
In this release, the team pushed some small but important fixes: added punctuation before “via @greenpeace” in tweet share button text to avoid ambiguous wording, made sure Facebook posts are embedded at maximum width, fixed missing images from Media Gallery.
🎩 Features
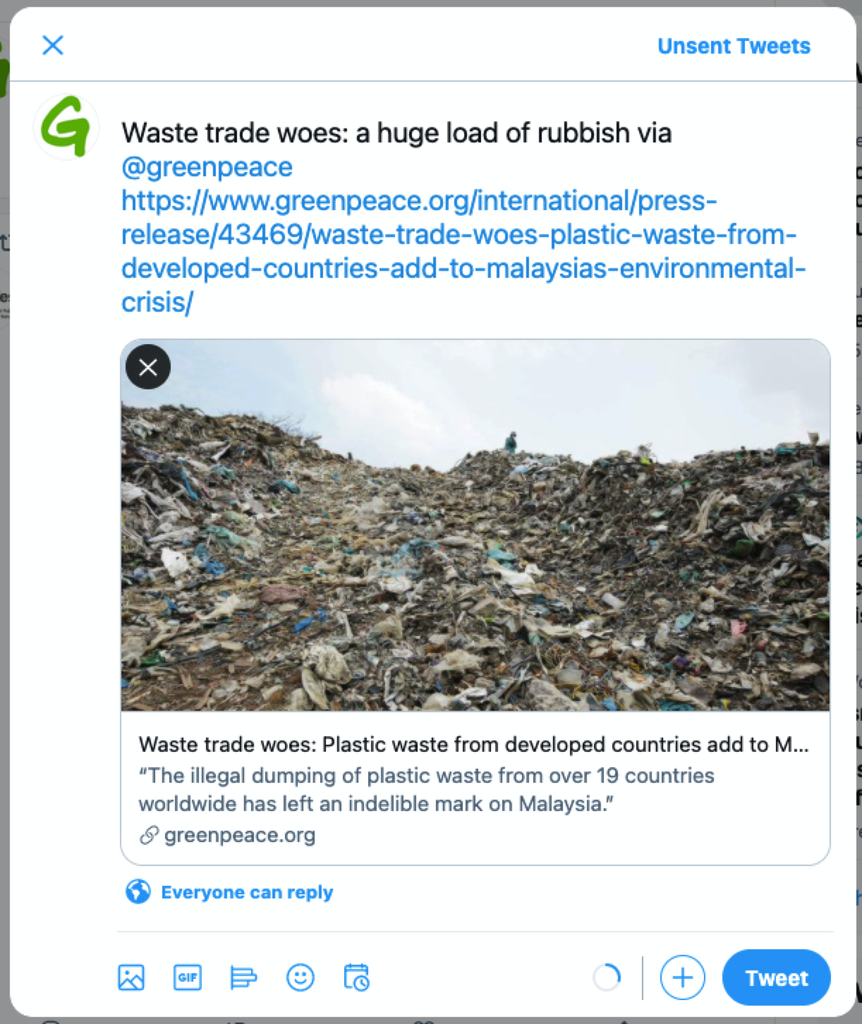
- PLANET-6152 – Add punctuation before “via @greenpeace” in tweet share button text
- There was no punctuation before “via @greenpeace”, leading to some weird sentences. We added some punctuation before it to avoid this while we wait for further specs on following twitter’s standards.

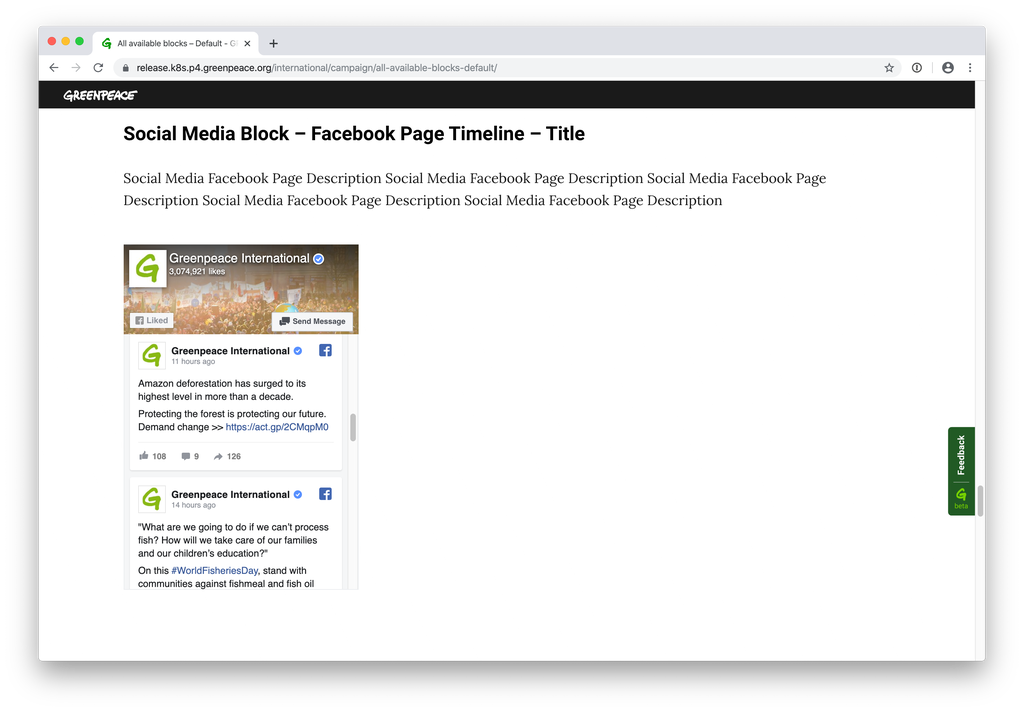
- PLANET-4460 – Social media block: set min and max width to Facebook embeds
- Social Media Block’s embedded Facebook timeline had the max-width of 240px. Since Facebook’s max width was 500px, we also made it wider. For smaller screens the block should follow the grid width.’

🐞 Bug Fixes
- PLANET-6212 – EN form can’t be submitted if it has mandatory checkbox
- When an EN form has a mandatory checkbox, it says it’s mandatory even when selected and therefore users cannot submit the form.

- PLANET-6147 – Adding additional classes to blocks sometimes breaks styles
- If an editor adds a new class in the Columns block after the style one that is already there, the style won’t work anymore … So for now we need to add classes before the style one in order not to break the block style. We fixed the issue in Columns block and also checked if it’s happening in other blocks with styles and fixed it there too.
- PLANET-6130 – Mobile logo link spans the whole fixed header
- On mobile the link of the logo (to the home page), spans the entire width of the fixed navigation header, while the logo itself is only about half of it and displayed in the middle. This way there’s no indication that the full top bar is a link, making it likely to be pressed unintentionally.
- Additionally the other tap targets are superimposed on this link. So there is no space between the clickable area of both. Clicking just outside the search button or menu button, on any side of them, will result in navigating away from the page instead of opening the desired menu.
- PLANET-6040 – Articles block through error on page edit
- On edit of page/campaigns having articles block, Gutenberg editor throws a “Block validation failed” error.
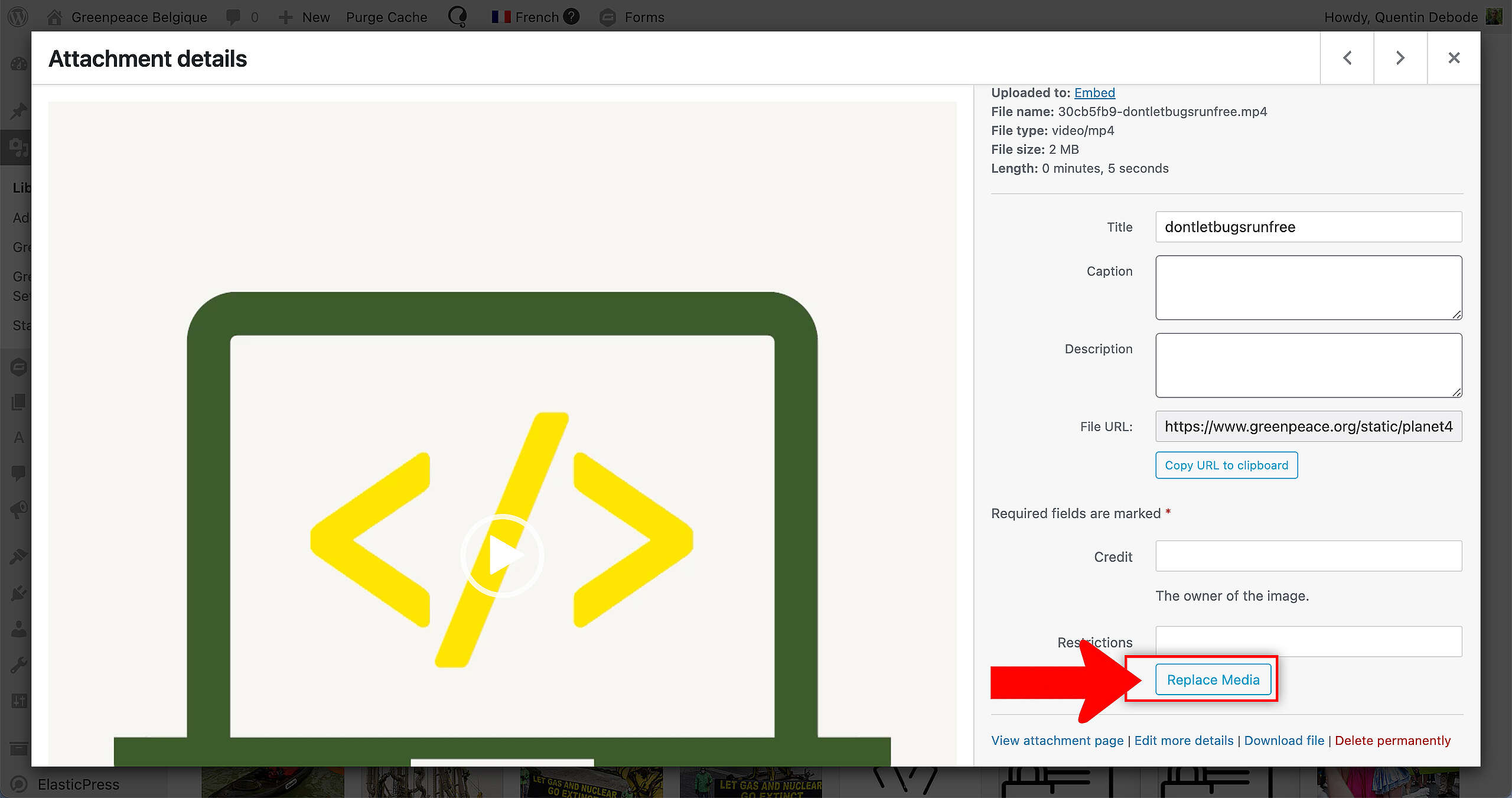
- PLANET-5968 – Missing images in Media Library
- Seems that some images were not properly uploaded to the Media Library: they were blank and showed a 404 error in the console. The images missing came from /wp-content/uploads instead of the location that should be used with the Stateless plugin.
- After investigation, seemed that the issue was related to WPML media translation.
- To fix the missing images issue with existing content, added a migration script which update the missing `sm_cloud` field with actual GCS path to translation media’s
- For newly media uploads, added a wp_stateless_media_synced filter which copy sm_cloud field to translation media’s
- PLANET-5003 – Pages: Spacing of lists is inconsistent compared to Posts
- When using lists [<ul><ol>] in Pages, for both Default and Evergreen templates, there appears to be additional spacing below the list. Additionally, there is no spacing within the list itself. The expected behaviour would be what appears on Posts.
- As a solution, we applied Posts spacing to Pages too and checked if there is excessive spacing on Campaign themes.
🔧 Infrastructure
- PLANET-6206 – Increase the memory on nginx controllers (global & p4)(dev & prod)
- PLANET-6201 – Create an nginx ingress for jctest
- PLANET-6200 – Upgrade Nginx Load balancers to latest version in dev and prod
- PLANET-6199 – Upgrade Cert Manager to latest version in dev and prod