About Planet 4
Planet 4 will ultimately replace more than 40 Planet 3 websites, 9 WordPress websites and 1 Drupal 7 portal. Such commitment to digital upgrade represents a great chance for Greenpeace to lead the way in the nonprofit sector, but also a great responsibility in the months to come. The Global Implementation Plan outlines the scope, methodology and roadmap for the product rollout.
Planet 4 was live for the first time at the beginning of 2018 on version 1.0, the improvements made since then can be found in the updates page. Since then, the P4 team is constantly reviewing the roadmap of the features to be developed to achieve the P4 concept and keep improving the product.
You can learn more about the high level roadmap in the Past the Prototype Medium post, and for more details about specific user stories you can check the concept stories document (which represents the breakdown of the Roadmap into epics).
Version 2 (V2): P4 MLP: Login and Follow campaigns
V3: Personalisation: Give user more control
V4: Visualizing Impact: Show us the data
V5: Let’s get social: We all want a better world
V6: Let’s get local: Charity begins at home
V7: UGC (User-Generated Content) + Content Federation
As described in the Memorandum of Understanding (MoU) – to be signed for every implementation – NROs will receive:
1 – a WordPress code base with themes (a Greenpeace theme and a child theme) and any related plugins and registry + baseline configurations, all upgrades of which will be provided by the P4 Development team;
2 – a list of supported packages and plugins;
3 – tools to do Continuous Integration and testing (Jenkins);
4 – documentation how NROs can test local P4 instances and local customisations;
5 – hosting in the selected global hosting solution (Google Cloud Compute Engine);
6 – “Out of the box” integration with Engaging Networks as online advocacy and donation tool as a first globally shared system (and baseline for additional integrations in future versions).
7 – “Out of the box” integration with the media library / Orange Logic as Greenpeace global repository of visual assets (images, videos, etc..)
The P4 software is free. NROs, however, will have to sustain costs for project teams and software-services related to P4, specifically:
– Human resources described in the implementation work plan / RASCI – commitment to which is proven by signing the MoU.
– Hosting costs (Google Cloud Compute Engine). Exact costs are being worked out, but should not exceed the 1,000USD / year p/NRO.
– Archival solution. The vendor selected by the GPI team (archive-it.org) should cost a one-off 1,000 EUR fee for each P3 site to be archived. Obviously, each NRO can adopt any archival tool, but will have to pay for it.
– Lastly, any custom development, or interfaces to local systems that are outside the P4 project scope, will be under the NRO budget.
Planet 4 is Greenpeace International’s proposed tool to replace Planet 3, which will get decommissioned by mid-2019. Like all globally endorsed systems, offices adopting P4 will benefit of:
– Community of practitioners – knowledge sharing, training and facilitation;
– Shared innovation – ability to instantly apply great ideas across NROs and beyond (the code is fully open source!);
– Fine tuning not rebuilding – achieving maximum efficiency & responsiveness
– Respect for Greenpeace core values – ensuring that our systems are in line with our mission, e.g. renewable energy, data security, supporters’ privacy…
– Cost effectiveness (economies of scale, software costs, support)
Some NROs already replaced P3 with new institutional websites, they just couldn’t cope with P3 anymore. Being part of a distributed, federated organization, each NRO is free to adopt any non globally endorsed software tool, but won’t be able to benefit from the above-mentioned advantages.
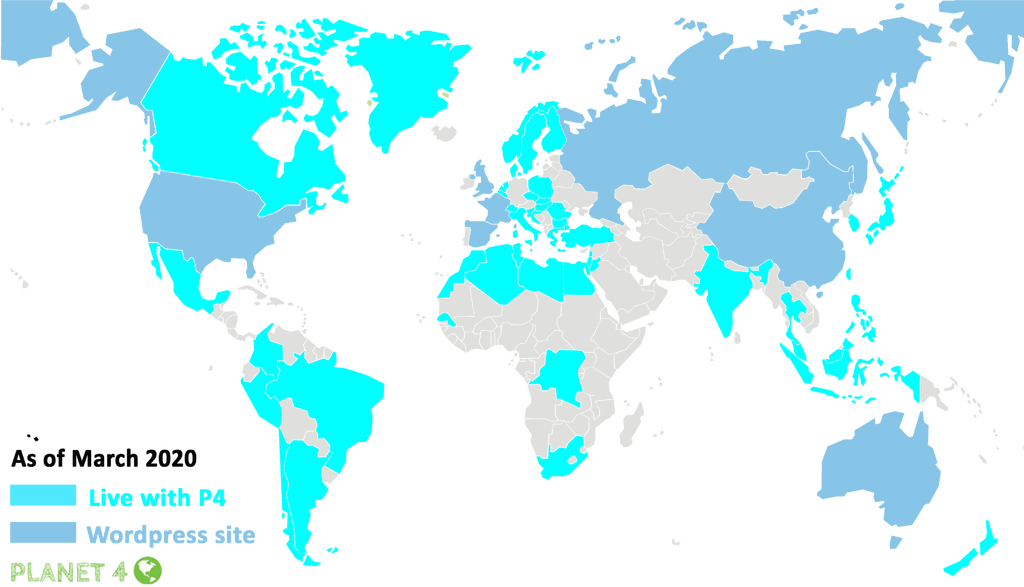
By the end of 2019, Planet 4 will be deployed in more than 30 countries and across 20 Greenpeace National and Regional Offices (NROs). Here’s a regularly updated snapshot of the product deployment. Is your NRO live with P4? Time to join the community!
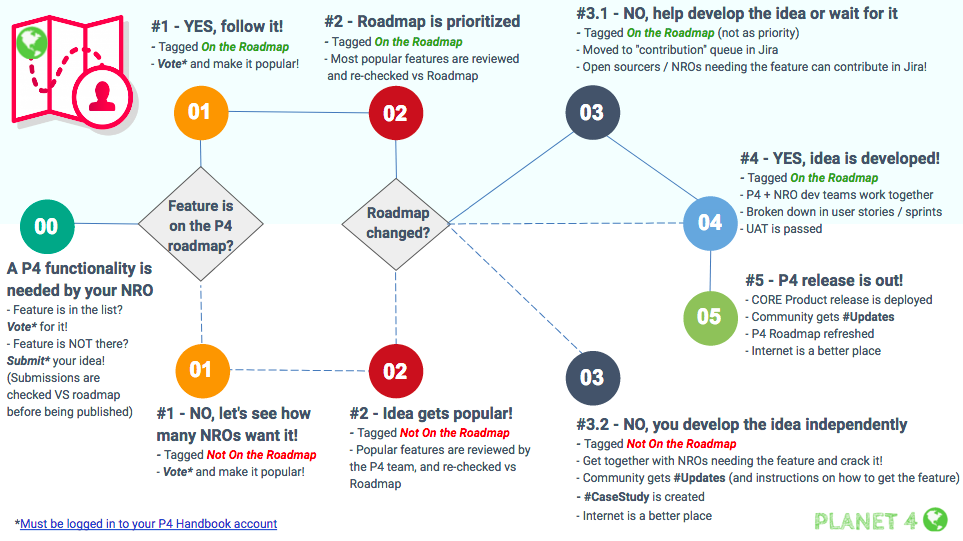
Development
Basically how ideas for features and new functionalities make their way to the core product. More info and full idea list at >> Improving P4
Each NRO will have its own P4 install of WordPress, therefore all child themes can be customized by NRO development teams (e.g adoption of plugins, custom designs like this awesome Handbook etc..).
KEY INFO >> By signing the Memorandum of Understanding (MoU) each NRO will accept boundaries for local development, which includes P4 policies for code quality and code security, Codebase Rules, Resources to create / develop custom code, methodology (composer + GP registry + github), unit tests, responsibility for fixing custom code and local (non-globally endorsed) engagement systems’ integrations.
Basically, NROs can (and should!) be free to experiment, but must also take responsibility for doing so, without impacting other offices. In a nutshell: the P4 development team controls the master theme, and the NRO team responsible for their website will be responsible for their own child theme.
There are going to be parts of P4 that NROs may want to look different, which some offices are currently achieving using different WP themes, like the case of a few digital reports. Rather than using multiple themes (by adopting plugins like this one), for single pages that may need different layout than the P4 default template, the inclusion of these custom themes in P4 can be solved adopting pages with different presentation.
Here’s how:
1 – NROs develop a page template in individual P4 child themes
2 – Make it look as they want, using css
3 – Select that page template for the content you want to appear like that
The generic approach as described above – “What can we customize / develop ourselves?” – allows NROs to extend P4, by adding their own plugins, templates or themes, but as we have said, this comes with certain understandings (see above).
Each NRO will have its own Development, Staging and Production websites. The dev site is used for developers to test and showcase new code before it is ready to be pushed to production.
This dev website is not meant to substitute the local development environment for developers. Developers still need to have a local development environment where they will be doing development.
Local devs will be able to develop on their own machines, downloading P4 from github https://github.com/greenpeace/planet4-base and https://github.com/greenpeace/planet4-master-theme.
A staging site is an independent environment with the same characteristics of your production environment. This environment is mainly created to test plugins, themes, custom code and creation of content. The reason why is so important to test your content on staging before production is because our platform is an engagement platform where we deal with volunteers and donors who have graciously trust us by giving us some of their personal information.
Providing information online is a lot less personal, and we need to build trust with our users to make them feel comfortable and secure while using our site. We build trust by having a fully functional website so its very important for our visitors to see that things are working correctly. That is why we need a staging site, to ensure things will work correctly before going live in production without interfering with the end user experience.
It is not recommended to use your staging environment as your development environment for many reasons. One of them is that staging is where the final testing takes place before releasing to production and if you use it as your development environment and start committing code there, it will interfere with the testing of the version about to be released to production.
Also, it can confuse users creating content if they see different features or broken features on staging that are not available in production yet, remember content editor will have access to staging and might not be aware of the work the developers are doing. Additionally, the staging environment picks up its code from a specific git branch which is not supposed to be directly edited in the git workflow we are using.
The only way to override that would be to ssh directly to the server, and even then, your changes would be overwritten on any server update. The staging environment was not build with development in mind. Development should happen on your local environment.
This is a common question NROs might ask when they get to a point in the preparatory phase where they want to have their staging site to start playing with it and creating content there. The creation of the staging site is a task that correspond to the deployment phase and we highly recommend to stick to the tasks corresponding to each implementation phase.
Each phase (preparatory, deployment and go live) has been planned in a way that allows GPI development team resources to have capacity to perform each task needed for the implementation of each NRO and fully focus on it. If we start requesting dev team resources when it is not planned to do so, we will be taking resources from other NROs’ implementations. Please read following question and if after reading you still decide you want to have a staging environment earlier there are a few things you should be aware of:
– You need to request your staging environment at least 1 week in advance and start paying for it earlier than planned.
– There will be no support related to staging site matters, that is, if you have a question about functionality of the site or found a bug, the development team will not be able to allocate time to this since they will be focusing in another NRO.
– The introduction to the technical aspects of the site and the admin and editor trainings will not happen before the deployment phase has started.
We have described a process that should be followed every time a plugin is considered to be included in Planet 4:
1. Decide on the features you want
2. Investigate if these can be done by WordPress core
3. If not, investigate what 3rd party plugins exist, and a do a functional fit analysis
4. Do a security analysis of the selected plugins, including reputation, maintenance history, and code analysis (see template). Document this process for each plugin.
5. Install them locally or on a test/dev site and do a thorough testing (using both automatic testing and manual testing) to see if they create problems in other areas of Planet 4.
6. Get them installed on the relevant site, by having them being added to the relevant composer file.
Please note: Our choice of operation is not “There is a plugin, let’s install it and see what it does”, but “We need feature A, let’s find the best way to deliver its functionality”.
Implementation
To maximise effectiveness and deploy 30+ website in one year. GPI will not impose slots to NROs for launching P4, but facilitate the transitions for offices who are more willing or able to go first.
The first 6 P4 implementations will be key to build implementation capacity and fine-tune the process, all the following ones will simply have to go through the ‘industrialized” deployment process. Smoothly, effectively and on time.
The first 6 implementing offices (or “Early Adopters”) will get P4 before the others, but at the same time do extra efforts in supporting the GPI team to document the process, track efforts and report back, experiment bug fixes of the core tool and shape the P4 community of practice. The reasons behind the choice of these offices rather than others are detailed in the implementation plan.
All other offices (or “Regular Adopters”) will get the product later, but benefit from the experience of both Early Adopters and GPI team. Using this awesome Handbook, NROs will be able to start preparatory work independently and at their own pace, before the P4 Development team will actually come in and deploy the product in scheduled “setup queues”, organized in bi-weekly sprints.
The Handbook is still under development, but (as anything in this project) it’s of course publicly accessible – https://planet4.greenpeace.org/
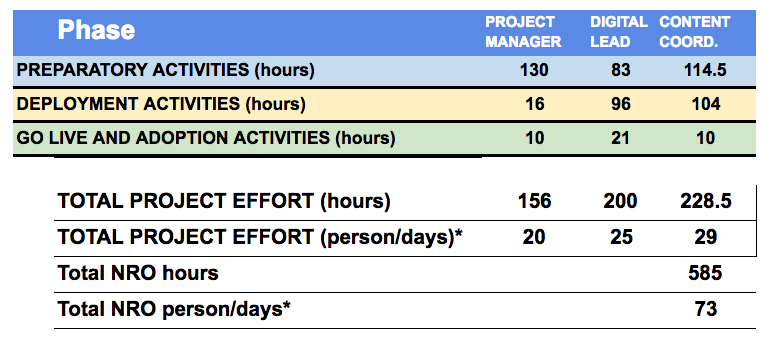
To implement P4, NROs must allocate at the very least the resources, described more in details in the P4 implementation – Work plan + ALL NROs RASCI:
IMPORTANT >> All estimates are expressed with these ratios:
8 hours p/day = 1person/day
40 hours p/ week = 1 FTE
Content
The reason why it is suggested to create content in a Google Document first before creating it on staging is to allow people to focus more on the essence of the content and prevent it from being distracted by other aspects, like the layout or styling. Creating content in a Google Doc also opens room for discussion, reviewing, commenting and overall better drafting and editing for your new content.
Planet 4 is an innovative platform that follows different workflows for creating content and navigating through the site than Planet 3. This could cause confusion in the user who has not taken an editor or admin training of the site (this training takes place in the deployment phase) and might cause you more distraction and waste of time.
It is also worth mentioning that once starting the deployment phase and getting your staging environment you will have 4 more weeks to work on it and create content there.
It might seem easier to have a script to migrate content from staging to production instead of creating content manually again in production. The reason why we don’t suggest this is because staging is the site where we will explore, test, break, and create dummy content to learn more about the platform.
A migration script will also migrate by default all this dummy content created which is unuseful content we don’t want to have in production. A clean up of the staging content will then be required to migrate content from there to production. From experience, we’ve seen it takes the same amount of time to do a clean up of your staging site than copying and pasting manually your new content in production.
Also the migration script will not always create the content exactly the same as in staging, there are always edge cases where content migration goes wrong and you’ll have to fix these issues manually, which will also take you more time. Creating content manually in production will help you develop your web master skills and build the confidence needed for working on production.
What is … ?
You can manually determine the Search weight of the page / post. The WordPress Search should present first posts or pages with the higher search weight. These numbers can be adjusted on the posts / pages itself, in the sidebar.
1 >> Low weight
30 >> Higher weight
Excepts are small descriptions of text that are used for posts / pages. They show up on the social media links when you share the link on a social media network, and they also show as the small text on the Take Action pages overview. You can change the excerpts on each post / page individually, in the sidebar.
Excerpts should be limited to 30 words. The content that is used in the Excerpt populates:
– Action Cards
– Search teaser text
– meta property = og:description
The following rules apply for excerpts:
– if no Excerpt is added, the system will automatically save the first 30 words from the page for this section.
– if no Excerpt is used then Search text is populated by content from the Page body.
– if no Excerpt is used then Facebook share description will empty (only Title and URL will be used)
Here you have the option to modify the title, description and image that would be shared on social media. Edit this section only if you want the details on social media to be different than the default content that would appear when sharing.
IA & Nav stands for Information Architecture and Navigation. It’s a refreshed look at how Planet 4 site function and look. New design choices, improved blocks and patterns, upgraded navigation and more. You can see the before and after by clicking on the button below.
Discover the IA & NavMulti language
WordPress allows multilingual portals, and the GPI team is investigating how P4 will support multilingual websites, both from an architecture and content point of view. Two of the “Early Adopters” are multilingual NROs (India and Canada), therefore a solid solution (or more than one?) will be proposed within the next few months.
More infoSecurity
P4 has (and will have) very few plugins, all of which must pass security review, so the plugin repository will be both slim and globally approved.
As part of the implementation, Akismet will be implemented as the anti-spam standard, HTTPS as the security protocol and a valid SSL (Secure Sockets Layer) certification will be activated once the production site will go live in Akamai.
On a more general approach, Global IT is always on top of the global standards, and for P4 will always follow them, adding a constant double code-review for every integration of code. Once the Login feature will be available, for example, the solution will have to follow IAM (Identity Access Management) global standards to ensure our supporters’ data are 100% safe, whether an office is under GDPR (General Data Protection Regulation) or not.
More info on P4 Plugins and Tech intro.
Additional Links & Resources
Deploying Planet 4 across Greenpeace: the implementation plan
Greenpeace’s Engagement & Content Vision
Planet 4 is software, not a design
Past the Prototype – the P4 roadmap
Improving P4 in tandem – the full Planet 4 Co-development process
Architectural strategy – Multi-instances approach decision
P4 Vision & Design
Technology introduction
Community
Improve P4 (features, ideas & co-development..)
P4 Project background
