Multiple improvements for the Take Action Boxout block in this sprint: sticky option, multiple blocks are allowed; drag and drop for the Carousel Header block. And a new cookies bar!
Features 🎩
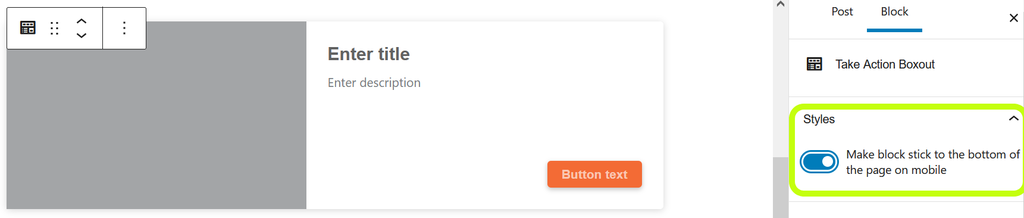
- Planet-6475 – Add sticky option on Take Action Boxout block
- Users have the option to make the Take action boxout sticky at the bottom of the screen for Mobile screens (M & S) by clicking a checkbox in the side bar options.

- Planet 6501 – Allow multiple Take Action Boxout blocks
- Editors can now add multiple Take Action Boxout blocks on pages
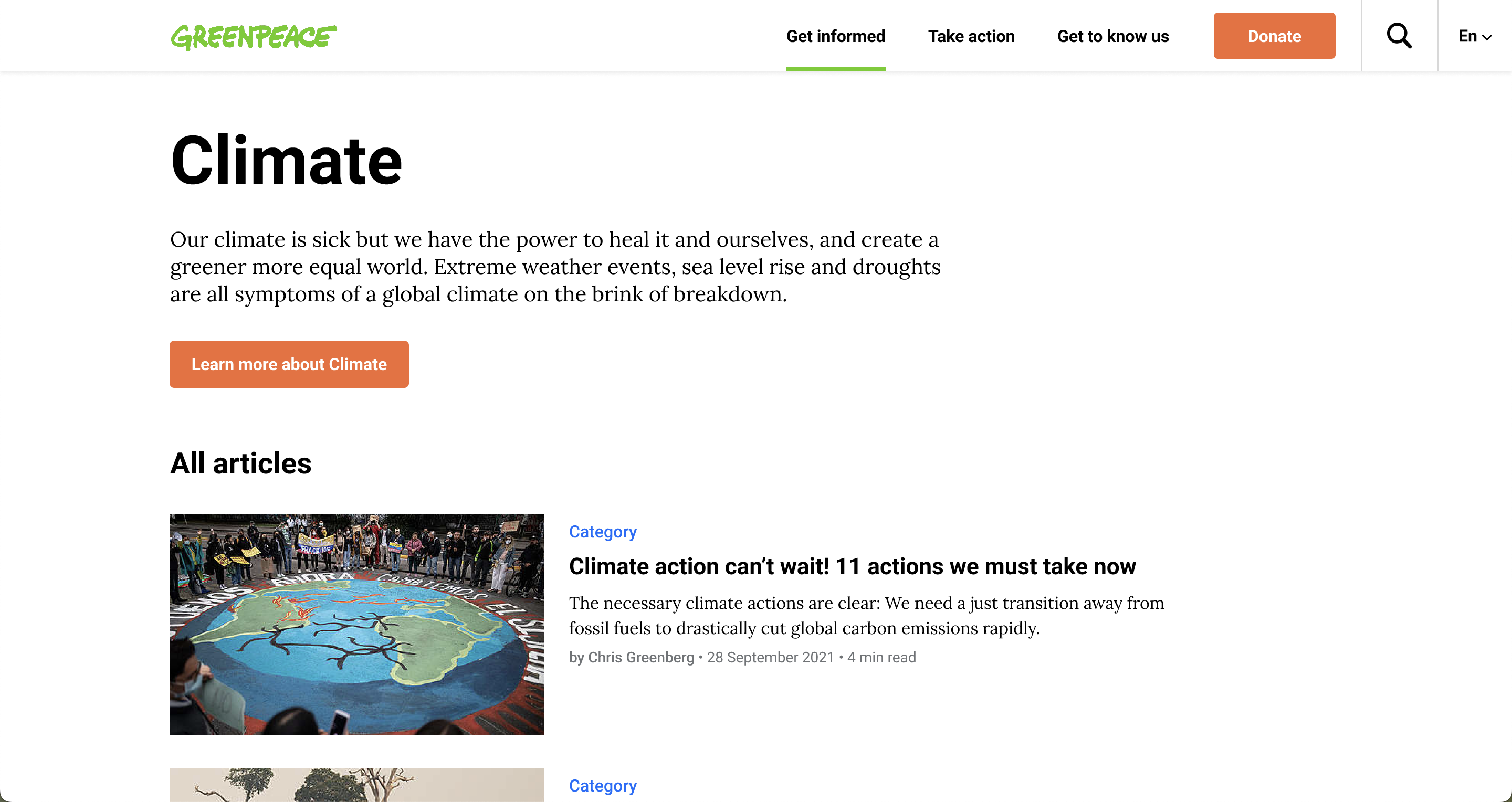
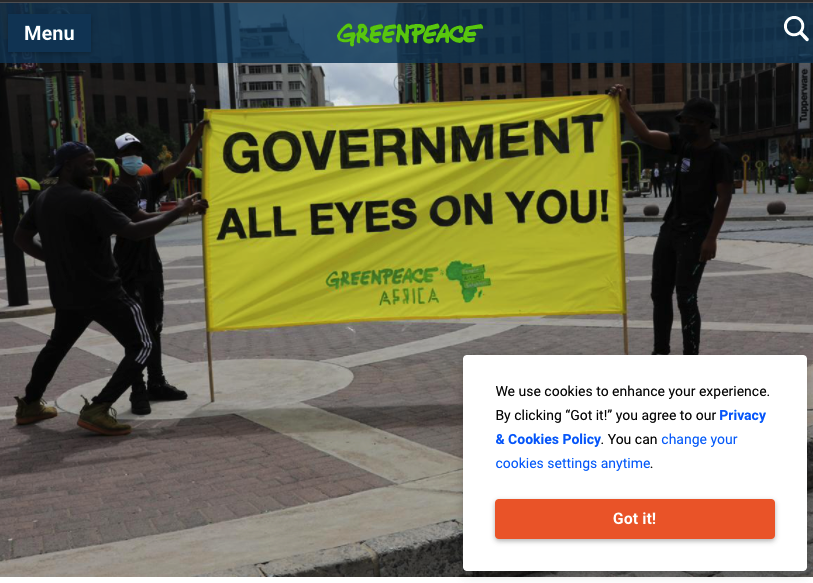
- Planet 6252 – Implement the new design of the Cookies bar (1st iteration)
- Implemented the new design and location of the cookies bar. This is just a re-skin, the settings to manage users’ consent (see this video) will be part of the next iteration..

- Planet 6376– Fine tune Carousel Header slide re-ordering design and UX
- Editors can now edit slides in the carousel header by drag and drop (only works if you can use a mouse). We also improved spacing of image and title (perhaps use the same cut-off with focal points), following the design prototype.
Bug Fixes 🐞
- Planet 6500 – Gallery: Images are not split or expanded properly in all screen sizes
- On XXL breakpoint the block is not using the full width and some of the images are not split properly.
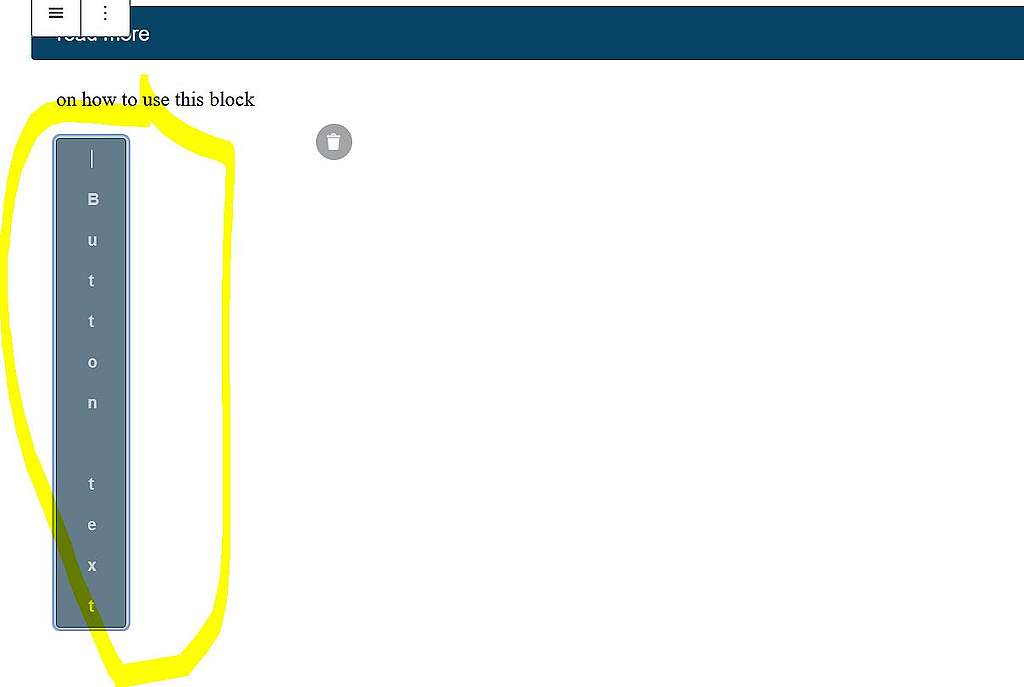
- Planet 4682 – Accordion: button text displayed vertical in the backend
- When using the Accordion block, the button text is displayed vertical in the backend once the editor clicks or starts writing content.

- Planet 5321 – Same class (page-template) is used on both body and post content wrapper
- Planet 6495 – Exception: Call to a member function value() on bool
- Planet 6503 – Prevent Carousel Header from using locally saved images