The v.42 Release introduced a set of changes in the P4 buttons layout, including a major change in how texts are presented in buttons.
The 2 Key info from this post are:
1️⃣ This is a report back on what caused some frustration in the community (the “DONATE” or “TAKE ACTION” button texts changes)
2️⃣ As of this Sprint (v2.43), the button texts in the P4 settings will appear as they are written (see PLANET-5644)
What happened
While the actual design changes of the buttons did not create any tensions, the text on Call To Action (CTA) buttons turning into each word starting with capital letter, resulted in a series of problems raised by the community.
As an example, the DONATE button if written in First Letter Caps instead of ALL CAPS in some languages not only doesn’t look good, but is also grammatically incorrect.
While this change was mentioned in the Jira ticket (PLANET-5501), the team failed to emphasize strongly enough the practical implications of these changes in letter capitalisation.
Retrospective outcomes
The P4 team regrouped and assessed what happened and what went wrong:
- Design-wise 🎨
- Skipped double check of implications in terms of letters in various languages
- Should have communicated better the alphabet changes in the ticket itself
- Dev-wise 🚀
- Keeping CSS transform was not a great choice
- We could have thought about real-time rendering of what editors write
- Needed to think about implications in different languages / alphabets
- Should have pushed back in the design decision, based on css text transform limitations.
- Scrum-wise 📋
- The process overall went well (FLAG > Comms > reminders in #p4-General)
- Comms-wise 📣
- Despite being a FLAG (and followed the usual process), the capitalisation change should have been mentioned more explicitly. The implications of the whole ticket were not 100% understood (yes, it was a FLAG, but the alphabet change went unnoticed)
- Successfully pushed the changes on buttons layout, but failed in clearly communicating the changes on capitalization
- Product-wise 🌏
- A tough product decision – having to accommodate issues with screen readers that don’t technically follow the CSS rules
What happens now
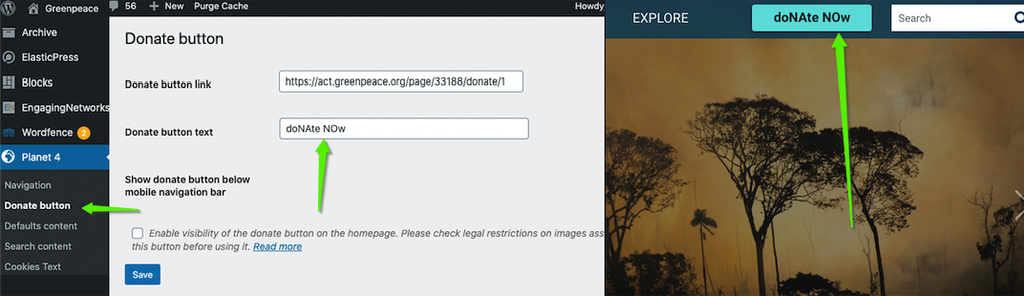
- The team decided to remove the text transform rules (PLANET-5644) , which will determine a Real-time rendering of the button texts.
This means that if in P4 settings you write “doNAte” that’s literally what will appear in the button!

- The team (esp. Design) will consider a set of alphabets as samples to cross-check the impact of these types of changes against multiple languages (e.g. Latin, Arabic, Slavic and Logogram-based)
- The team (esp. Dev) will propose alternative to CSS transform, to allow NROs with Dev skills and non to either customise their button texts or stick to the default P4 ones
We apologise for any troubles this may have caused. Hopefully this is another lesson learned in this beautiful journey we take together