Need to set up a new Homepage from scratch? This overview will help you out, from the very beginning, to adding content, to page settings and publishing.
📚 Create Content > Pages > Homepage
Creating a new page
The Homepage is the very first page that visitors see when they enter your P4 website. For a Block Patterns overview, go here.
New page
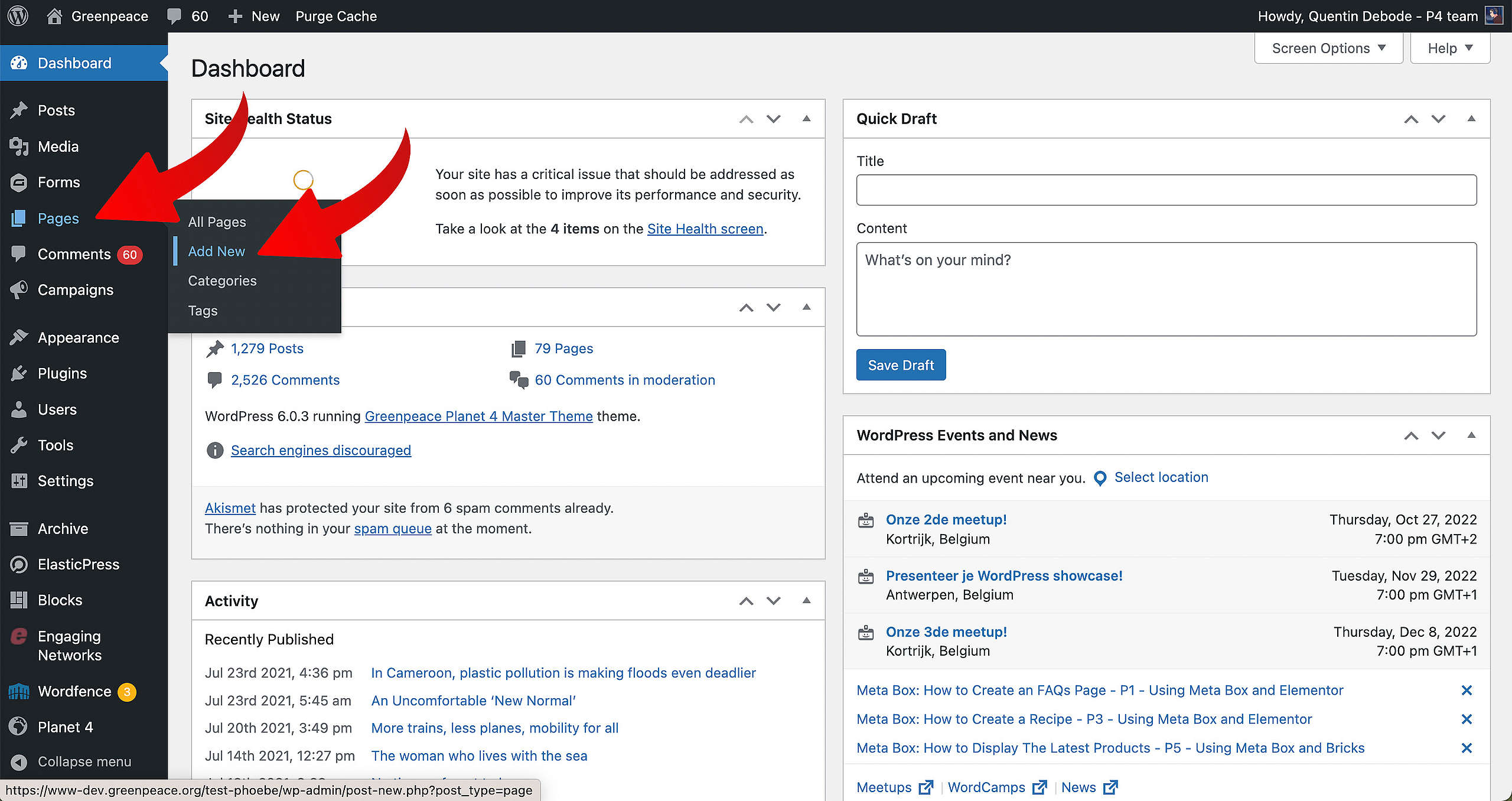
🔎 Where can I find this ? Dashboard > Pages > Add new
Let’s start. First, go to your Dashboard and select “Pages”. You’ll be able to create a new page there, by clicking “Add New”.

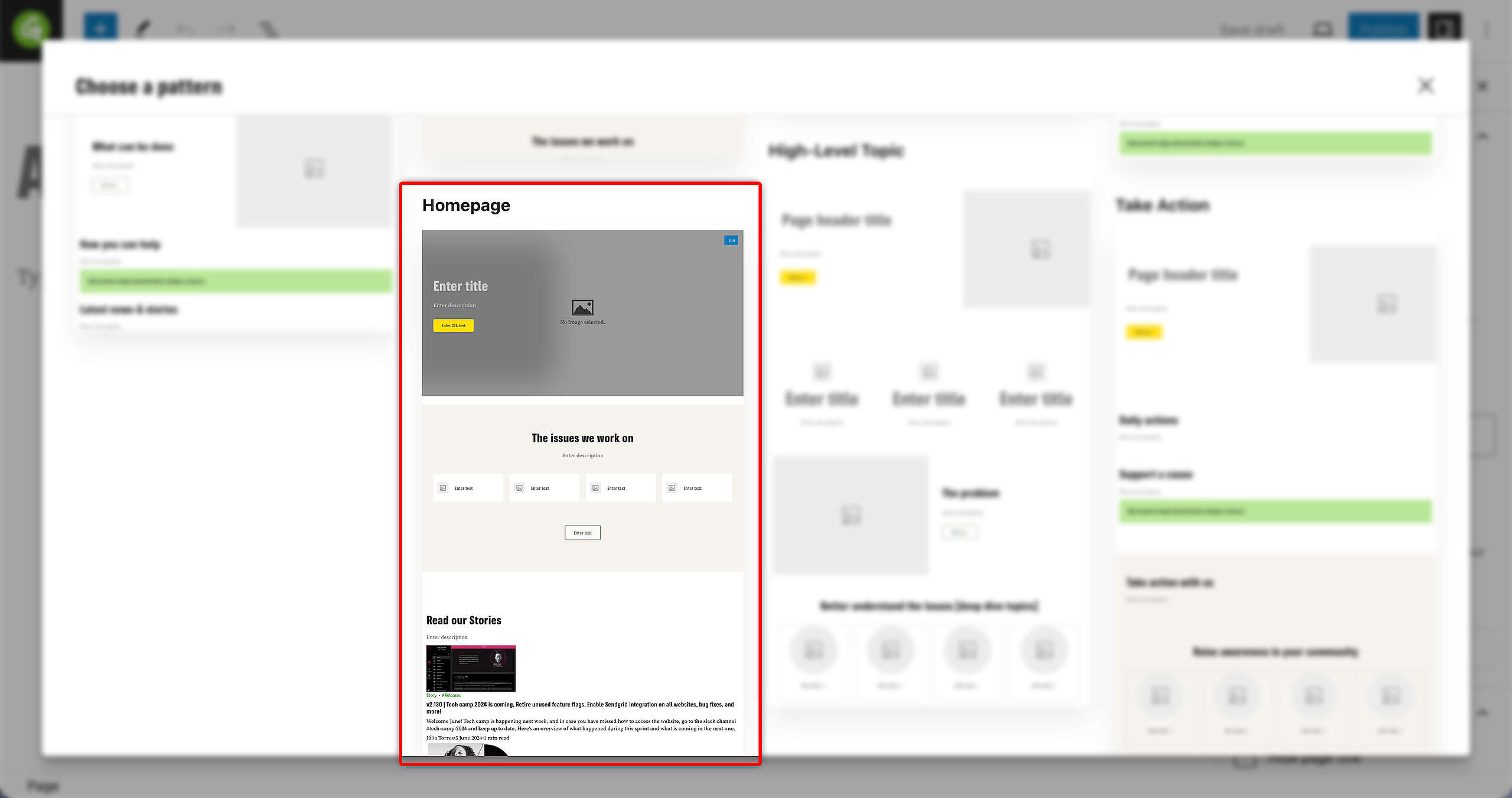
When you’re loaded into your new page, you’ll get a screen where you can select a pre-existing pattern. For this example, we’ll be selecting the Homepage (you need to scroll a little bit, but it’s there).

🤔 Key Info : Don’t forget to Save your page from time to time by clicking “Save Draft”.
Content
As you can see, loads of content has automatically been loaded in. You can still add (and/or remove) Blocks and Patterns, by clicking the Plus sign or removing a block on the Block itself.
🧑💻 To learn more about Blocks and Patterns, go to this page in the Handbook.
Confirming the Homepage as the Homepage
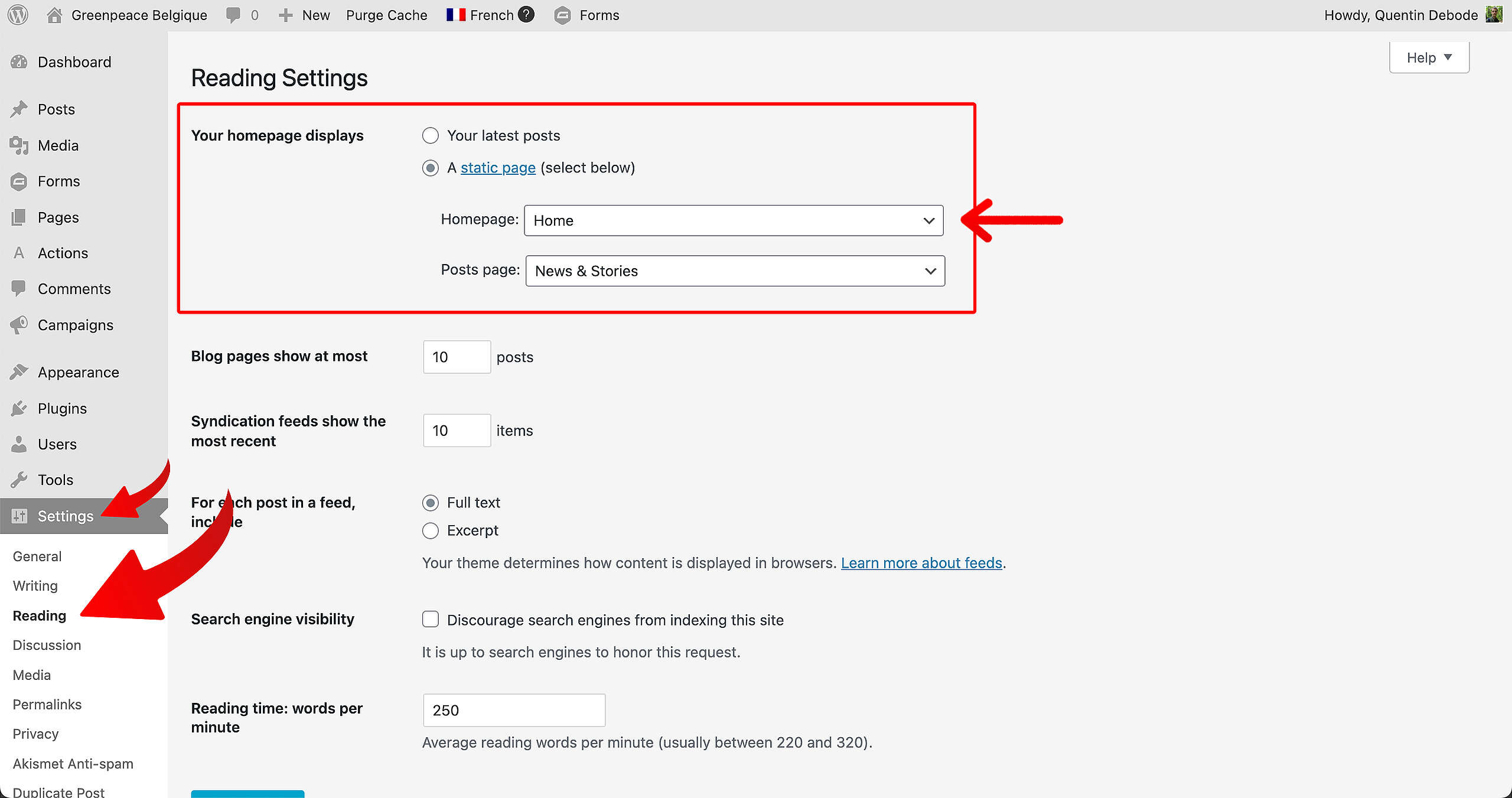
🔎 Where can I find this ? Dashboard > Settings > Reading
To confirm your Homepage as the actual Homepage, you have to go to the Reading Settings. You can find these at Dashboard > Settings > Reading. There, change the Homepage Display as a static page. In the dropdown for Homepage, select the page you’ve just created to confirm that as the Homepage.

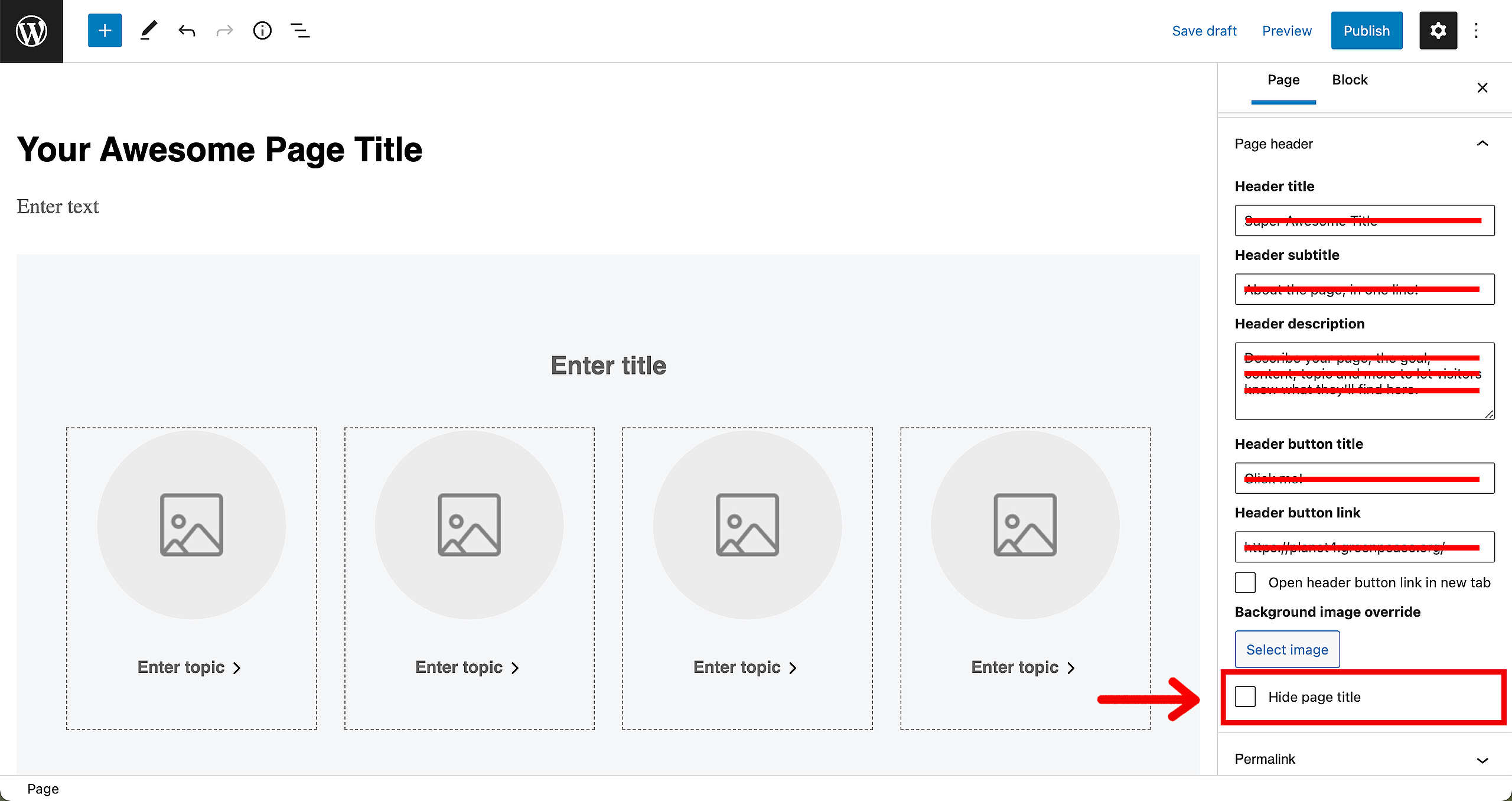
Hide page title
Since recently, this is done automatically 👍
You can hide the Page title from the frontend whilst still having the title in the system on both Evergreen and Default page templates.
Just locate the “Hide Page Title” command in the Page Header fields. This is especially recommended when using the “Form on the Side” style of the Engaging Networks form block, or when using the Page Header block.

🤔 Tip : Just to be double-sure that nothing will appear in the Page Header, make sure to keep all the fields empty.
More on Creating and Managing Pages
Video
All you need to know about how Navigation, content types and pages interact with one another is in the P4 Admin Video.
- 00:55 Homepage, Act and Explore pages
- 15:00 Page Blocks
- 16:55 Navigation and Footer
- 21:05 Settings
- 26:26 Categories and Tags
- 32:55 Issue pages
- 37:55 Tags page
- 39:00 Take Action pages
🤔 Tip : Need subtitles? Enable them in the YouTube Video Progress Bar! You can do this by adding the timecodes in the description of your YouTube video.
Links & Resources
“Checking technical options, we discovered…” – Technical investigation
Architectural strategy – Multi-instances approach decision
Creating the first prototype – implementing Multi-instance P4 sites
