Release v2.66 brings alignment regarding the links (standalone links, body-copy links, title links and contextual navigation links) with the Design System. Also, we fixed a couple of bugs: the arrow icon missing from the accordion block and some issues when using the TA Boxout as a reusable block.
Features🎩
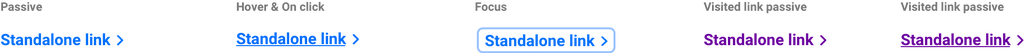
- PLANET-5797 – Align links design with Design System – standalone link
- Align standalone links design with the Design System. Standalone default links are displayed in certain blocks such as columns block (images + icons style) after a text paragraph.

- Tasks:
- add new states for each standalone link (default, external & PDF links) = focus / visited / visited hover.
- change the link & icons color for hover & onclick (active) states
- Add a “a title” attribute to help users predict what will happen if they follow certain links(for external + PDF links) => e.g: the link will lead to The Guardian website / the link will open a PDF file.
- Add a chevron icon for the default link + implement it as a SVG inline icon instead of font icon.
- Replace external and PDF icons with the new ones in the Design system + implement them as SVG inline icons instead of font icons.
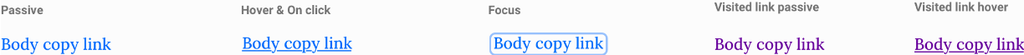
- PLANET-5796 – Align links design with Design System – body-copy links
- Align body-copy links design with the Design System.

- Tasks:
- add new states for each body-copy link (default, external & PDF links) = focus / visited / visited hover.
- change the link & icons color for hover & onclick (active) states
- Add a “a title” attribute to help users predict what will happen if they follow certain links (for external + PDF links) => e.g: the link will lead to The Guardian website / the link will open a PDF file.
- Replace external and PDF icons with the new ones in the Design system + implement them as SVG inline icons instead of font icons.
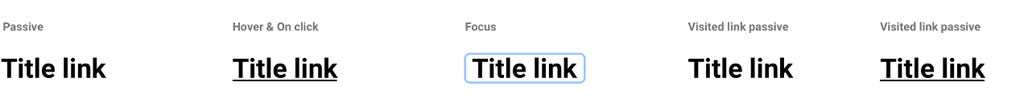
- PLANET-5799 – Align links design with Design System – title links
- Align title links design with the Design System. Title links shouldn’t include icons such as PDF or external links.

- Tasks:
- add new states for each title link (H3 / H4 / H5) = focus / visited / visited hover.
- change the link color for hover & onclick (active) states.
- Remove icons (external & PDF) from title links
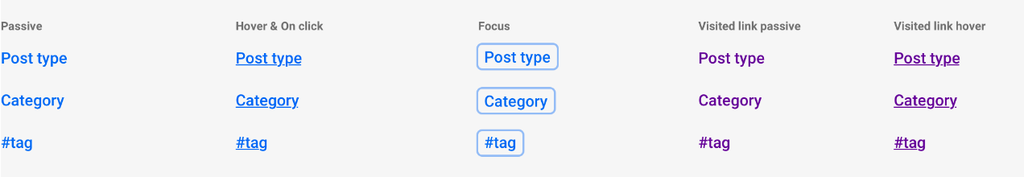
- PLANET-5798 – Align links design with Design System – contextual navigation links
- Align contextual navigation links design with the Design System.
- Contextual navigation links are displayed at the top of some pages (Issue, Tag, Take Action, Evergreen, and Post pages). They are also used in the Articles block.

- Tasks:
- add new states for each contextual navigation link (post type / category / tag) = focus / visited / visited hover.
- change the link & icons color for hover & onclick (active) states.
- Replace uppercase text by lowercase text for Post type links.
- PLANET-6301 – Upgrade Cloudflare plugin to 4.6.x
- We were using 3.8.6 and after thorough analysis, we test and upgrade to 4.5.x.
- PLANET-6272– Upgrade to stable Bootstrap 5.0.
Bug Fixes 🐞
- PLANET-6453 – Editor content not centered
- When we added theme.json this caused different CSS to be loaded in the editor, which broke our CSS that should center blocks vertically. As a result most blocks have no left margin.
- PLANET-6456 – The arrow icon on the accordion is missing
- The accordion arrow was missing on all of the places it was used. Now it’s all fixed.

- PLANET-6455 – TA Boxout: multiple bugs when using as a reusable block
- When a TA Boxout is saved as a Reusable Block, the background image is not displayed on front end.
- Issues:
- Background image not working on front end.
- Scroll following not working.
- Block not automatically moved to top of the post.