Help visitors navigate through Planet 4 with a powerful taxonomy and navigation.
📚 Manage Planet 4 > Administration > Setting up the Basics > Main Navigation
Before you start
Taxonomy
Before you start setting up your menu here, start working on your Taxonomy.
🧑💻 To learn more about Taxonomy and a Sitemap, go to this page in the Handbook.
Our Recommendations regarding the Navigation (theory)
Most of our site’s navigation menus are currently displaying “Act & Explore” as main categories. After thorough research, we have concluded this to be confusing for end-users as these concepts are too vague and there’s no other entry points or sub-categories to find the specific information users are looking for.
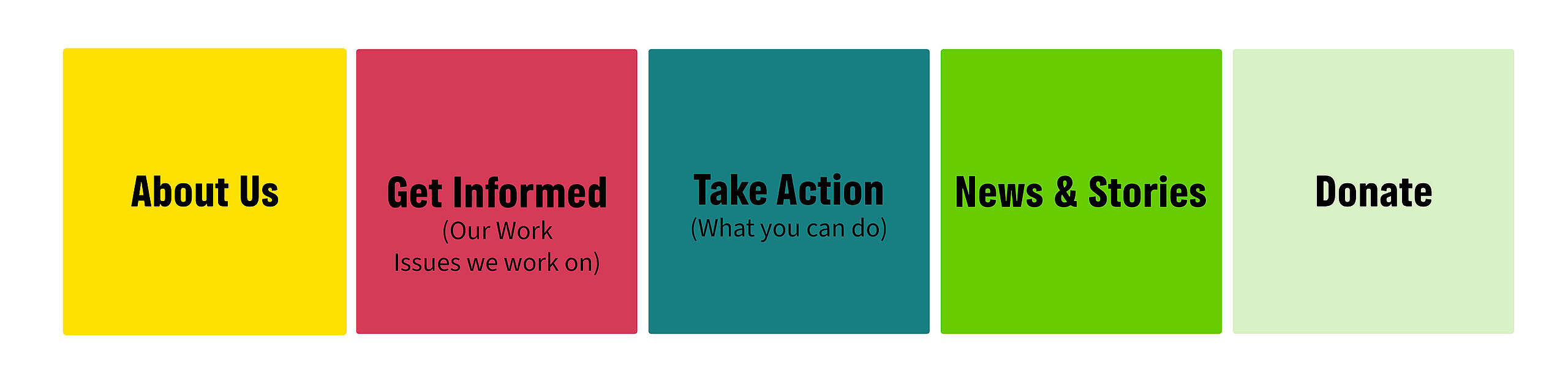
We recommend to provide clear main categories easily accessible in order to meet user’s needs and expectations.These recommendations are not set in stone but should be considered as a framework for the new site structure and content. Of course there is the flexibility to customize these recommendations according to your NRO’s needs and content.

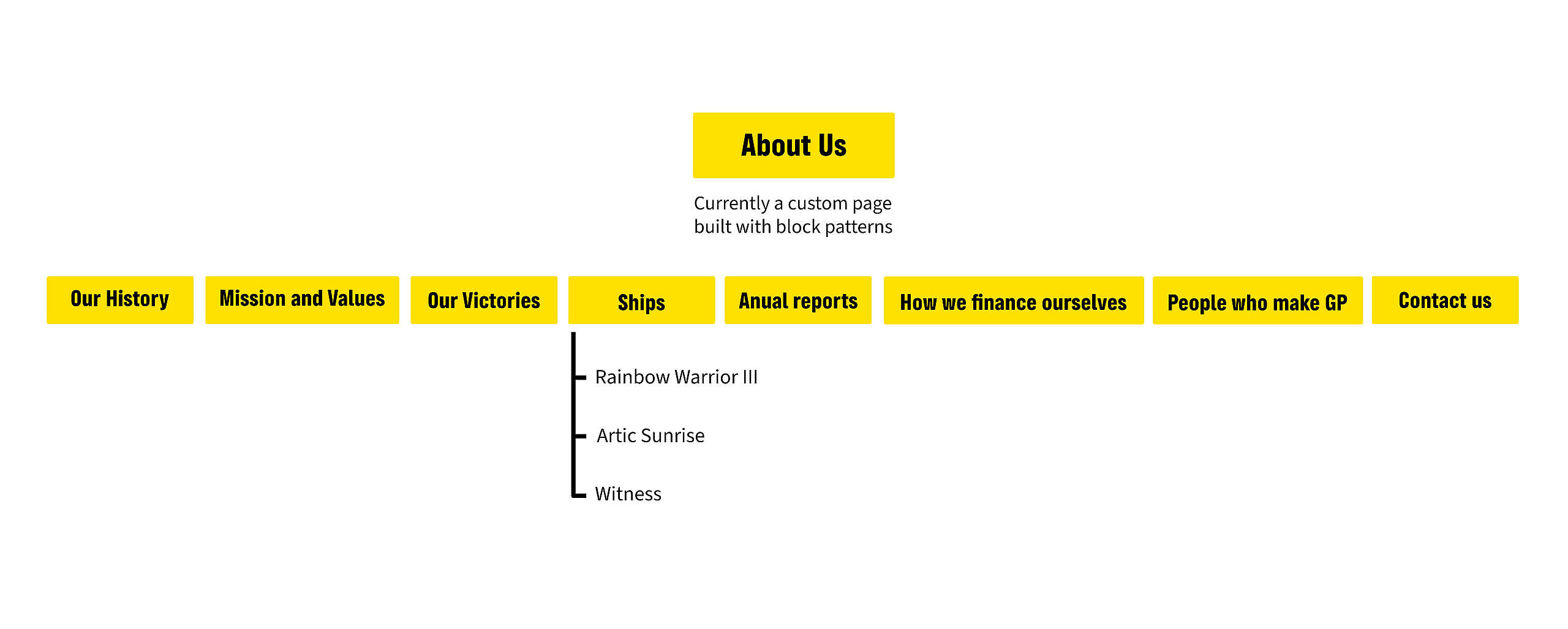
About Us
More than 15% of users want to learn more about GP, so a clear “About us” main category should appear in the site structure and be easily accessible by visitors, which is currently not the case. These are just examples of content we could find under this main category:

Get Informed (Our Work)
About 42% of users want to learn about environmental issues and are looking for a trustful source of information, which is why it’s important to have a space to address the organization’s main priorities and goals, the main topics GP is working on, AKA the High Level Topics. These can look like Climate Change, Nature, Agriculture, Oceans, etc. which highlight the latest campaigns & the campaign updates, the recent victories, as well as a space to present our scientific research and investigations related to these topics.

🤔 Key Info: Theoretically it’s possible to add up to 10 High Level Topics under Get Informed, but we do not recommend this, as it defeats the purpose of simplifying and organizing concepts under a broader topic. The maximum recommended amount is 5.
You can also take a look at the templates we have developed for the Get Informed section, High Level Topics and Deep Dive Topics. Within these templates you could add or link to related scientific research, campaigns, petitions and/or actions.
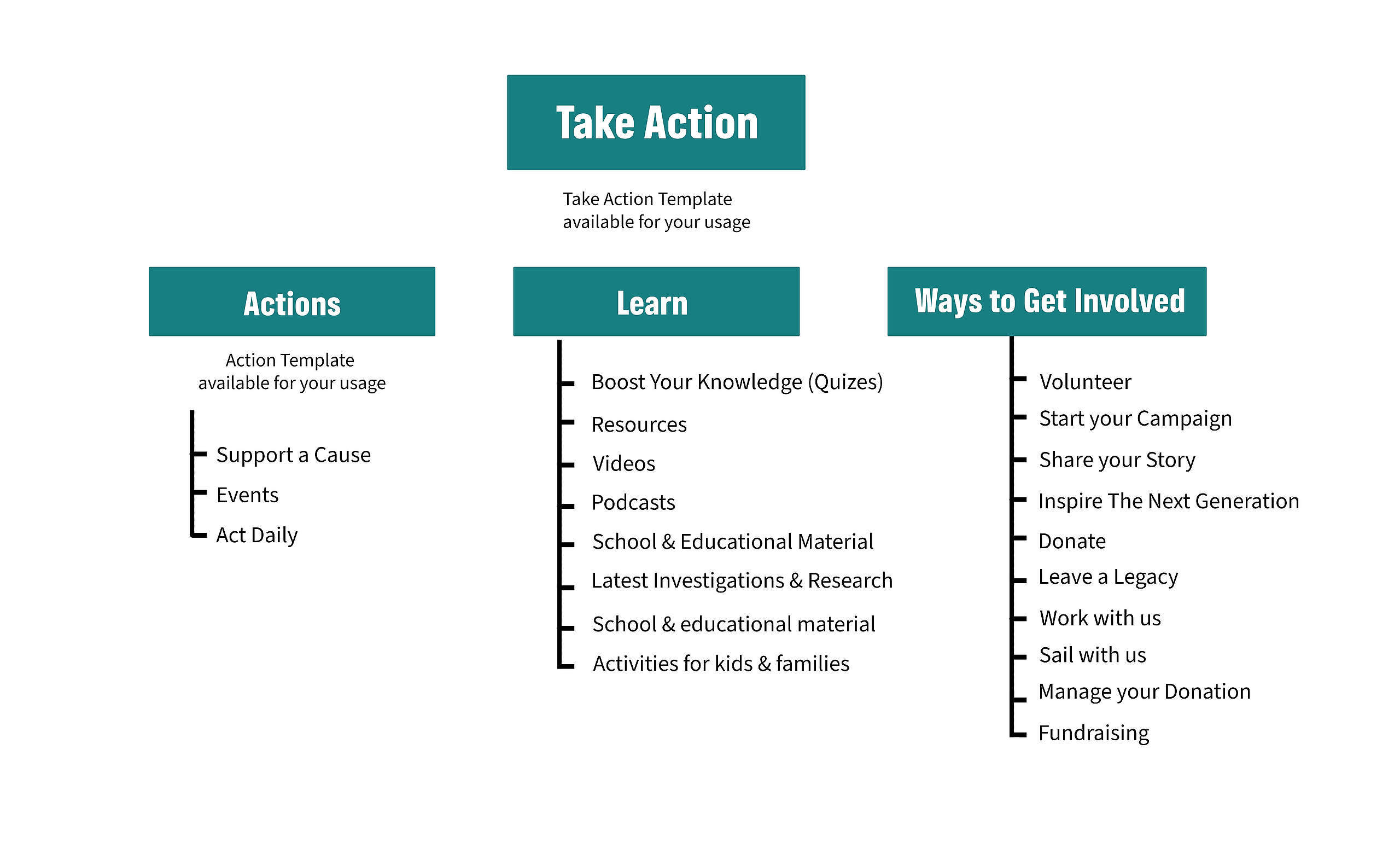
Take Action (What you can do)
More than 22% of users want to get involved in different activities such as living more sustainably, signing petitions, joining a local group, and attending a protest or an event. A lot of them want to actively learn.
This is why we recommend a “Take Action” category where users can find different sections, whether it’s to take action by supporting a cause, attending an event, or acting daily, or actively learning about a topic, or finding other different ways to get involved.

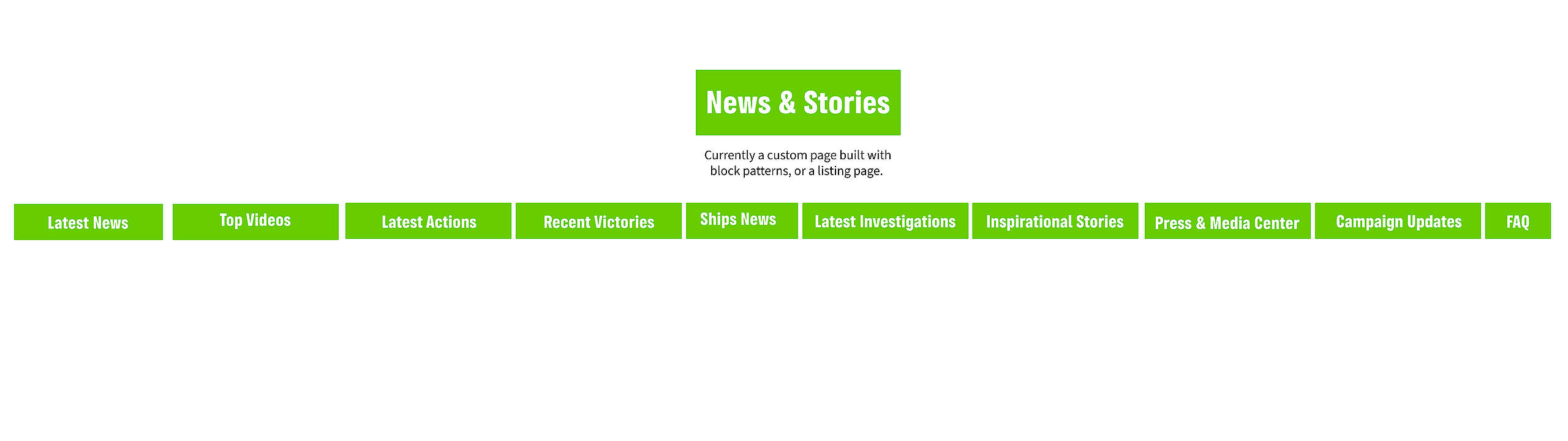
News & Stories
About 42% of users want to learn about environmental issues and are looking for news & scientific reports as a trustful source of info. We also identified from the card sorting that participants clearly made the distinction between news (written by GP) & personal stories (could also be written by GP staff or volunteers, but also external people.)
We could also add new content types such as videos, fact-checks, news & FAQ (as a trustful source of info to fight against fake news), our latest actions around the world and investigations, Ships-news and a press & media center.

Donate
Even though donating is not a primary goal for users (About 2%), it is an important goal for us, and we should have a clear access to all pages related to donations whether it’s to make a donation, become a donor, leave a legacy, fundraise for GP, or to manage supporters’ donation.

With this in mind, you are all set to take the best decisions regarding your new navigation! Remember it’s important for you to establish your taxonomy while taking into consideration these recommendations, as well as digging deeper in the new categories and tags establishment logic.
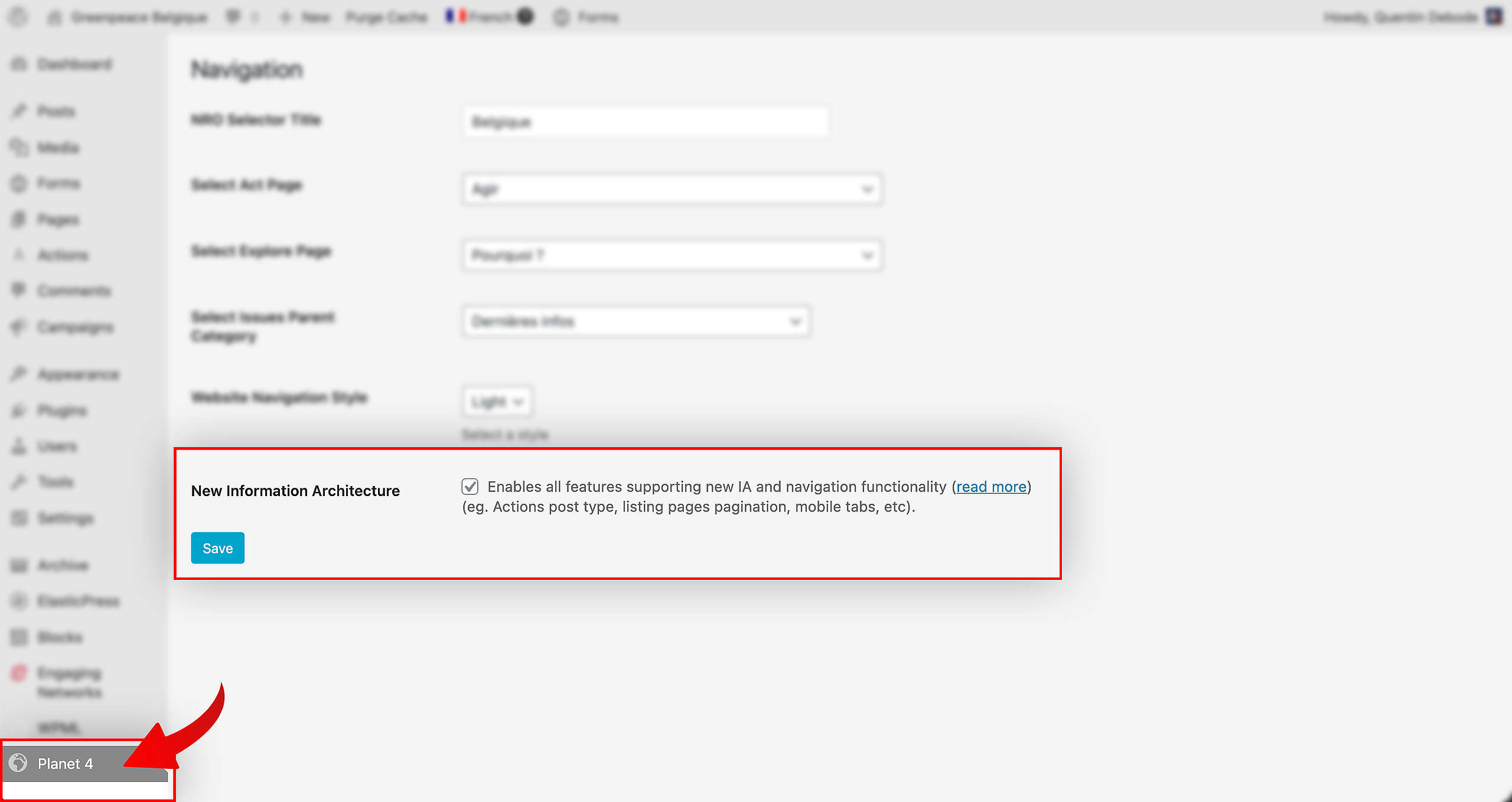
Activation of the New IA
🔎 Where can I find this ? Dashboard > Planet 4 > Navigation
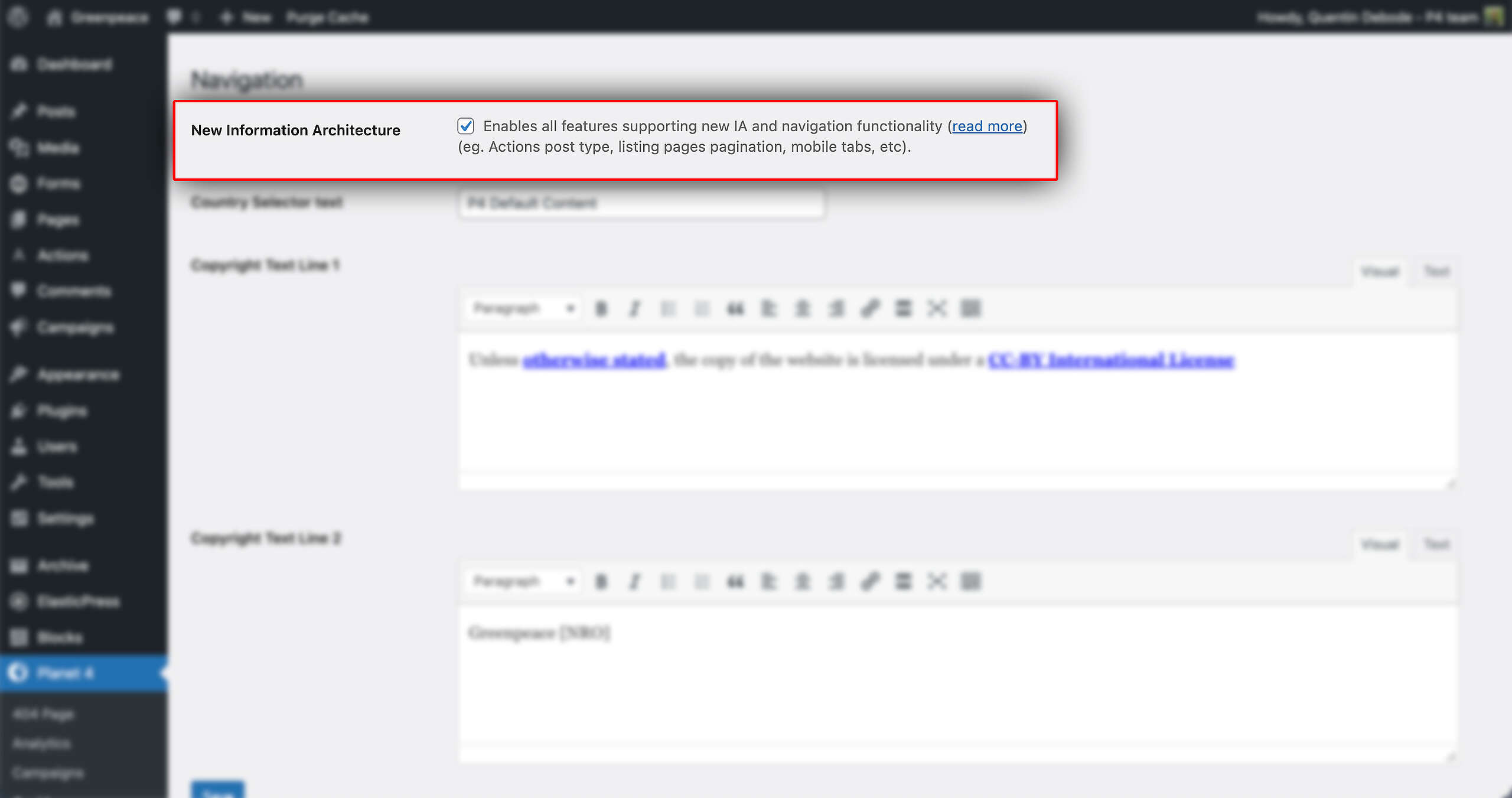
Inside the Planet 4 settings (that you can find in your Dashboard), you’ll find a toggle to activate the new Information Architecture for your website. You need to do this first, or you won’t see the new features and options of the new IA. Just check the checkmark and click Save, and you’re good to go.

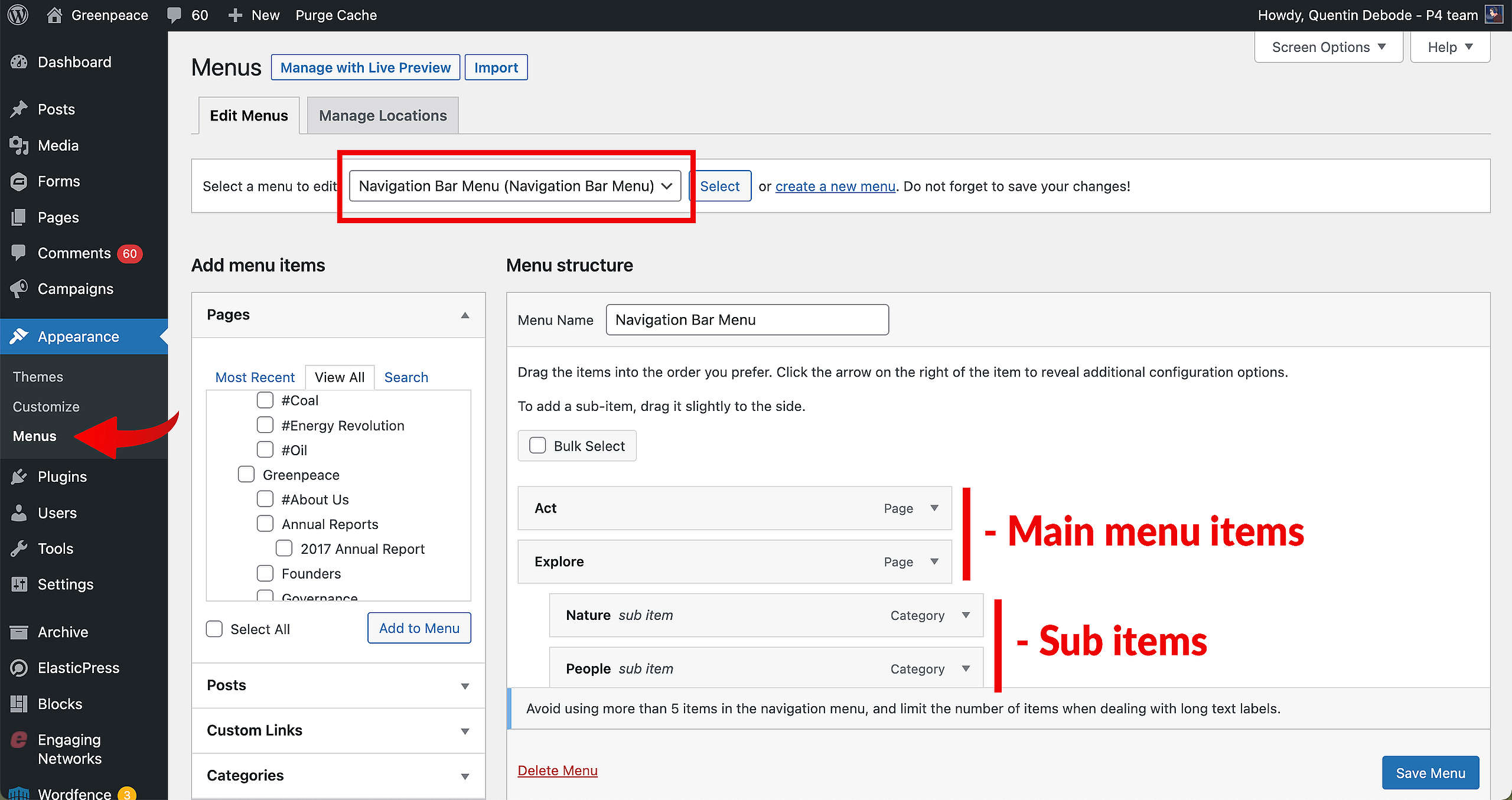
Building your Menu
🔎 Where? You can find this by going to Dashboard > Appearance > Menus
Main Menu
As stated in our recommendations, “Act” and “Explore” are no longer the default navigation buttons, and replaced by more specific categories. To do so, admins… admins can now add multiple items (and sub-items) to the main navigation bar, by selecting the “Navigation Bar Menu” from the drop-down.
The order can be customised by dragging and dropping each item into the order you need.

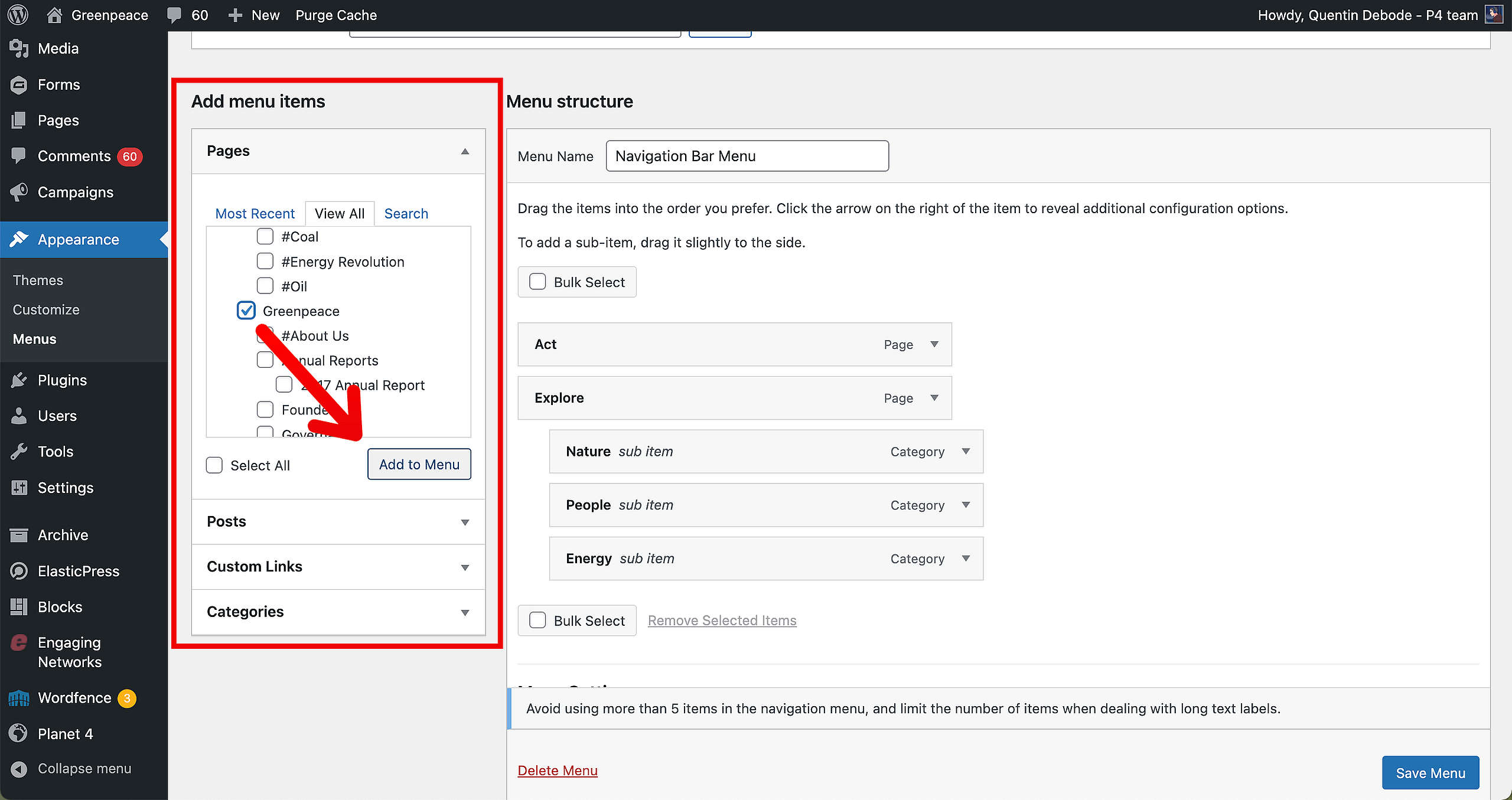
To add items, select the pages you want to add by marking them and clicking “Add to Menu”. You can also add Custom Links to an external webpage.

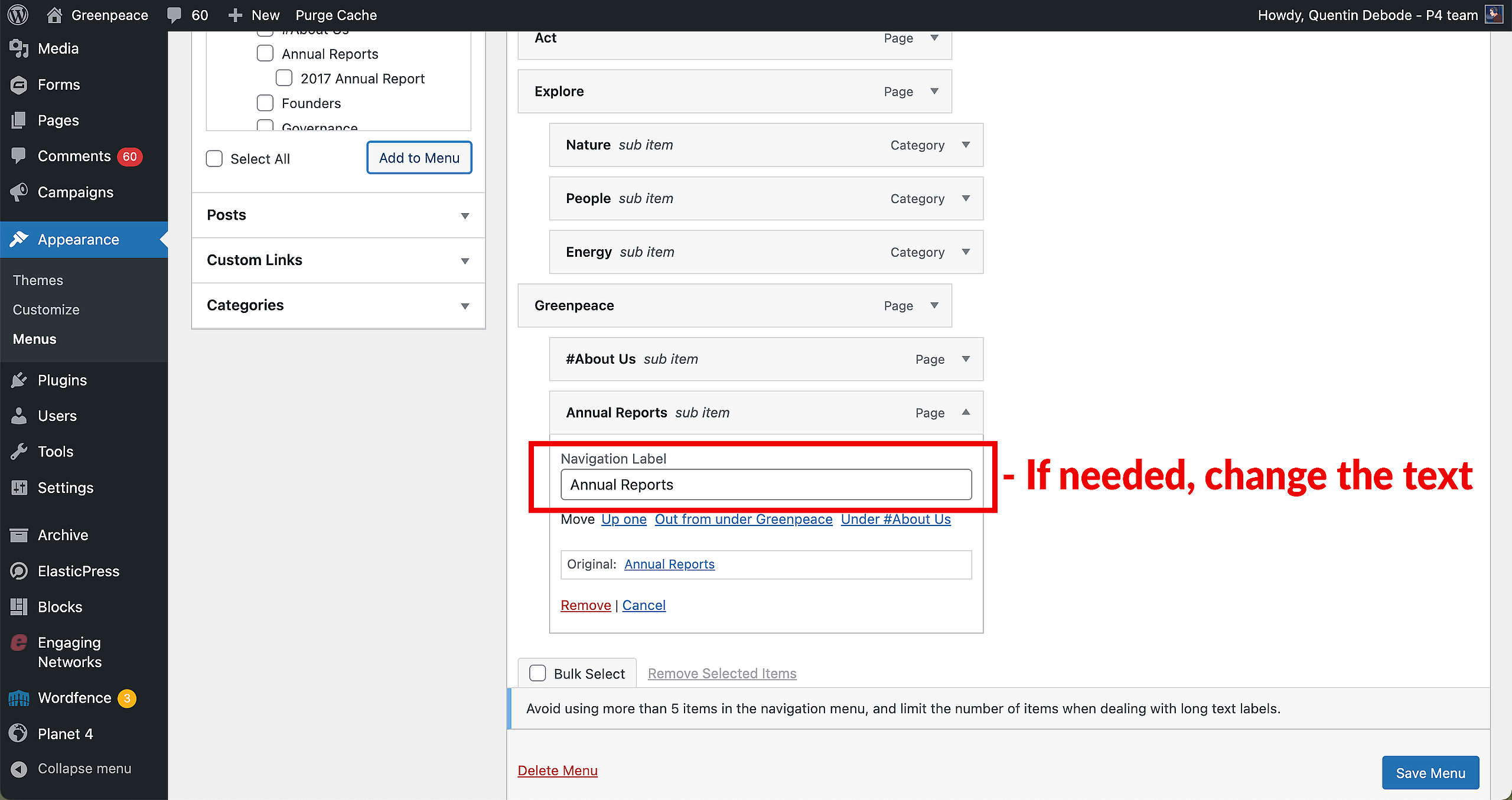
To turn the added items into sub-items, you can drag an item slightly to the right under the desired main menu item. This will then appear as a dropdown menu item for your site’s visitors.

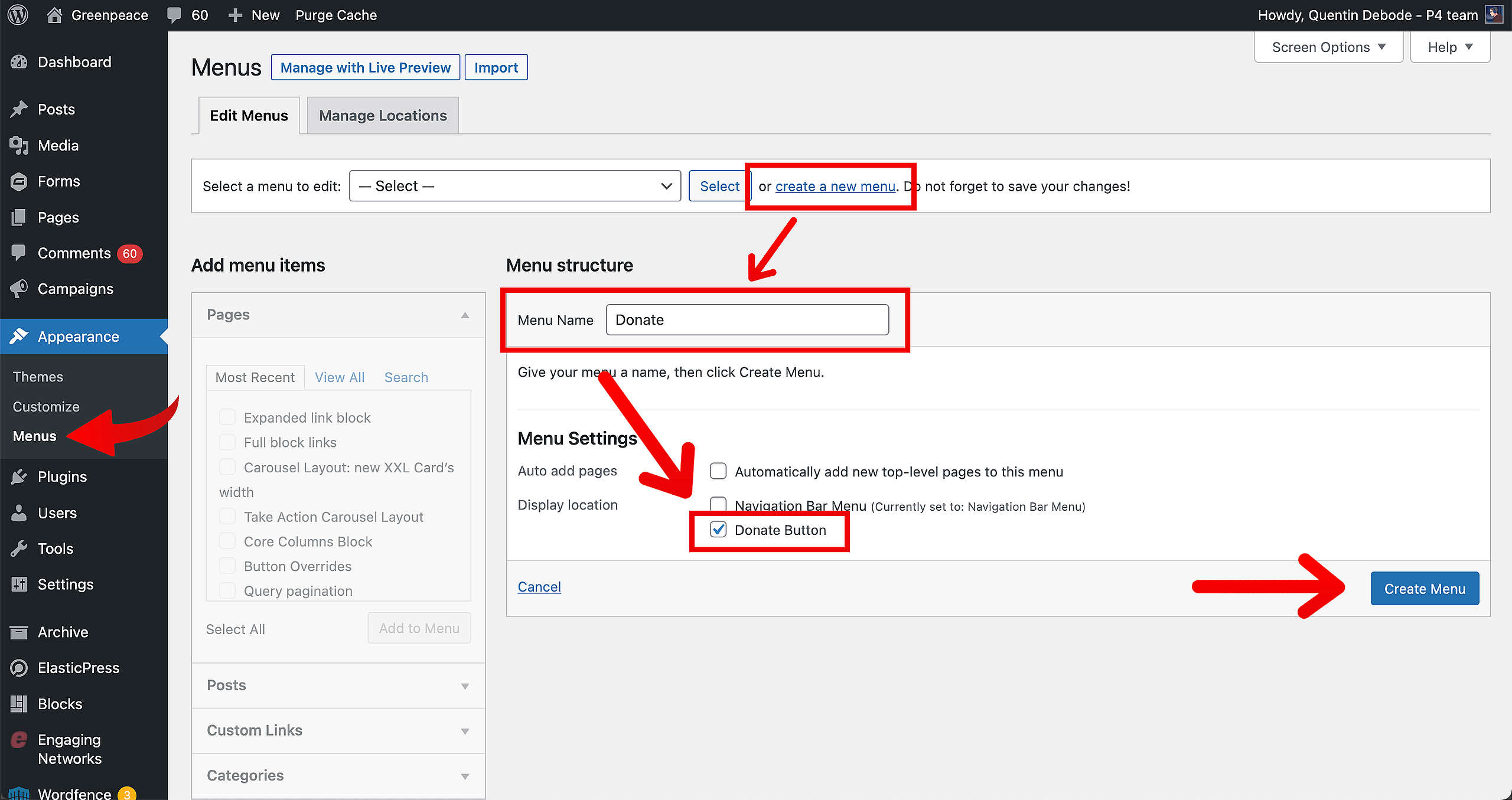
Donate Button
Your Donate button is also configured in this way. Simply create a New Menu and make sure to select the Display location to “Donate Button”. As with the other menu, you can add sub-items to this menu.

🧑💻 To set up your Donate Button, go to this page in the Handbook.
🤔 Key info: A maximum of 5 main menu items and 10 sub-items can be added to the menu. Each item from the main menu can only be maximum 18 characters long and each item from the dropdown menu can only be 32 characters long, so be careful in naming your menu items.
Activate and Style the Menu
Activate and Display
🔎 Where? You can find this by going to Dashboard > Planet 4 > Navigation
This is done automatically when you’ve enabled the New Information Architecture. So go to Planet 4 > Navigation and select the “New Information Architecture” option.

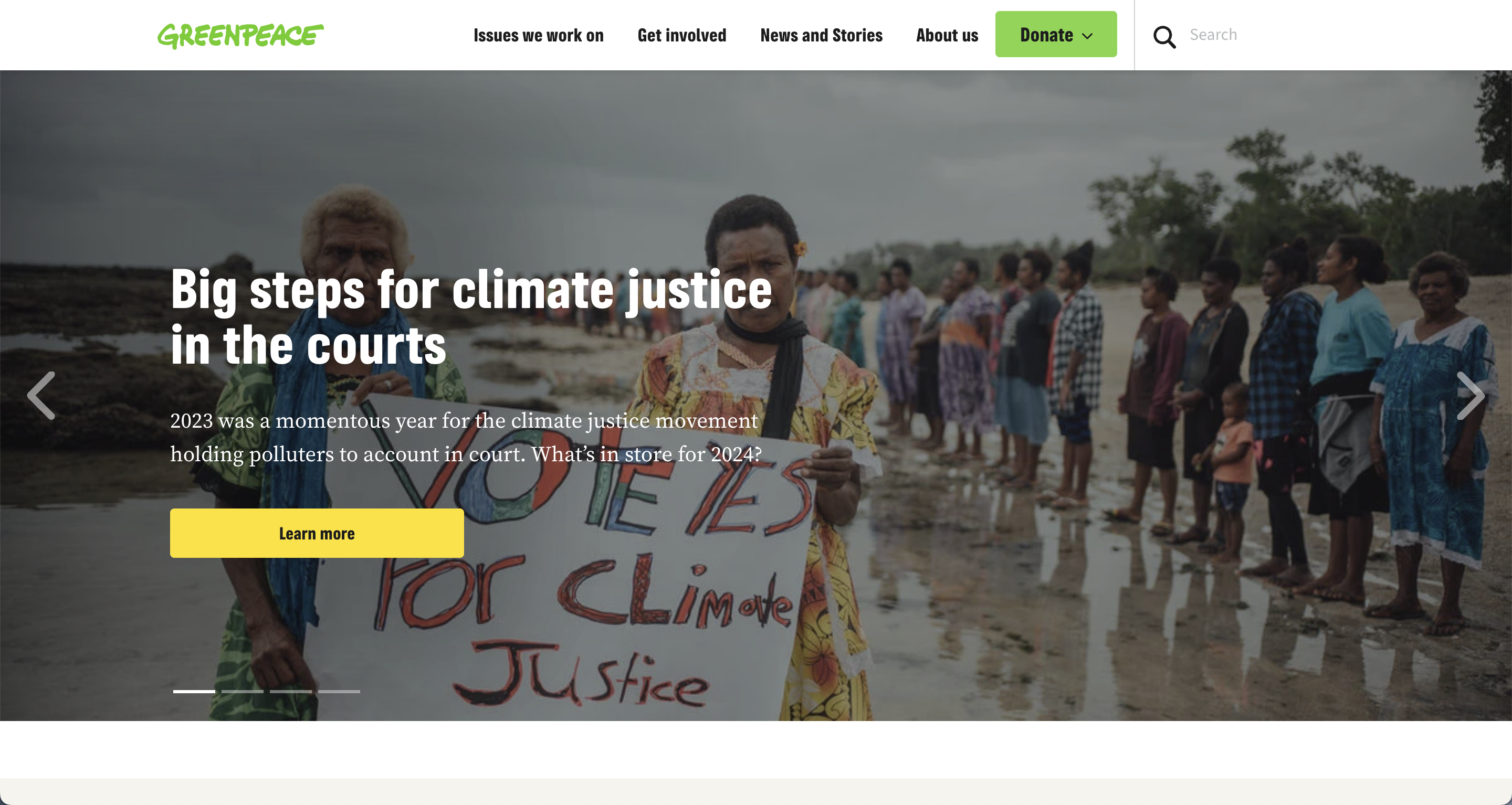
Once you’ve Saved, the new menu will be activated and appear on your website!

Bottom Navigation
At the bottom of the page, there is an extra way to navigate the site. Thanks to the arrows at the bottom of your pages, you can easily navigate to previous pages or move forward to the next.

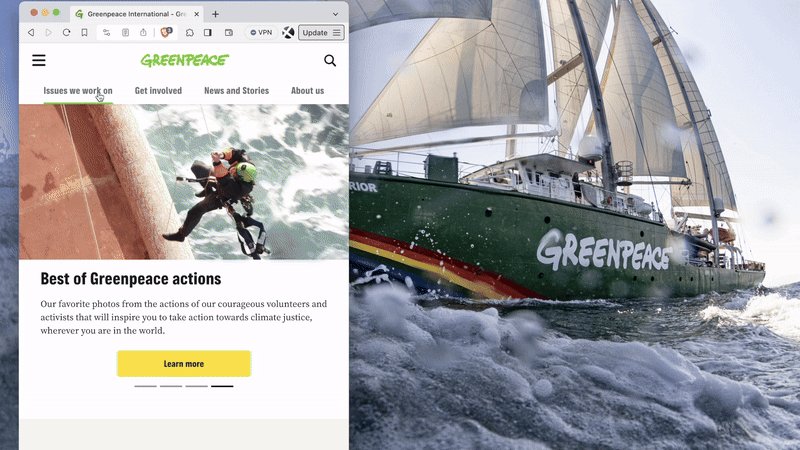
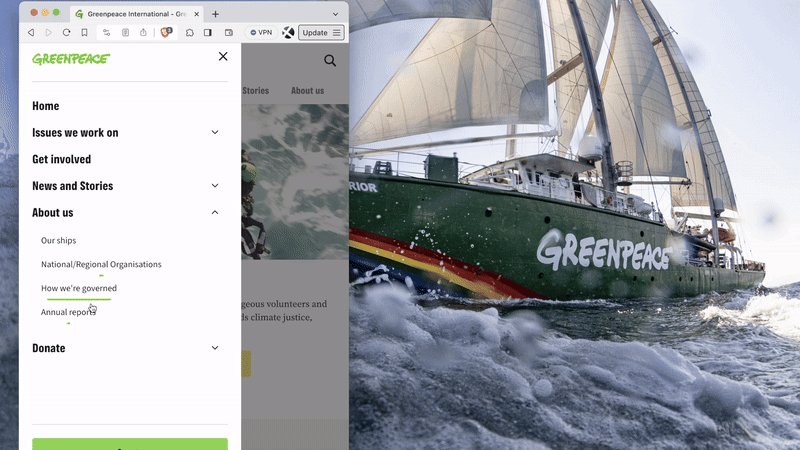
Navigation on Mobile
The mobile tabs menu is, in addition to the burger menu, automatically enabled when the new IA is active. There’s nothing extra to do. The mobile menu work likes this :