Need to set up a new High-Level Topic Page from scratch? This overview will help you out, from the very beginning, to adding content, to page settings and publishing.
📚 Create Content > Pages > High-Level Topic Pages
Creating a new page
With a High-Level Topic page, you can show the whole picture about a high-level topic. This is a collection of information, linking through to Deep Dive Topic pages.
New page
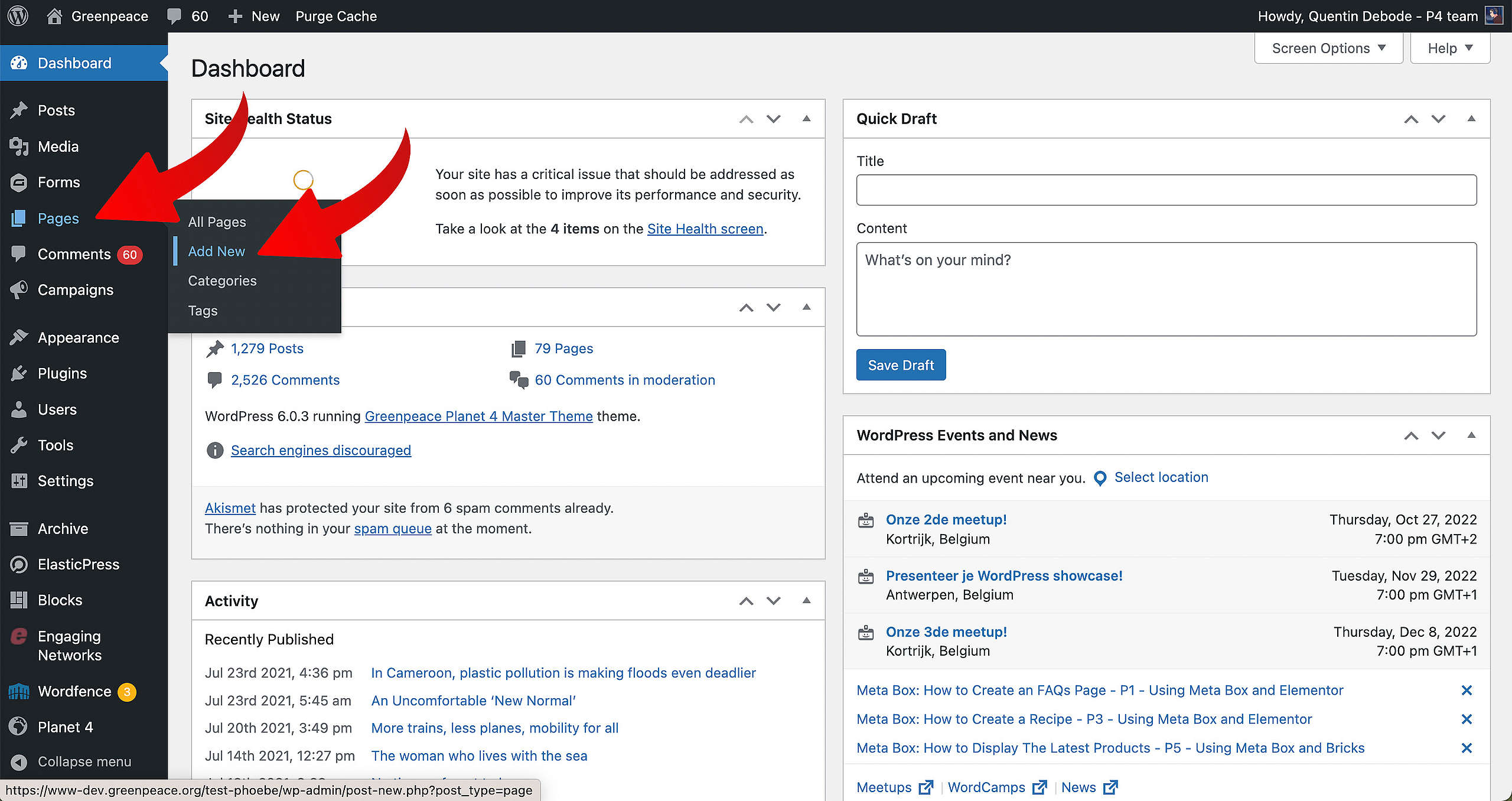
🔎 Where can I find this ? Dashboard > Pages > Add new
Let’s start. First, go to your Dashboard and select “Pages”. You’ll be able to create a new page there, by clicking “Add New”.

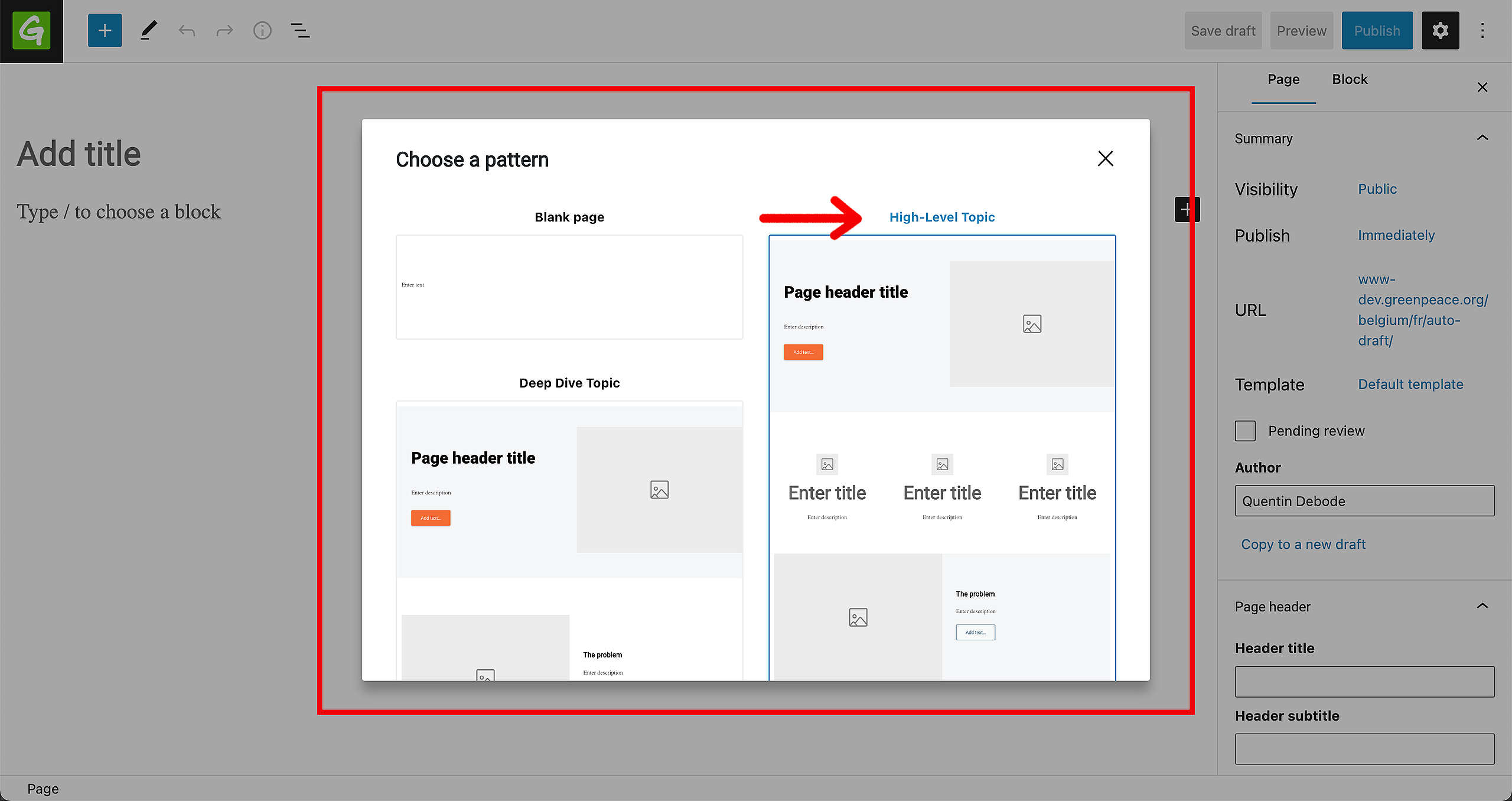
When you’re loaded into your new page, you’ll get a screen where you can select a pre-existing pattern. For this example, we’ll be selecting High-Level Topic.

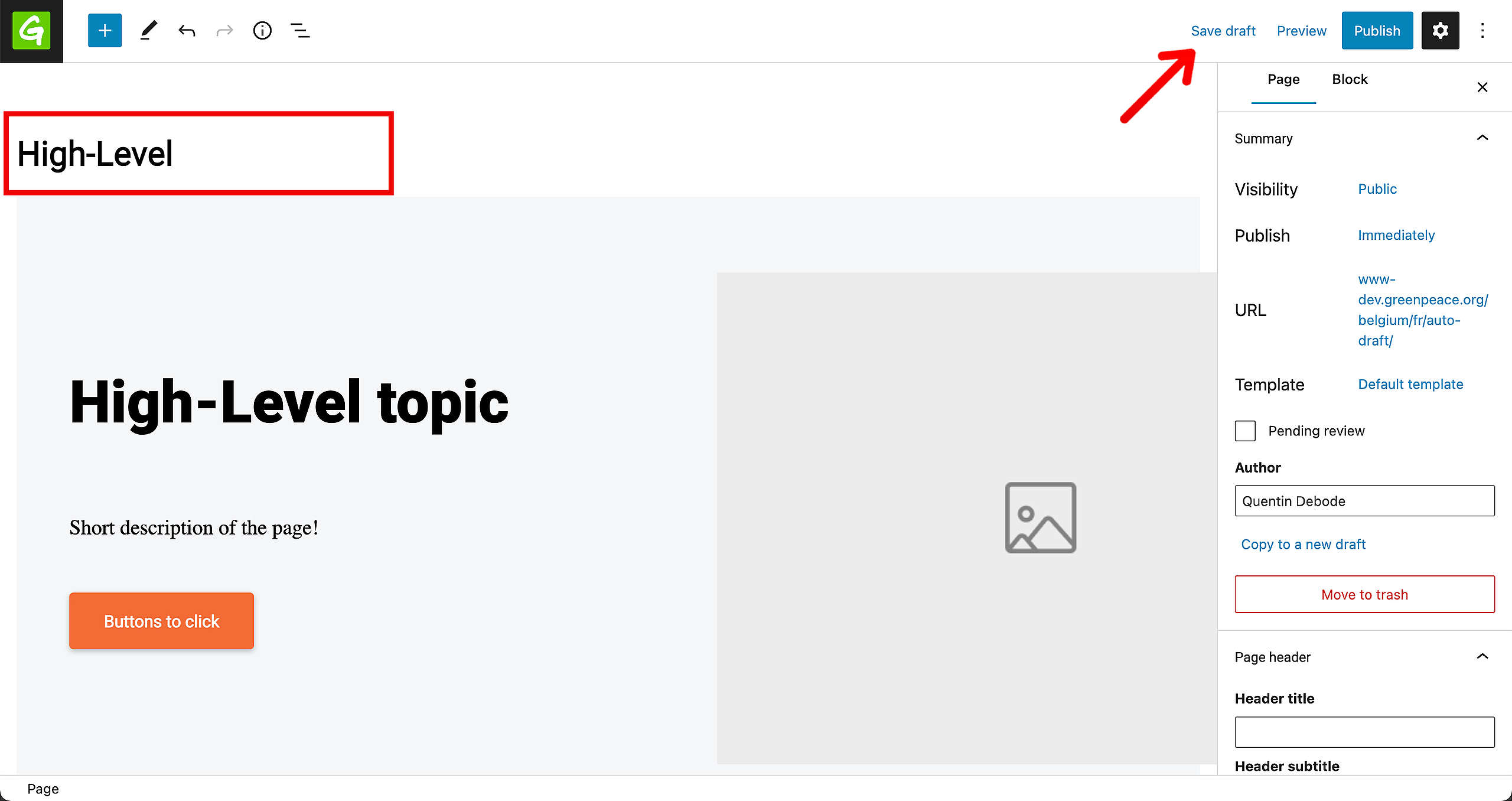
First, fill in your page title and just to be sure, already save this draft.

Content
Once you’ve selected the High-Level Topic page template, the relevant patterns and blocks will have loaded into your page. You can now get to building your page.
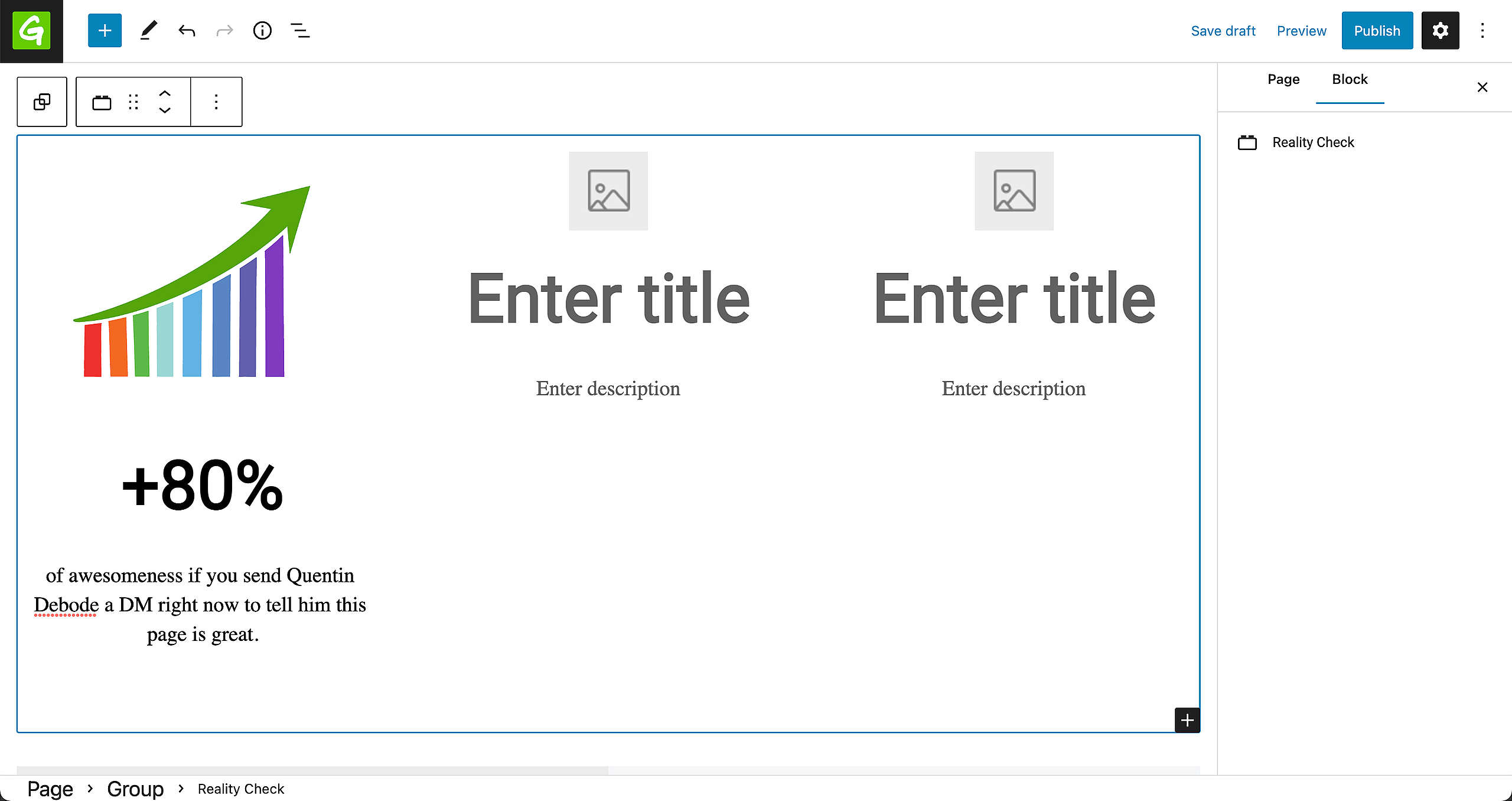
High-Level Topic pages have the characteristic to be powerful and clear. The info should be understood in the blink of an eye. For example, you can use icons, big data numbers and a bit of context in the first Pattern on this page; Reality Check.

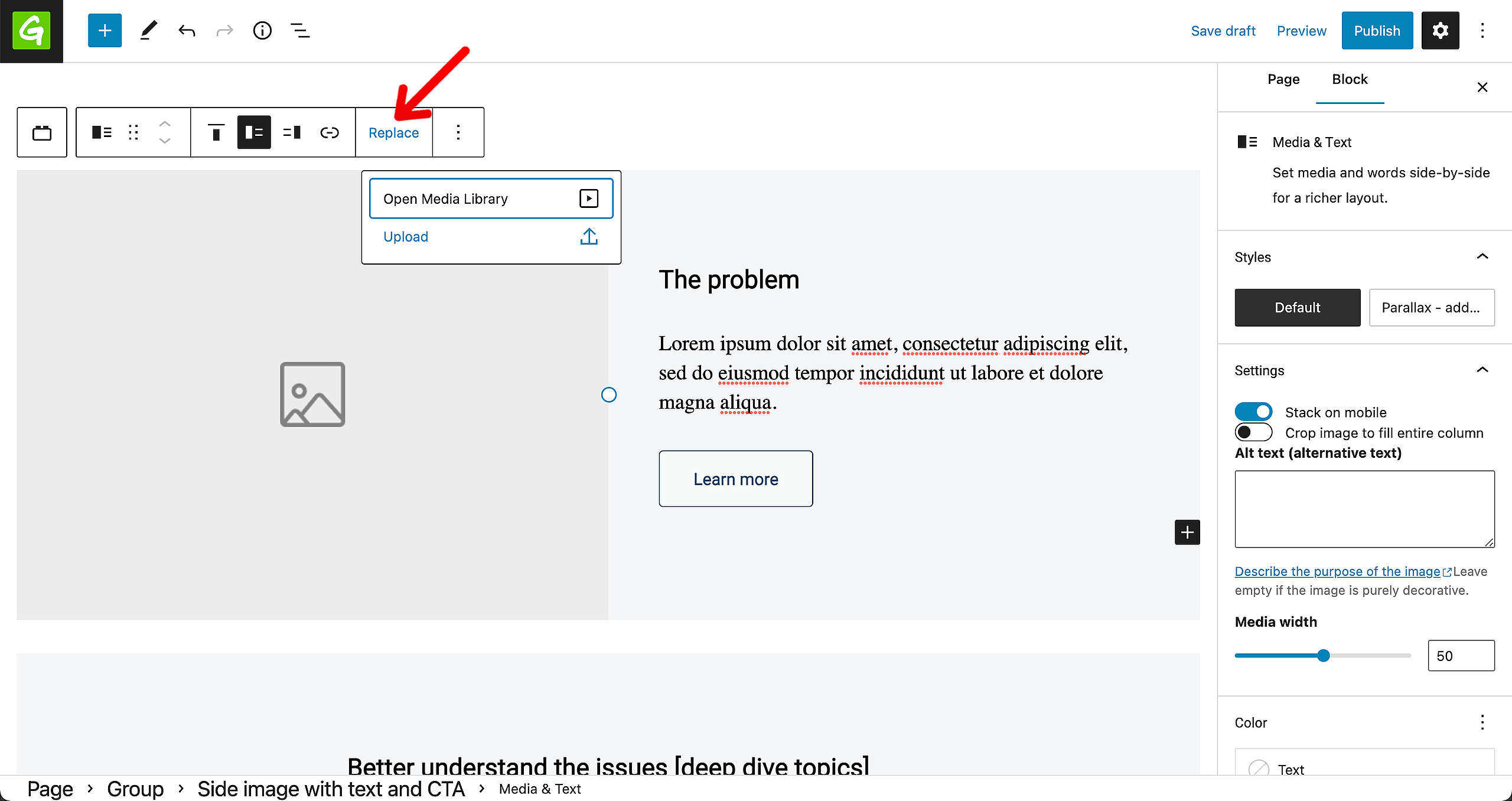
After hitting them with hard data and a strong reality check, it’s time to explain the problem in a bit more detail. Provide a strong image, title, description and button to a deep dive page.

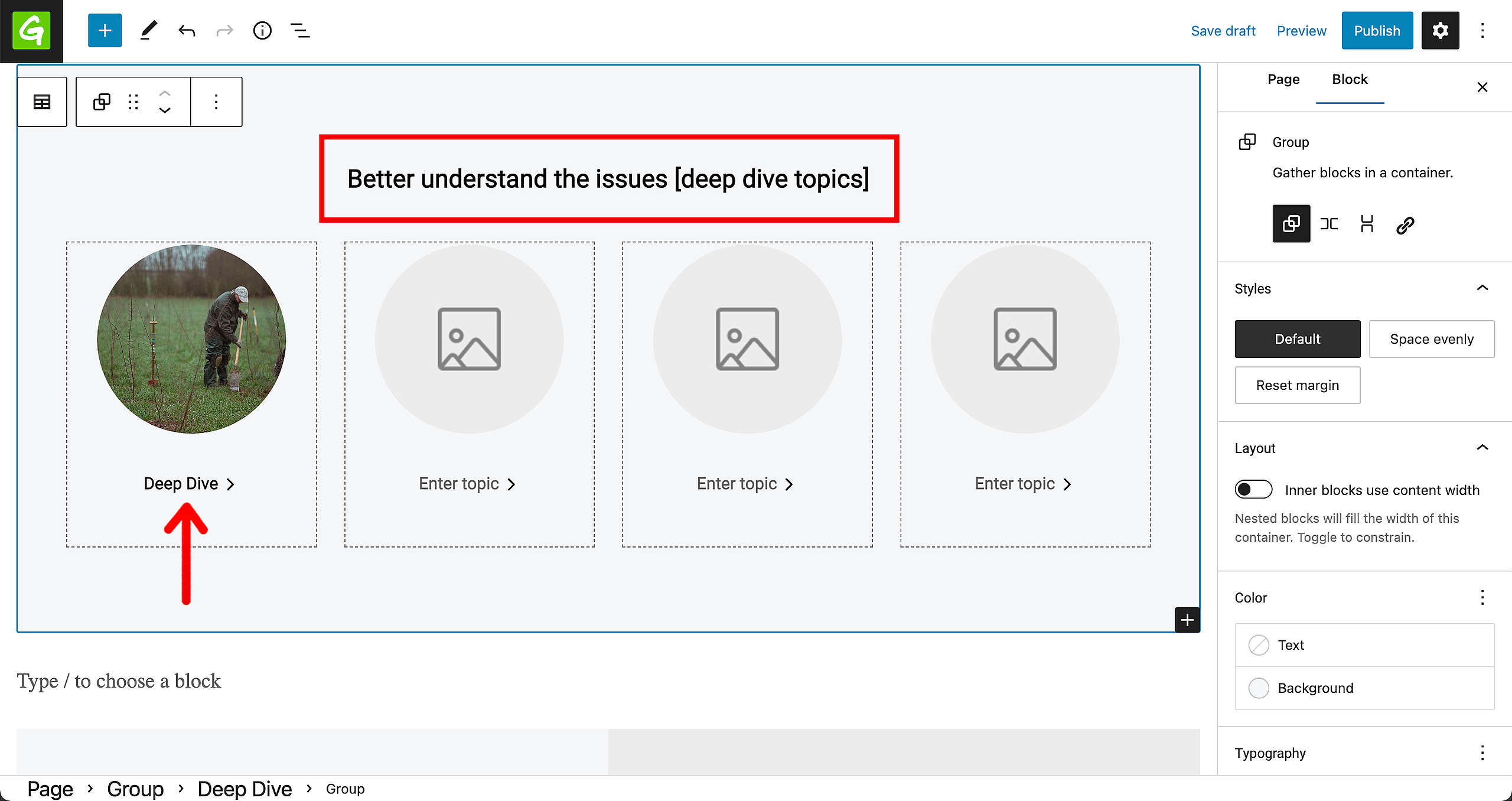
Speaking of clicking through to Deep Dive Topics; here’s a chance for your visitors to learn more in depth. Select an image and make sure to link through to a Deep Dive Topic page.

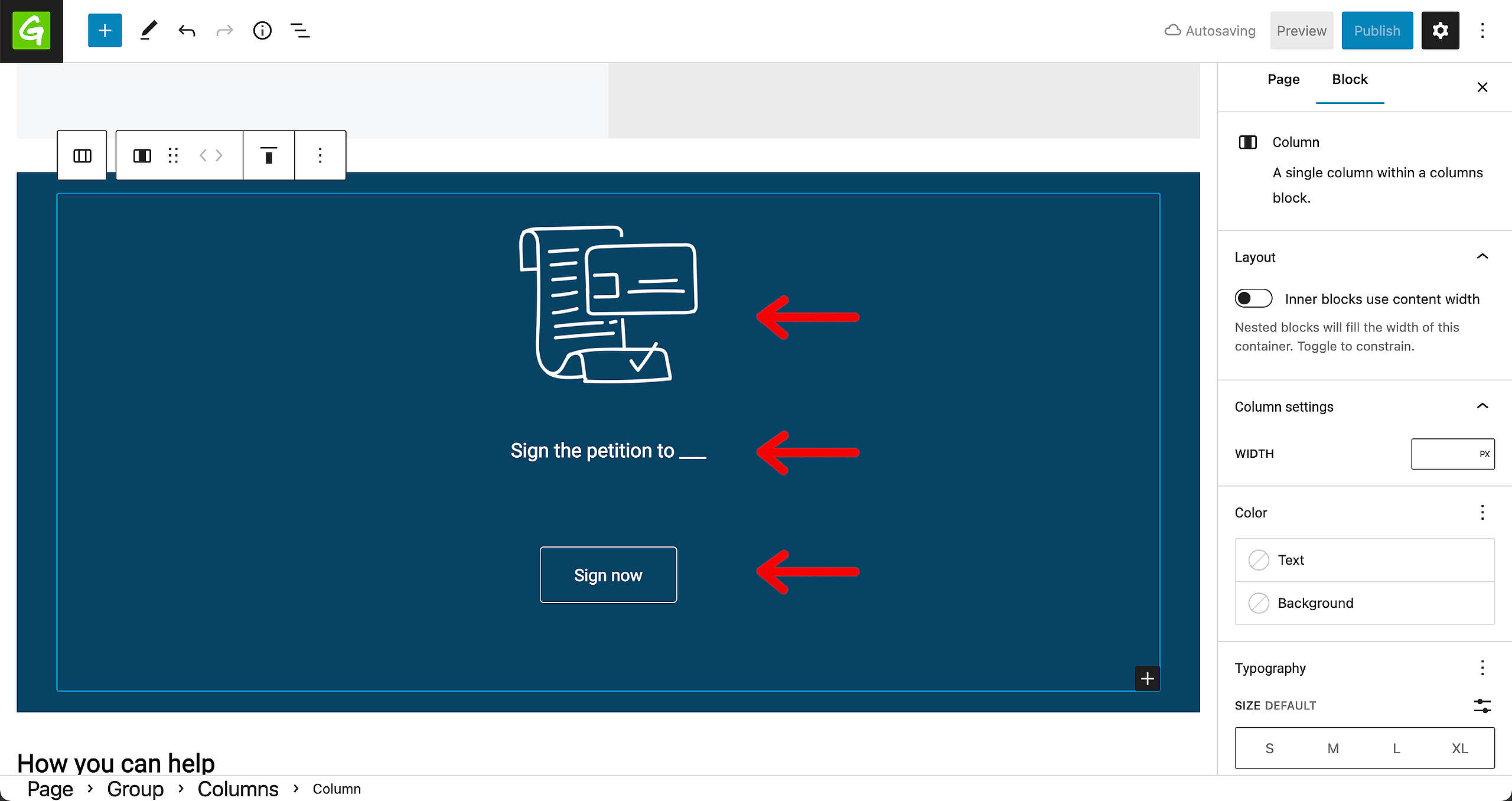
Here’s your chance to put a call to action in the middle of attention. Thanks to the column block; you can add an icon, a small introduction / ask text and a call to action button. A perfect place to highlight a petition or something else that needs to grab the attention.

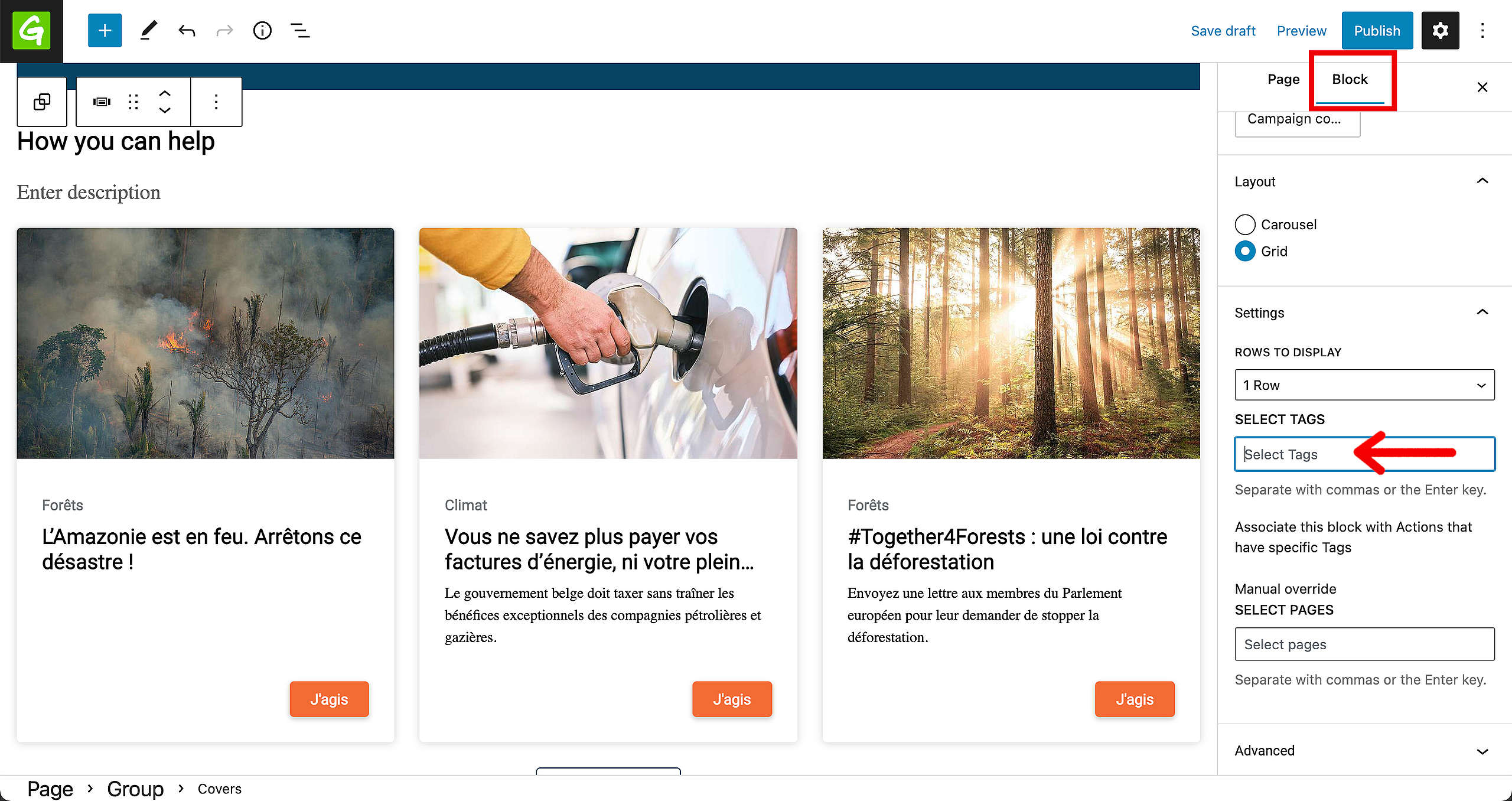
Related to the big call to action, there’s also different things a person can do while visiting. Here’s the place to showcase all the Actions they can launch themselves in. Make sure to select the proper Tag in the Sidebar Block options, or you can also manually override and chose which Take Action Pages you want specifically.

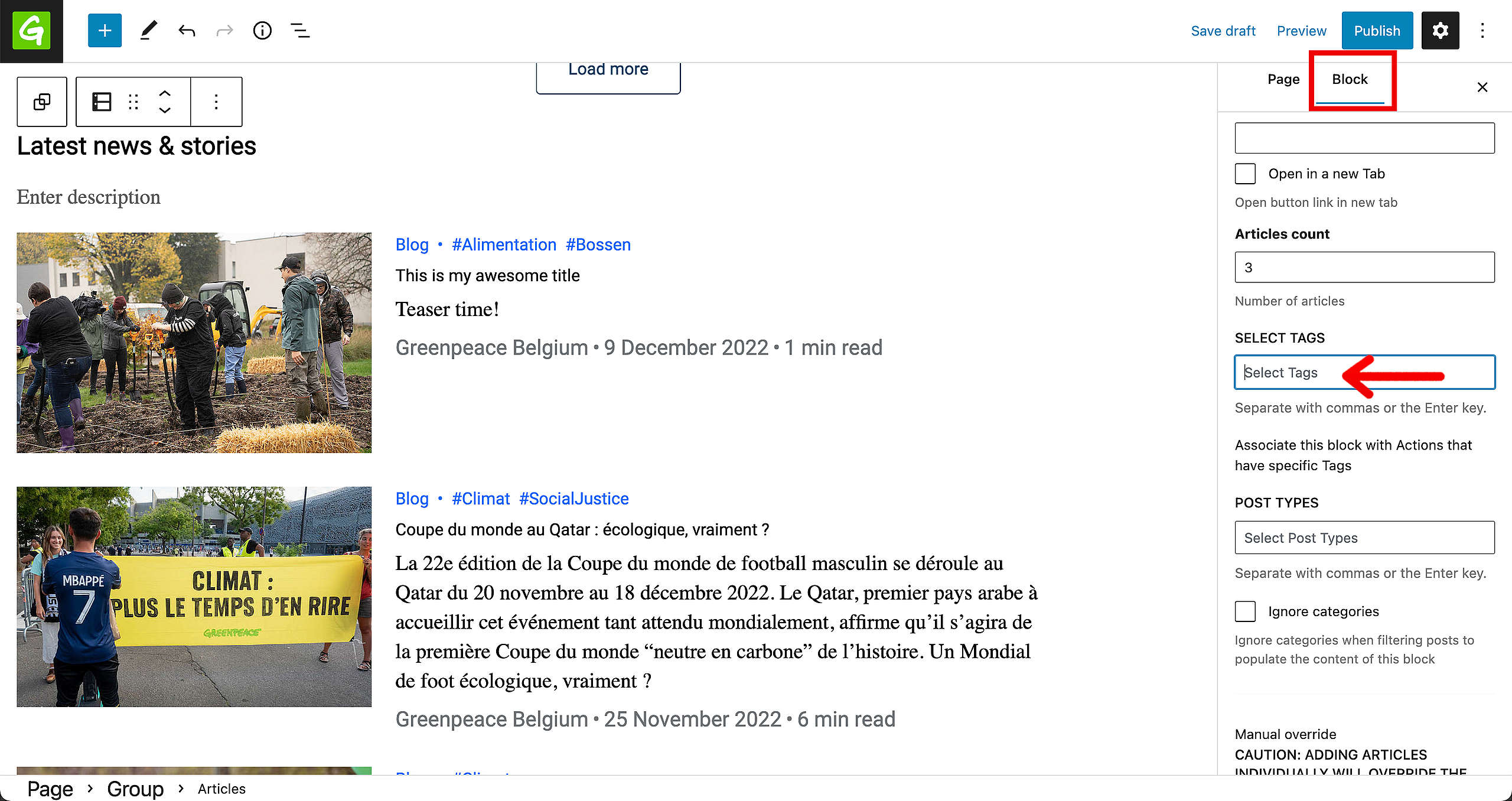
A High-Level topic page is also the perfect place to provide updates, thanks to the Articles Block. Make sure to select the related Tag in the Sidebar Block options. If you have several Post types in your P4, make sure to select these as well (if nothing gets selected, all the Post Types will appear in the feed).

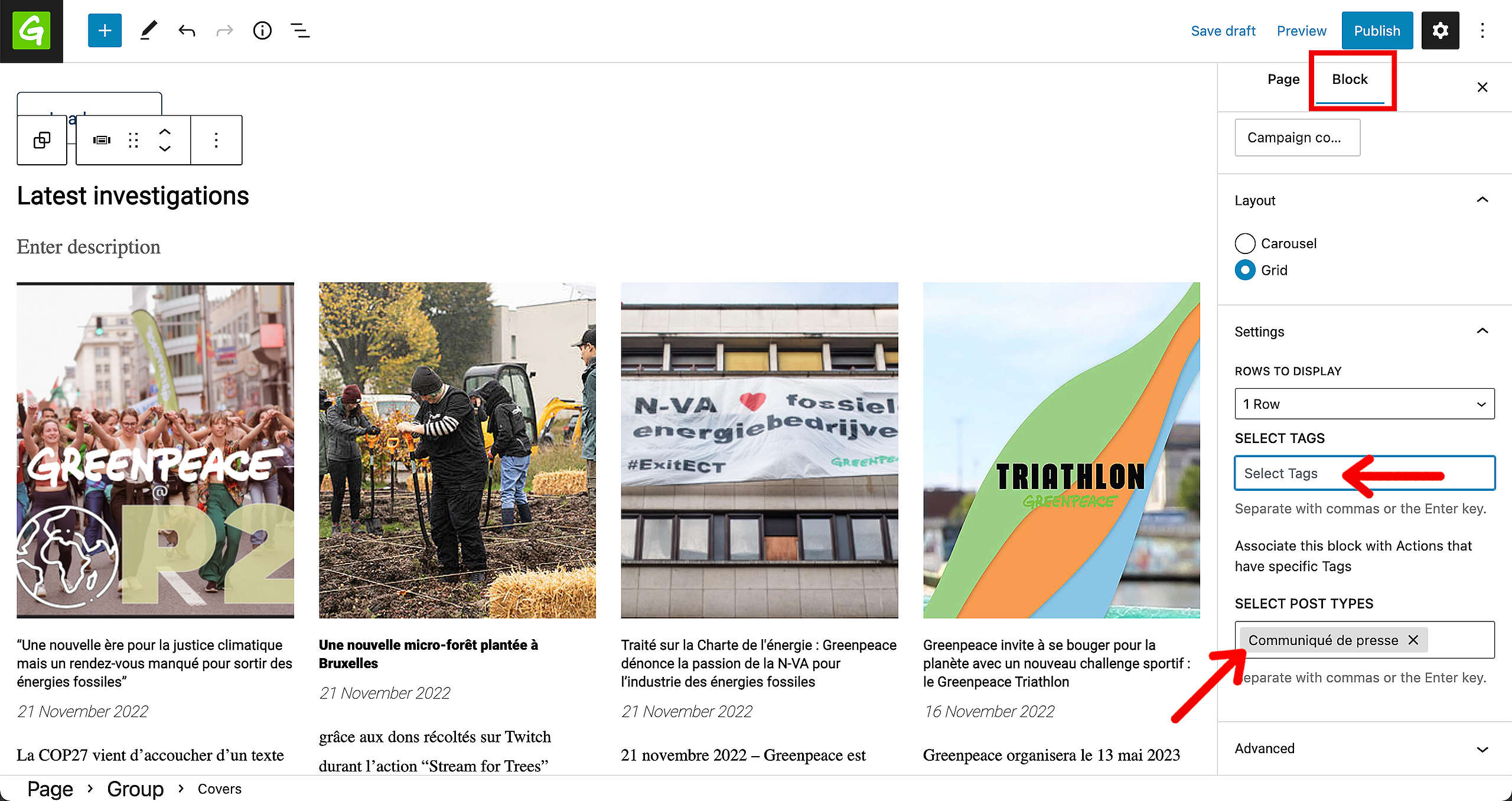
You can also showcase reports or press releases in a different way than usual. As always: Select the relevant Tags (and Post Types) and this Block is quickly good to go.

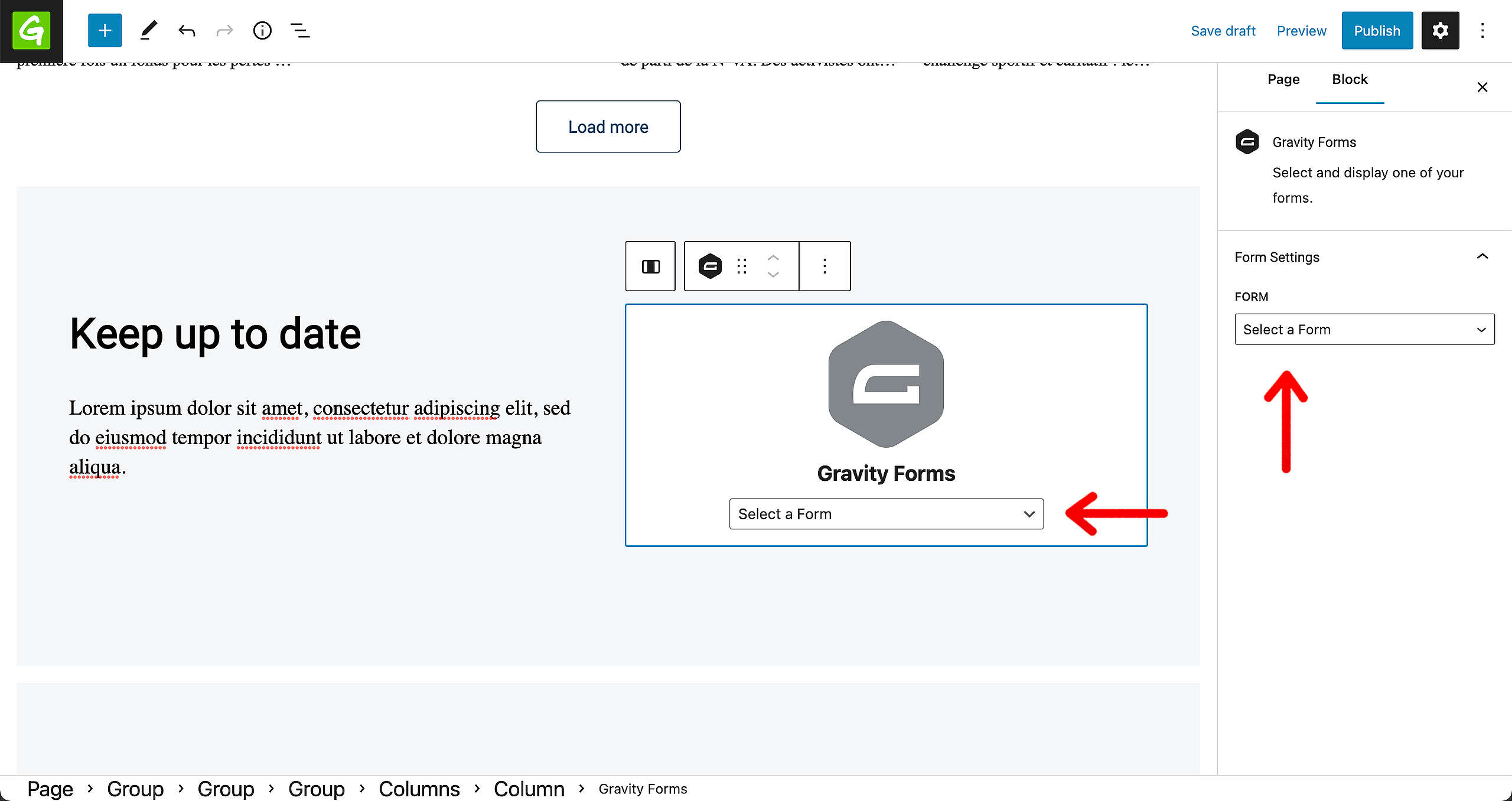
Something quite unique to the High-Level pages is the chance for people to stay up to date with the Topic itself. First, you’ll need to create a form in Gravity Forms (and connect that Form to Hubspot), but once you’ve done that you can select it either in the Block on the page itself or in the sidebar Block options. Your form will load on the live page once published.

🧑💻 To learn more about Gravity Forms, go to this page in the Handbook.
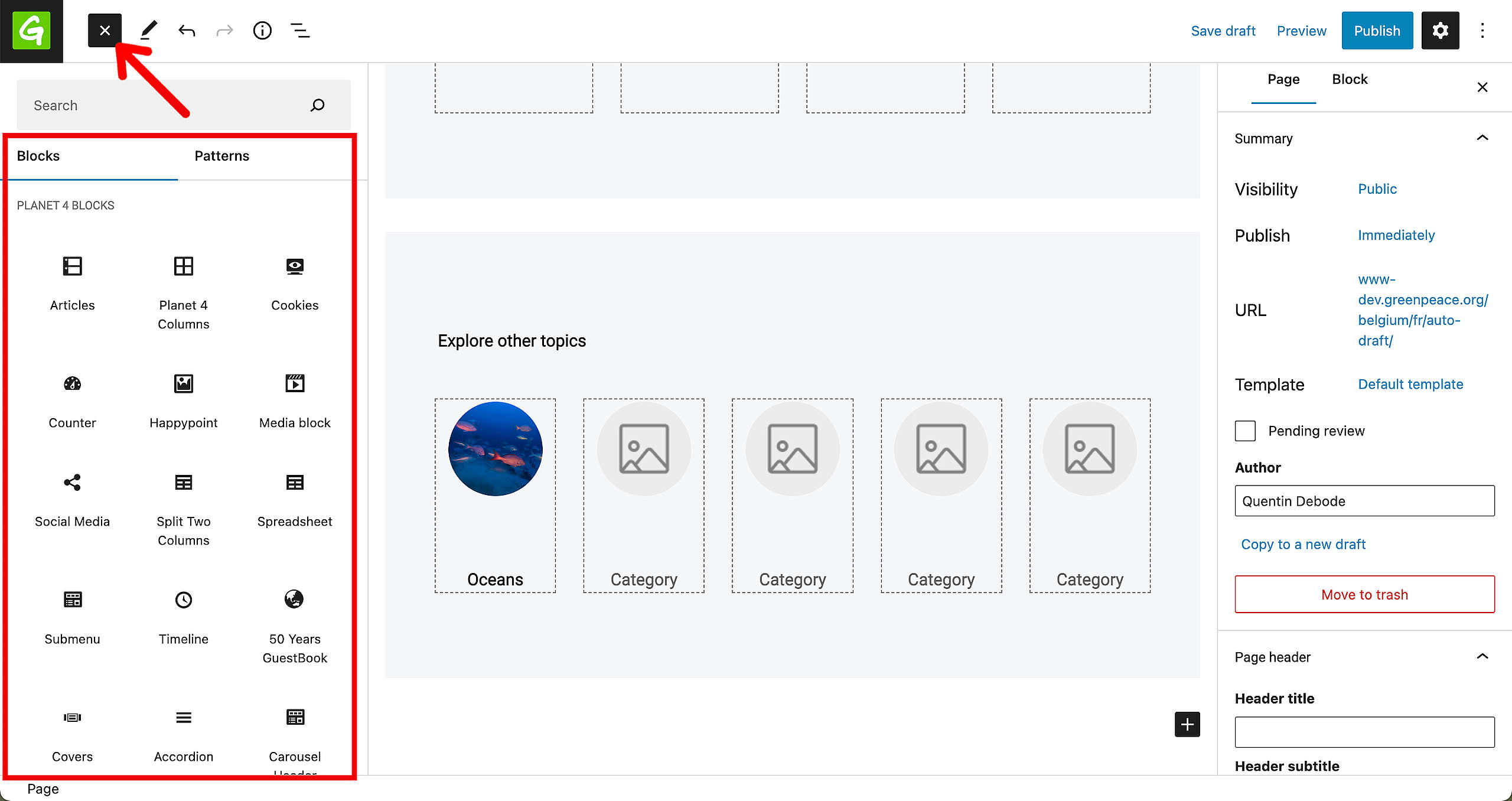
Add / remove blocks and patterns
You can always add / remove extra blocks and patterns by opening the box on the left. We recommend sticking to the selected template but you’re of course free to customise the pages completely.

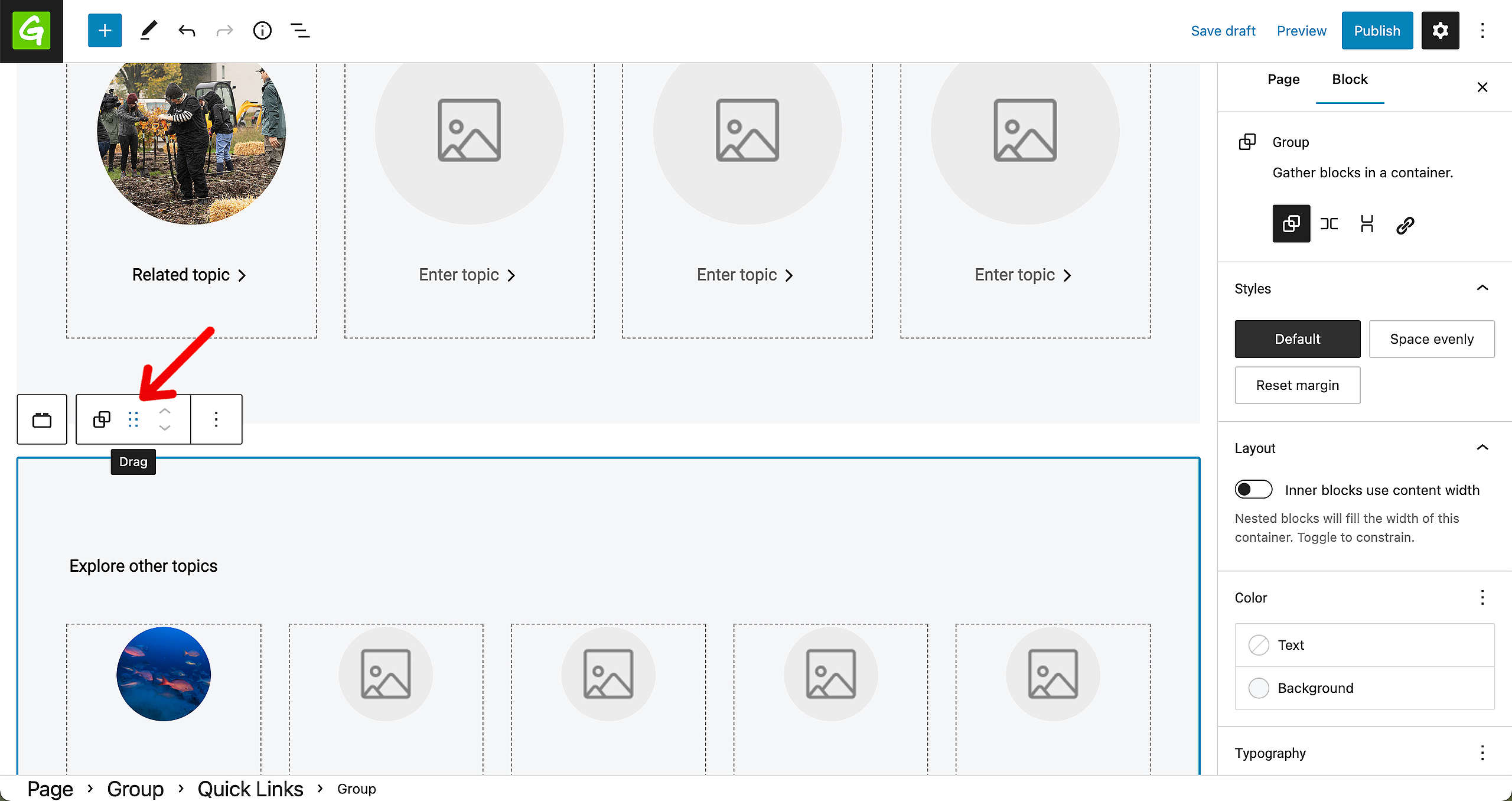
Changing the order is done with the arrows that appear once a block / patterns has been selected. You can also drag and drop with the six dots that are next to the arrows.

Hide page title
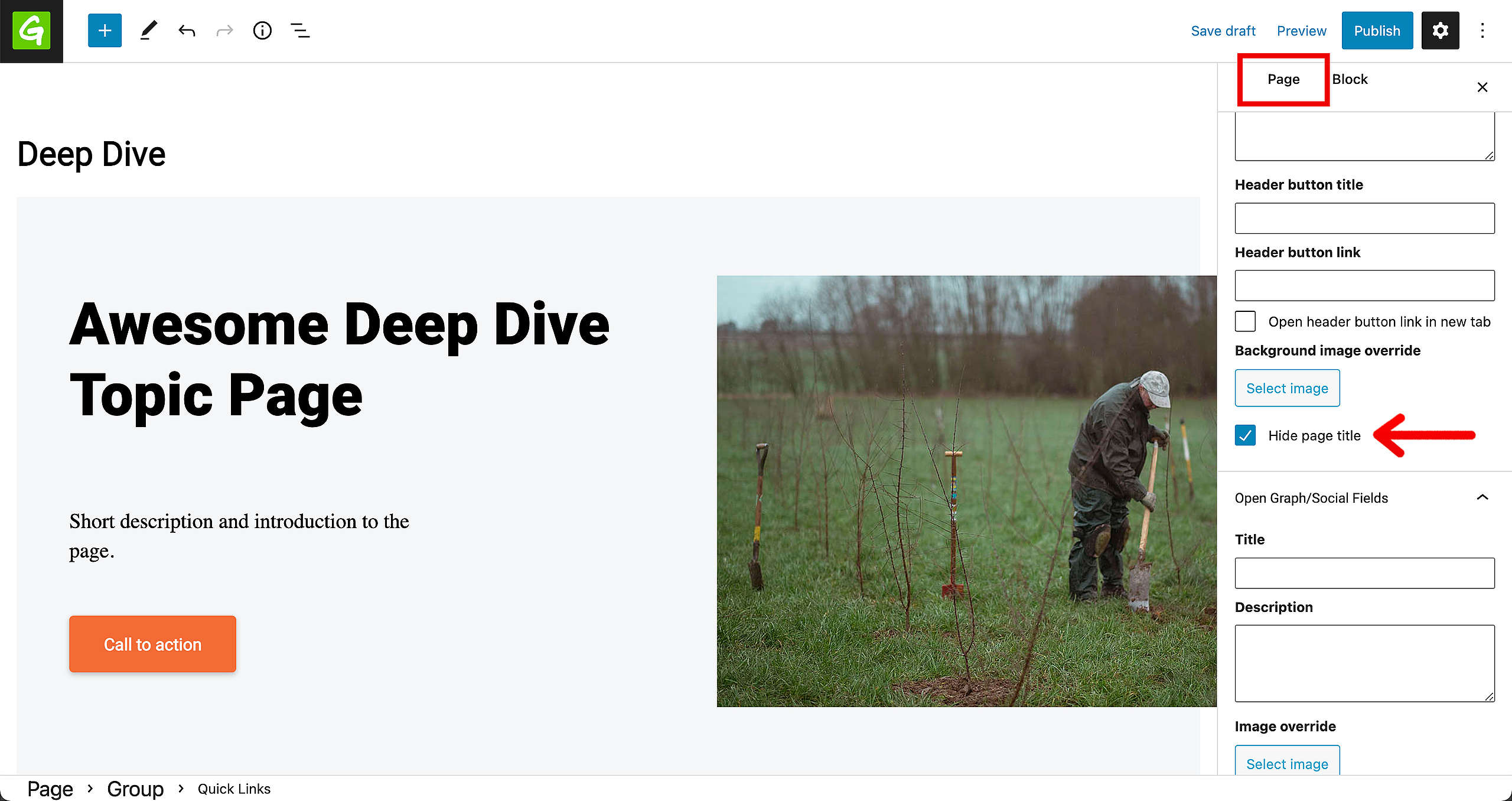
Don’t forget that this page works best if you select the Hide Page Title option. You can do so in the header options, in the sidebar. (The example shows the Deep Dive Topic page, but this works the same everywhere.)

🤔 Tip : Just to be double-sure that nothing will appear in the Page Header, make sure to keep all the fields empty.
More on Creating and Managing Pages
Video
All you need to know about how Navigation, content types and pages interact with one another is in the P4 Admin Video.
- 00:55 Homepage, Act and Explore pages
- 15:00 Page Blocks
- 16:55 Navigation and Footer
- 21:05 Settings
- 26:26 Categories and Tags
- 32:55 Issue pages
- 37:55 Tags page
- 39:00 Take Action pages
🤔 Tip : Need subtitles? Enable them in the YouTube Video Progress Bar! You can do this by adding the timecodes in the description of your YouTube video.
Links & Resources
“Checking technical options, we discovered…” – Technical investigation
Architectural strategy – Multi-instances approach decision
Creating the first prototype – implementing Multi-instance P4 sites
