In this release, the team focused on P4 Campaign Generator (P4CG) and on fixes on design and images displaying. One of the highlights is a new functionality, an anti-flicker snippet on all P4 websites, which aim is to improve A/B testing on Planet 4 via Google Optimize.
Release v1.64 (14/8/2019)
P4 Campaign Generator (P4CG) preparatory work ✊
- PLANET-3902 – Columns: Remove compulsory state for column header
- Requirement: As an editor, I would like to have Columns without the need to fill in the header.
- Regarding this request, the column header filed is not compulsory anymore on all Columns styles. Which means that the columns will appear from now on even though the header is not filled in the backend.
- PLANET-3721 – Apply Vertical Spacing based on style guide
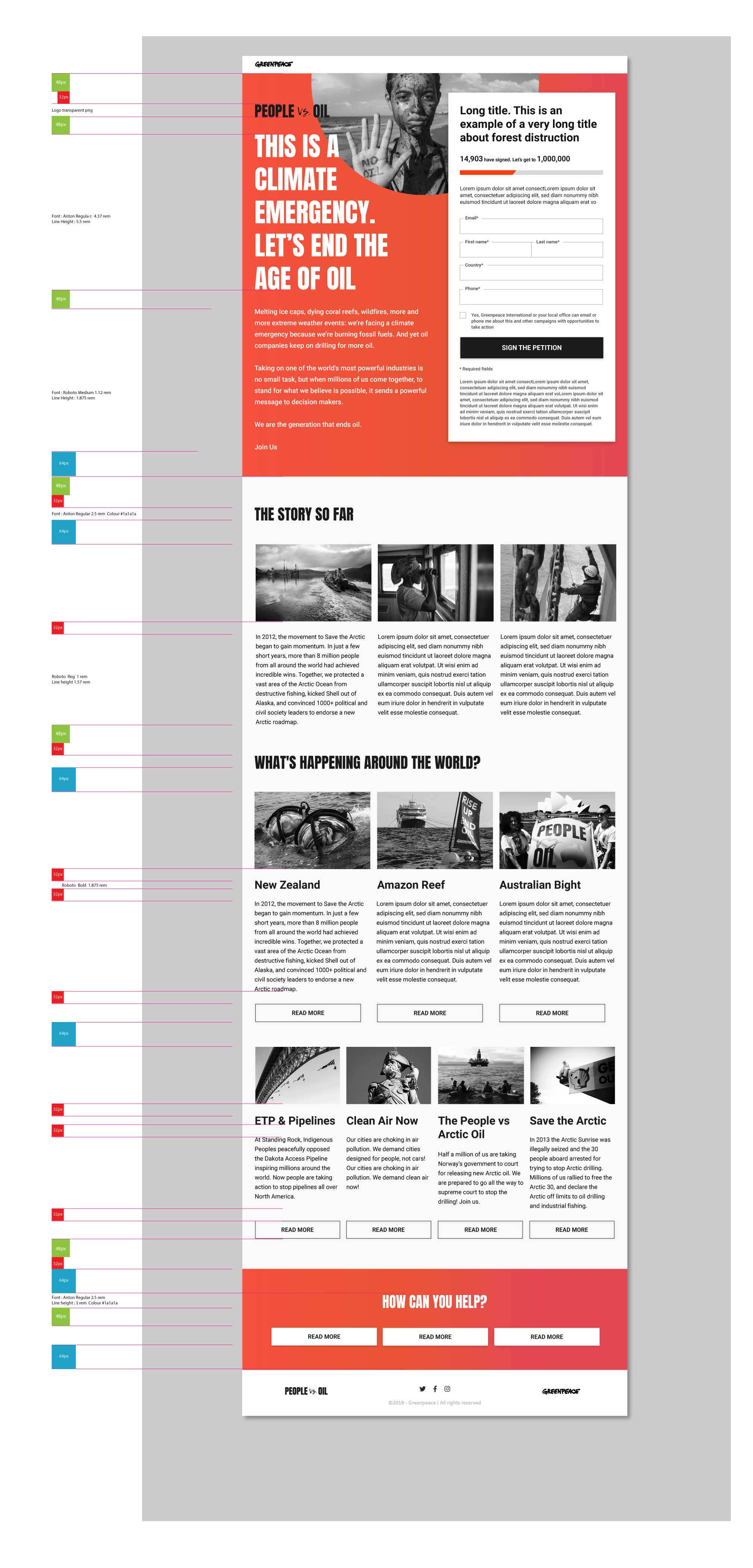
- Vertical alignment was applied so it fits the P416pt grid in “People vs Oil” campaign page.

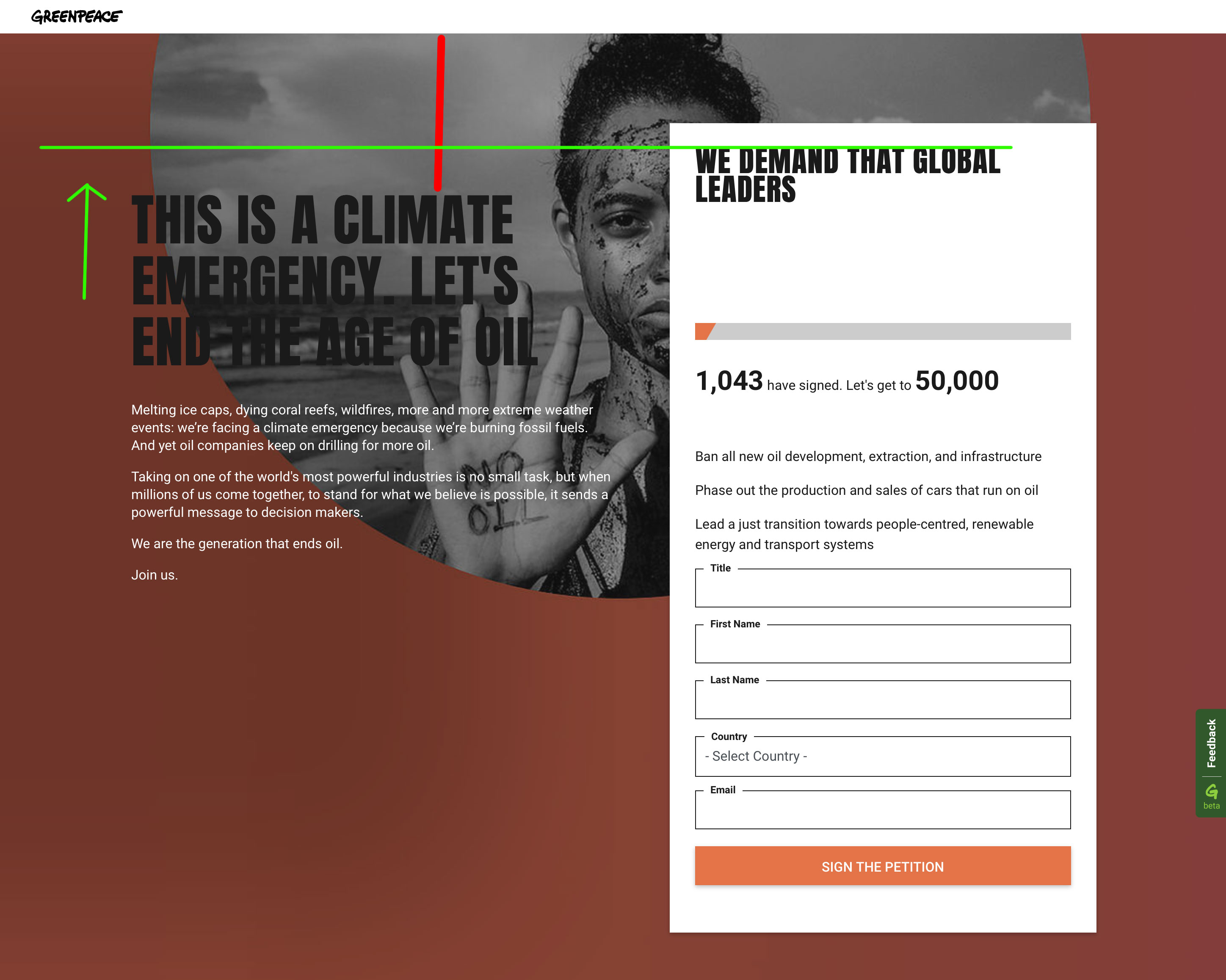
- PLANET-3897 – P4CG – Too Much space between navigation bar and Left hand title text.
- The text block has been moved up so that it lines up with the top the title in the form. Green Line in the picture below.

Design and UX Improvements 🎩
- PLANET-3794 – Blocks in Posts: Columns
- The number of some columns, some of the buttons in the Tasks column and the vertical spacing for several screen sizes were adjusted.
- PLANET-3864 – Install an anti-flicker snippet on all P4 websites
- We have just released an exciting new functionality to improve A/B testing on Planet 4 via Google Optimize. You’ll find a new field on your Planet 4 settings which enables the anti-flicker snippet:

-
- What is the anti-flicker snippet?
It’s a piece of code, applied on the <head> (before GTM) which temporarily hides the page while the Optimize container loads.
In some instances, when this is not applied, the user may be briefly presented with the original version before the variant is loaded, causing the restyled elements to momentarily ‘jump’ on the page. The anti-flicker snippet is able to prevent this annoying experience. - How this works? The snippet is referencing the same GTM ID that you are using on your website, so it will only work for Google Optimize containers that are implemented via GTM. Google’s recommendation is to give maximum priority for the Optimize tag, making sure it’s fired before the Analytics pageview tag.
- If you want more information:
– How to install the anti-flicker snippet
– Install Google Optimize via GTM
- What is the anti-flicker snippet?
Bug Fixes 🐛
- PLANET-3783 – Gallery Block: Grid & 3 Column styles are not consistent with the Slider style
- When used in Posts, and on all screen sizes, the Grid & 3 Column styles do not appear to have the same div class applied as
the Slider style, resulting in excessive padding around the containers.
- When used in Posts, and on all screen sizes, the Grid & 3 Column styles do not appear to have the same div class applied as
- PLANET-3868 – Campaign dataLayer: Values reset to null
- When a Campaign dataLayer value has an ampersand the name (gCampaign and gBasket), the UI resets to null in the backend yet the value appears to remains present in the page code.
- PLANET-3880 – EN – En lefthand form block breaks in M & S templates.
- The background image of the EN lefthand form block doesn’t extend down far enough in Small and Medium Templates. The bottom spacing on form_caption.div creates a grey bar below the image in both Medium and Small templates.
- PLANET-3896 – ‘Full Width’ Carousel Block. Text doesn’t change color on re-size.
- There is a browser re-size bug. This occurs when a browser is resized to either M or S – Then text does not change color.
- PLANET-3900 – ENBlock Question-Checkbox value is not submitting to EN.
- This was preventing the value of a Question of checkbox type to be submitted correctly into EN and is now fixed.