
The current release comes with a change much awaited by the community: the ability to reorder the carousel header slides by drag and drop. Also, the block has switched to WYSIWYG and there are some more improvements that will soon be added to it.
Social media block also switched to WYSIWYG, we did some work around styles for page header background image to new version of Oceans theme, changed the cookies settings in the cookies block and more changes are tested and will soon be released in production sites.
🎩 Features
- PLANET-6345 – Add styles for page header background image to new version of Oceans theme
- Add few styles missing to fully reproduce the appearance of campaign pages:
- oceans: the header changes the height and background filter of the page header.
- Add few styles missing to fully reproduce the appearance of campaign pages:
- PLANET-6336 – Develop code for the Cookies Bar A/B Test (1st iteration)
- Implement the new design on the Google Optimize experiment (use this link for this task).
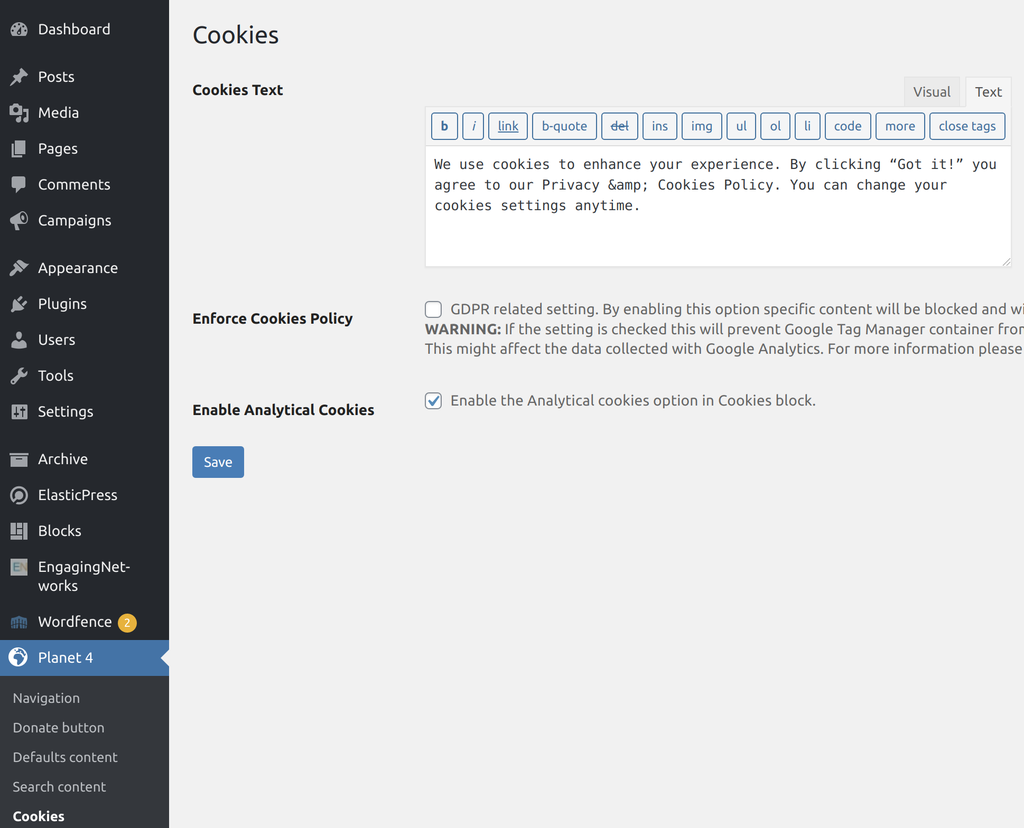
- PLANET-6253 – Change the cookies settings in the cookies block
- Change the cookies settings in the cookies block in the GPI Privacy & cookies page
- We should display 3 checkboxes:
- Necessary cookies (first-party)
- Analytical cookies
- Marketing cookies

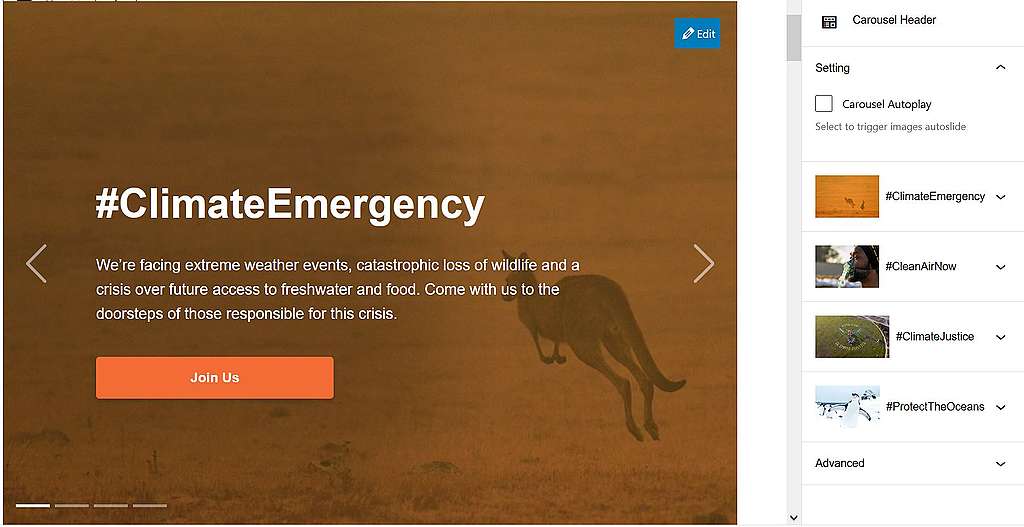
- PLANET-6137 – Add ability to reorder carousel header slides
- Editors are now able to re-order the slides of a carousel header block, by drag an dropping the elements of the carousel. Also, the name of the slides are changes, instead of “Slide 1”, “Slide 2” and so on, the system will display the actual title of the slide.

- PLANET-6198 – Convert Social Media Block to WYSIWYG
- Convert Title and Description to RichText (only Description will allow bold/italic)
- Move all other options (Embed type, url, alignement) to the sidebar
- Remove any legacy shortcake code from the block
- PLANET-6122 – Implement hydration for CarouselHeader WYSIWYG
- This is the first block where we use React.hydrate instead of a regular render. This means we save HTML inside of the post, and React on the front end does not need to change the page anymore.
- As a result, we can now render React components on the front end without layout jumps affecting UX.
- PLANET-6120 – Release Carousel Header WYSIWYG block
- Released Carousel Header WYSIWYG block as a normal block.