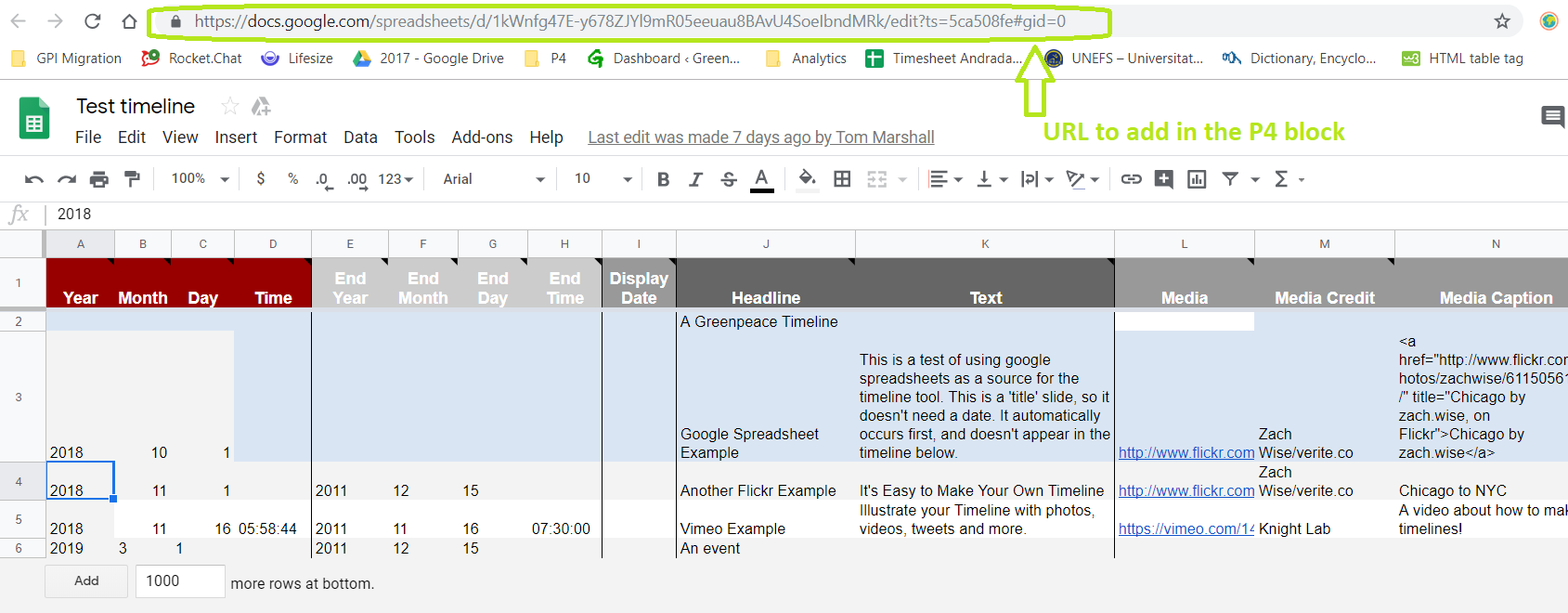
- 3. copy the URL from the address bar (not the one provided in Google’s ‘publish to web’ dialog)

- 4. add the URL in the Google Sheets URL field from the P4 block
Design Elements
All design files of the block are available in the P4 Design Systems > Blocks > Timeline

Links & Resources
- Handbook
- Set up the P4 GTM container
- Create P4-Alike Petitions in your Advocacy tool (Engaging Networks, Hubspot..)
- Block: Happy point
- Integrate P4 with other Engagement Systems
- Create P4 Donation pages (also in Engaging Networks)
